html代码
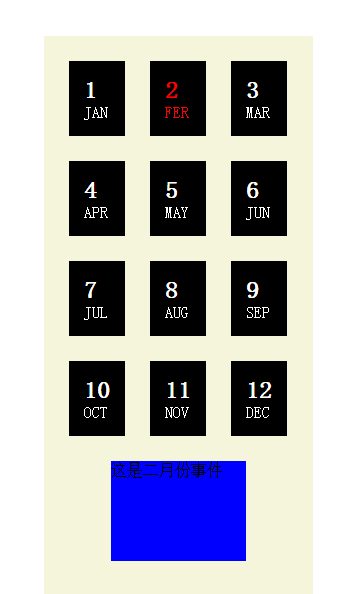
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <script type="text/javascript" src="yuefen.js"></script> <link rel="stylesheet" href="yuefen.css"> </head> <body> <div id="bjdiv"> <table id="tb" cellpadding="25px" cellspacing="25px"> <tr> <td date="这是一月份事件"><h2>1</h2>JAN</td> <td date="这是二月份事件"><h2>2</h2>FER</td> <td date="这是三月份事件"><h2>3</h2>MAR</td> </tr> <tr> <td date="这是四月份事件"><h2>4</h2>APR</td> <td date="这是五月份事件"><h2>5</h2>MAY</td> <td date="这是六月份事件"><h2>6</h2>JUN</td> </tr> <tr> <td date="这是七月份事件"><h2>7</h2>JUL</td> <td date="这是八月份事件"><h2>8</h2>AUG</td> <td date="这是九月份事件"><h2>9</h2>SEP</td> </tr> <tr> <td date="这是十月份事件"><h2>10</h2>OCT</td> <td date="这是十一月份事件"><h2>11</h2>NOV</td> <td date="这是十二月份事件"><h2>12</h2>DEC</td> </tr> </table> <div id="xsdiv"></div> </div> </body> </html>
css代码
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 #bjdiv{ 6 20%; 7 height: 600px; 8 margin: 0 auto; 9 background-color: beige; 10 margin-top: 50px; 11 12 13 } 14 td{ 15 background-color: black; 16 padding: 15px; 17 color: white; 18 } 19 table{ 20 21 22 } 23 #xsdiv{ 24 50%; 25 height: 100px; 26 background-color: blue; 27 margin: 0 auto; 28 margin-bottom: 50px; 29 }
jquery代码
1 //javascript Document 2 var tdobj = null; 3 var xiadivobj = null; 4 $(function(){ 5 initdom(); 6 addEent(); 7 }) 8 function initdom(){ 9 tdobj = $("td"); 10 xiadivobj = $("#xsdiv"); 11 } 12 function addEent(){ 13 tdobj.mouseover(function(){ 14 tdobj.css("color","white"); 15 $(this).css("color","red"); 16 xiadivobj.html($(this).attr('date')); 17 }); 18 }
引入了一个jQuery的文件