【Unity Shaders】学习笔记——Shader和渲染管线
转载请注明出处:http://www.cnblogs.com/-867259206/p/5595924.html
写作本系列文章时使用的是Unity5.3。
写代码之前:
-
当然啦,如果Unity都没安装的话肯定不会来学Unity Shaders吧?
-
阅读本系列文章之前你需要有一些编程的概念。
-
在VS里面,Unity Shaders是没有语法高亮显示和智能提示的,VS党可以参考一下这篇文章使代码高亮显示,也可以下载
shaderlabvs或NShader之类的插件使代码高亮显示。 -
这是针对小白的Unity Shaders的基础知识,如果你已经有了基础或者你是大神,那么这些文章不适合你。
-
由于作者水平的局限,文中或许会有谬误之处,恳请指出。
Shader的意思就是着色器,也就是“给物体上色”,所以Shader的作用就是计算物体最终显示的颜色是什么。
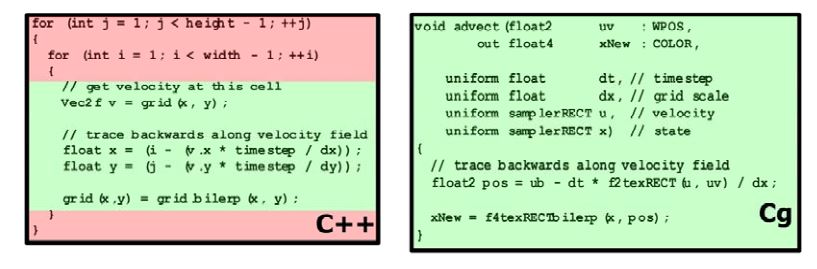
GPU这个名词相信大家都不陌生。它是计算机处理图像的元件。GPU是Graphic Processing Unit(图形处理单元)的缩写。由于 GPU 具有高并行结构(highly parallel structure),所以 GPU 在处理图形数据和复杂算法方面拥有比 CPU 更高的效率。我们来看一下下面两段代码的对比,这两段代码都是提取 2D 图像上每个像素点的颜色值,第一段是在CPU上运算的C++代码,第二段是在GPU上运算的Cg代码:

CPU要用for循环语句遍历像素,而GPU只要一行代码就够了。GPU在图形处理方面很强大吧?
而Shader,就是GPU执行的一段针对3D对象进行操作的程序。
Shader开发语言
-
HLSL: 主要用于Direct3D。平台:windows。
-
GLSL: 主要用于OpenGL。 平台:移动平台(iOS,安卓),mac(only use when you target Mac OS X or OpenGL ES 2.0)
-
CG:与DirectX 9.0以上以及OpenGL 完全兼容。运行时或事先编译成GPU汇编代码。
CG比HLSL、GLSL支持更多的平台,Unity Shader采用CG/HLSL作为开发语言。
Unity3d里CG如何编译
-
Windows:Direct3D GPU汇编代码
-
Mac:OpenGL GPU汇编代码
-
Flash: flash GPU汇编代码
-
Ios/Android: Unity会将CG转换成GLSL代码
也就是除了移动平台会把CG转换成GLSL代码,其余平台都是转换成汇编代码。
渲染管线
Shader按管线分类一般分为固定渲染管线与可编程渲染管线。
渲染管线(Rendering Pipeline)其实就是GPU渲染流程。你可以这样理解渲染,在一个三维坐标系下,给定一个视点(即摄相机),给定三维物体、光源以及照明模式、纹理等信息,如何绘制一幅呈现在视点画面中的二维图像的过程。
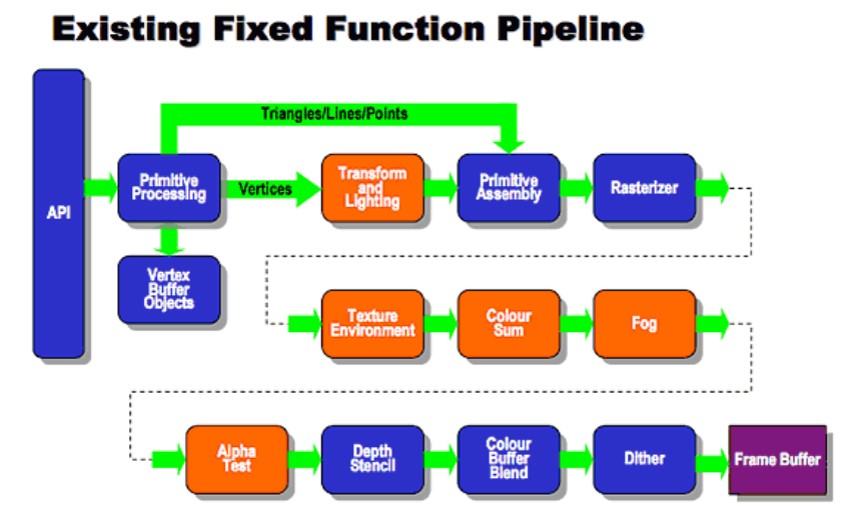
早期GPU遵循的管线叫固定管线(Existing Fixed Function Pipeline)。
(英语不太好的查下图中每个方框里的单词,因为我懒得在图上标注中文了)
图中橙色的部分是用户可以通过GPU配置的。顾名思义,固定管线就是功能固定的管线啦。所谓的功能固定,按照我的理解,就是物体表面与光的反射、折射的算法固定,无法修改,因此物体只能表现出类似塑料的那种质感(如果你用3DMax建过模型,你会理解的),虽然可以用贴图来弥补。固定管线只能配置“是否开启雾效”、“是否开启光照”、“是否开启深度测试”等一些参数,而不能控制物体与光交互的算法。不同质感的物体,比如金属和木头,金属反光强烈,看起来质感坚硬,木头反光较弱,看起来质感较软一些,金属和木头两种材质着色的算法应该是不一样的。总之,固定管线因为功能固定,无法在程序上对物体细节的表现给予更多更自由的控制,无法达到更多更炫酷的效果。
如今已经不再需要学习固定管线了,GPU都已经进入了2.0时代,新的显卡都是可编程渲染管线了。
所谓的可编程,就是上面所说的功能固定的那个部分,变成可以由程序员编程控制了。这样自由度就更大了,可以表现出更多的特效了。
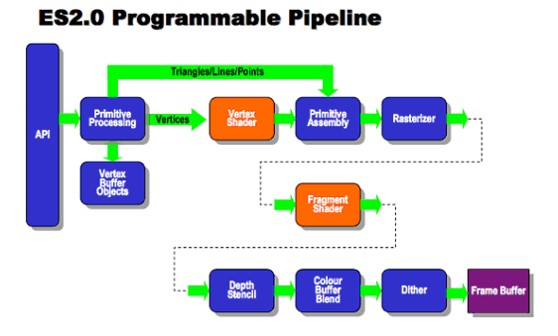
先来看看可编程渲染管线的流程吧。
第一块橙色,是Vertex Shader(顶点着色),第二块橙色是Fragment Shader(片元着色)。这两个部分,就是程序员可以编程的部分了。顶点着色程序,它的作用是逐个对顶点进行变换,得到物体的轮廓,然后对面上的像素进行线性插值。片元着色程序,根据检测不同,来决定是否修正每个像素的color等信息,逐像素处理。Vertex的输出是Fragment的输入。Vertex是顶点变换,输入和输出都需要包含顶点的position信息;Fragment是色深的变化,输出一般只有color信息。如果你是第一次接触这部分的知识,你可能会觉得有些迷惑,不过没关系,随着学习的深入你会渐渐明白。你只要大致明白,定点着色器主要是对顶点进行处理,而片元着色器主要是计算像素的色彩。
其实还有其他的着色程序,但这里不会涉及,所以不会深入说明。
OpenGL渲染管线

如图所示,这是OpenGL的工作流程图。
关于图中的各个过程具体都在做些什么工作,可以看看这篇博客,讲得挺详细的,我就不赘述了。
上述的这些过程,初学者可以简单地记为四个部分
顶点变换 → 图元装配和光栅化 → 片元纹理映射和着色 → 写入帧缓存
可编程的部分就是顶点变换和片元着色啦。
Unity3D的四种Shader
Unity的Shader有四种:
-
Fixed function shader 属于固定渲染管线Shader, 基本用于高级Shader在老显卡无法显示时的备用Shader。
-
Vertex and Fragment Shader 最强大的Shader类型,属于可编程渲染管线。使用的是CG/HLSL语言。也就是我上面说过的两种。
-
Surface Shader Unity3d推荐的Shader类型。它是一个代码生成器,帮我们将重复的代码省去了,使得编写Shader更为容易。使用的也是CG/HLSL语言。
-
Compute Shader 这是Unity3D新增的一种。看下度娘百科对它的介绍:
Compute Shader技术是微软DirectX 11 API新加入的特性,在Compute Shader的帮助下,程序员可直接将GPU作为并行处理器加以利用,GPU将不仅具有3D渲染能力,也具有其他的运算能力,也就是我们说的GPGPU的概念和物理加速运算。
Compute Shader 使用HLSL语言。
接下来我们就要从最简单的Surface Shader学起。