序言:通过这个小例子你也许、大概、可能会掌握以下几点
1、webstorm如何使用命令行
2、如何使用webpack的loaders把json格式的文件转化为javascript文件
3、如何使用不同的loaders把es6转换为浏览器可以识别的javascript文件
4、对于react而言如何使用合适的loaders把react的JSX文件转换为javascript文件
5、webpack的服务器启动后如何自动监听改动的文件以及浏览器如何自动刷新。
准备:安装好webstorm和nodejs
6、其他更加详细参考:这里
一、开始:
1、新建一个demo04文件夹为项目根目录,下面2个子文件夹分别是src和public
a:public目录下一个index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webstorm+react+webpack</title> </head> <body> <div id="app"></div> <script src="bundle.js"></script> </body> </html>
b:src目录下有

message.json代码是:
{ "name":"Life", "do":"is a", "what":"gradient" }
createdom.js是为了获取message.json的信息并创建dom,算是一个模块,代码如下
/** * Created by Administrator on 2016/11/12. */ var message=require('./message.json'); module.exports = function() { var greet=document.createElement('h1'); greet.innerHTML="<span>"+message.name+"</span>"+"<span>"+message.do+"</span>"+"<span>"+message.what+"</span>"; return greet; };
entry.js是webpack的入口文件:
/** * Created by Administrator on 2016/11/12. */ require('./style.css'); var createdom = require('./createdom.js'); document.getElementById('app').appendChild(createdom());
style.css代码如下
body { min-height: 100%; overflow: hidden; background-color: #fff; /*background: rgba(37,38,33,.8);*/ font-family: Arial; } h1 { font-family: arial; display: inline-block; margin: 0 auto; font-weight: 900; text-transform: uppercase; text-align: center; font-size: 9vw; line-height: 120%; padding: 300px 0; -webkit-animation: background 20s linear infinite; animation: background 20s linear infinite; background: -webkit-linear-gradient(0deg, rgba(150,48,30,1) 0%,rgba(199,201,88,1) 10%,rgba(28,147,46,1) 20%,rgba(74,165,168,1) 30%,rgba(89,90,165,1) 40%,rgba(84,16,67,1) 50%,rgba(28,58,63,1) 60%,rgba(82,175,183,1) 70%,rgba(78,170,76,1) 80%,rgba(150,48,30,1) 90%,rgba(199,201,88,1) 100%); background: linear-gradient(90deg, rgba(150,48,30,1) 0%,rgba(199,201,88,1) 10%,rgba(28,147,46,1) 20%,rgba(74,165,168,1) 30%,rgba(89,90,165,1) 40%,rgba(84,16,67,1) 50%,rgba(28,58,63,1) 60%,rgba(82,175,183,1) 70%,rgba(78,170,76,1) 80%,rgba(150,48,30,1) 90%,rgba(199,201,88,1) 100%); background-size: 1000% 100%; -webkit-background-clip: text; -webkit-text-fill-color: transparent; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } span { display: block; } span:nth-child(1) { font-size: 214%; line-height: 85%; text-indent: -0.33em; } span:nth-child(2) { font-size: 292%; line-height: 69%; word-spacing: -0.2em; text-indent: -0.07em; } @-webkit-keyframes background { 0%{background-position:0% 50%} 100%{background-position:100% 50%} } @keyframes background { 0%{background-position:0% 50%} 100%{background-position:100% 50%} }
(注:html内引入的bundle.js是webpack最终编译后自动生成的文件,暂时不必理会)
2、点击webstorm左下角的 Terminal 按钮弹出内置命令行,进入demo04根目录,如下图

输入:cnpm int快速建立:package.json文件,该文件是描述项目的详细信息。
3、分别几个依赖包(上一篇提到过css-loader和style-loader)。
在已经完成:cnpm install webpack -g之后继续下面
a:cnpm install --save-dev webpack
b:cnpm install --save-dev css-loader
c:cnpm install --save-dev style-loader
d:cnpm install --save-dev json-loader
json-loader是webpack把json文件编译成javascript
e:cnpm install --save-dev webpack-dev-server
安装webpack本地服务器依赖包,只要结合webpack.config.js配置好,你的浏览器会监测你的代码修改并且自动刷新!
下面就来创建这个配置文件~~
4、在demo04根目录创建webpack.config.js文件(webpack的默认的配置文件),并输入如下代码:
/** * Created by Administrator on 2016/11/12 */ var webpack = require('webpack'); module.exports = { //2、进出口文件配置 entry:__dirname+'/src/entry.js',//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录 output: {//输出 path: __dirname+'/public',//输出路径 filename: 'bundle.js'//输出文件名 }, module: {//在配置文件里添加JSON loader loaders: [ { test: /.json$/, loader: "json" }, {//3、CSS-loader test:/.css$/, loader:'style!css'//添加对样式表的处理 } ] }, //4、服务器依赖包配置 devServer: { contentBase: "./public",//本地服务器所加载的页面所在的目录 colors: true,//终端中输出结果为彩色 historyApiFallback: true,//不跳转 inline: true//实时刷新 } }
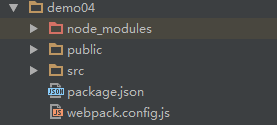
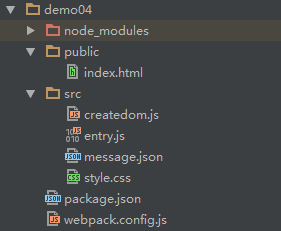
5、如何启动本地服务器?此时你的目录结构应该是


继续点击Terminal进入demo04目录输入:webpack

再执行:webpack-dev-server启动服务器

打开http://localhost:8080/。此时代码变动webpack会自动编译。浏览器会自动刷新,是不是有点神奇~
怎么到现在没提到react?别急,我们继续往下(http://localhost:8080/能正常打开没有出错的情况下)
二、继续上面的例子,这次用react和react-dom、babel,要先安装react和react-dom
demo04根目录执行
a:cnpm install --save react
b:cnpm install --save react-dom
Babel其实是一个编译JavaScript的平台,他可以帮你完成以下两点:
1):把下一代的javascript标准(es6/7)编译为当前浏览器完全支持的javascript
2):使用基于JavaScript进行了拓展的语言,比如React的JSX
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,不过webpack把它们整合在一起使用,但是对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
继续安装:
c:cnpm install --save-dev babel-core
d:cnpm install --save-dev babel-loader
e:cnpm install --save-dev babel-preset-es2015
f:cnpm install --save-dev babel-preset-react
1、更新webpack.config.js代码如下
/** * Created by Administrator on 2016/11/12 */ var webpack = require('webpack'); module.exports = { //2、进出口文件配置 entry:__dirname+'/src/entry.js',//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录 output: {//输出 path: __dirname+'/public',//输出路径 filename: 'bundle.js'//输出文件名 }, module: {//在配置文件里添加JSON loader loaders: [ { test: /.json$/, loader: "json" }, {//5、编译es6配置 test:/.js$/, exclude:/node_modules/, loader:'babel',//在webpack的module部分的loaders里进行配置即可 query:{ presets:['es2015','react'] } }, {//3、CSS-loader test:/.css$/, loader:'style!css'//添加对样式表的处理 } ] }, //4、服务器依赖包配置 devServer: { contentBase: "./public",//本地服务器所加载的页面所在的目录 colors: true,//终端中输出结果为彩色 historyApiFallback: true,//不跳转 inline: true//实时刷新 } }
现在你的webpack的配置已经允许你使用ES6以及JSX的语法了
2、使用es6更新createdom.js,返回一个react组件
/** * Created by Administrator on 2016/11/12. */ //var message=require('./message.json'); //module.exports = function() { // var greet=document.createElement('h1'); // greet.innerHTML="<span>"+message.name+"</span>"+"<span>"+message.do+"</span>"+"<span>"+message.what+"</span>"; // return greet; //}; //5、--------编译es6配置后跟新greeter.js如下-------------- import React,{Component} from 'react'; import config from './message.json'; class Greeter extends Component{ render(){ return( <div> <h1> <span>{config.name}</span> <span>{config.do}</span> <span>{config.what}</span> </h1> </div> ); } } export default Greeter
3、同样更新入口文件entry.js,使用react定义和渲染上面的模块
/** * Created by Administrator on 2016/11/12. */ //require('./style.css'); //var createdom=require('./createdom.js'); //document.getElementById('app').appendChild(createdom()); //5、编译es6配置后跟新main.js如下 import React from 'react'; import {render} from 'react-dom'; import Greeter from './createdom'; import './style.css'; render(<Greeter />,document.getElementById('app'));
执行:webpack 同样会在public下面创建一个bundle.js文件
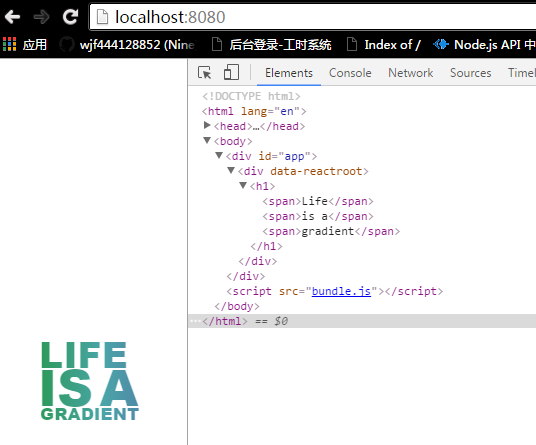
执行:webpack-dev-server启动服务器,打开http://localhost:8080/如下

简单描述了如何使用webstorm和react以及webpack的一些简单配置。
最终如果在产品阶段的话,可能还需要对打包的文件进行额外的处理,比如说优化,压缩,缓存以及分离CSS和JS等等....。