一、sass语法格式
这里说的 Sass 语法是 Sass 的最初语法格式,他是通过 tab 键控制缩进的一种语法规则,而且这种缩进要求非常严格。另外其不带有任何的分号和大括号。常常把这种格式称为 Sass 老版本,其文件名以“.sass”为扩展名。
来看一个 Sass 语法格式的简单示例。假设我们有一段这样的 CSS 代码:
body { font: 100% Helvetica, sans-serif; color: #333; }
现在用 Sass 的语法格式来编写:
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color$font-stack: Helve
在整个 Sass 代码中,我们没看到类似 CSS 中的大括号和分号。
注:这种语法格式对于前端人员都不太容易接受,而且容易出错。
二、SCSS语法格式
SCSS 是 Sass 的新语法格式,从外形上来判断他和 CSS 长得几乎是一模一样,代码都包裹在一对大括号里,并且末尾结束处都有一个分号。其文件名格式常常以“.scss”为扩展名。
同样的这段 CSS 代码:
body { font: 100% Helvetica, sans-serif; color: #333; }
我们使用 SCSS 语法格式将按下面这样来书写:
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }
这样的语法格式对于从事前端工作的同学来说更易于接受,这也是 SCSS 为什么更被前端人员青眯的原因。
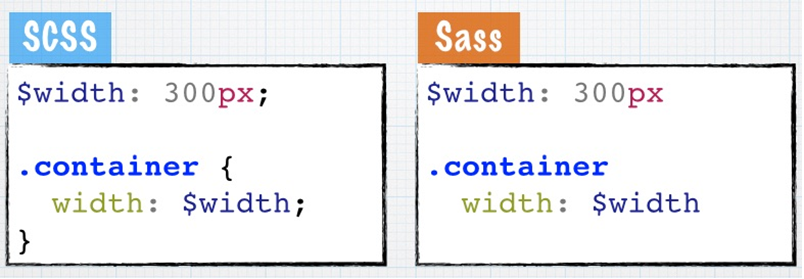
不管是 Sass 的语法格式还是 SCSS 的语法格式,他们的功能都是一样的,不同的是其书写格式和文件扩展名不同,来看一个简单的对比图:
正因为如此,有不少同学使用 Sass 新的语法规则,而文件扩展名依旧使用的是“.sass”,这也就造成血案了,编译时说编译不出来。在此特别提醒新同学:“.sass”只能使用 Sass 老语法规则(缩进规则),“.scss”使用的是 Sass 的新语法规则,也就是 SCSS 语法规则(类似 CSS 语法格式)。