Ajax技术使用之ajax与模态框结合的妙用
要求:
使用ajax的方式提交数据:https://www.cnblogs.com/-wenli/p/10470063.html
使用模态框完成增加数据,能完成增加,删除与修改也就很简单了。
HTML代码
关于在django中引用静态文件:https://www.cnblogs.com/-wenli/p/10470063.html
关于使用的css样式:https://v3.bootcss.com/css/
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 {%load staticfiles%} 6 <link rel="stylesheet" href="{% static '/plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}"> 7 <link rel="stylesheet" href="{% static '/plugins/font-awesome-4.7.0/font-awesome-4.7.0/css/font-awesome.css' %}"> 8 <script src="{% static '/js/jquery/jquery-3.3.1.js' %}"></script> 9 <title>Title</title> 10 </head> 11 <body> 12 13 <div class="container"> 14 <div> 15 <a type="button" class="btn btn-primary" id="addBtn">添加</a> 16 </div> 17 <div> 18 <table border="1" class="table table-bordered"> 19 <thead> 20 <tr> 21 <th>ID</th> 22 <th>姓名</th> 23 <th>年龄</th> 24 <th>性别</th> 25 <th>班级</th> 26 <th>住址</th> 27 <th>行为</th> 28 </tr> 29 </thead> 30 <tbody> 31 {% for row in stu_list %} 32 <tr> 33 <td> 34 {{ row.id }} 35 </td> 36 <td> 37 {{ row.username }} 38 </td> 39 <td> 40 {{ row.age }} 41 </td> 42 <td> 43 {{ row.gender }} 44 </td> 45 <td> 46 {{ row.cs.title }} 47 </td> 48 <td> 49 {{ row.address }} 50 </td> 51 <td> 52 <a type="button" class="btn btn-primary" href="/delstudent.html?nid={{ row.id }}">删除</a> 53 <span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 54 <a type="button" class="btn btn-primary" href="/altstudent.html?nid={{ row.id }}">编辑</a> 55 <span class="fa fa-edit" aria-hidden="true"></span> 56 57 </td> 58 </tr> 59 {% endfor %} 60 </tbody> 61 </table> 62 </div> 63 </div> 64 65 <!--<!– Button trigger modal –>--> 66 <!--<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">--> 67 <!--Launch demo modal--> 68 <!--</button>--> 69 <!--默认通过id相同来关联使用--> 70 <!-- Modal --> 71 <div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 72 <div class="modal-dialog" role="document"> 73 <div class="modal-content"> 74 <div class="modal-header"> 75 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> 76 </button> 77 <h4 class="modal-title" id="myModalLabel">创建学生</h4> 78 </div> 79 80 <div class="modal-body"> 81 82 <div class="form-group"> 83 <label for="exampleInputEmail1">姓名:</label> 84 <input type="text" class="form-control" id="exampleInputEmail1" name="username" placeholder="name"> 85 </div> 86 87 <div class="form-group"> 88 <label for="exampleInput">年龄:</label> 89 <input type="text" class="form-control" id="exampleInput" name="age" placeholder="age"> 90 </div> 91 92 <div class="form-group"> 93 <label for="exampleInputEmail1">性别:</label> 94 <label class="checkbox-inline"> 95 <input type="radio" name="gender" value="1"> 男 96 </label> 97 <label class="checkbox-inline"> 98 <input type="radio" name="gender" value="0"> 女 99 </label> 100 <div> 101 102 103 <div class="form-group"> 104 <select class="form-control" name="class"> 105 {% for row in obj %} 106 <option value="{{ row.id }}">{{ row.title }}</option> 107 {% endfor %} 108 </select> 109 <div> 110 111 <div class="form-group"> 112 <label for="exampleInputEmail1">住址:</label> 113 <input type="text" class="form-control" id="exampleInputaddress" placeholder="address" name="address"> 114 </div> 115 116 </div> 117 <div class="modal-footer"> 118 <span id="errMsg" style="color:red;"></span> 119 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 120 <button type="button" class="btn btn-primary" id="btnSave">确定</button> 121 </div> 122 123 </div> 124 </div> 125 </div> 126 127 <script src="{% static '/plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script> 128 <script> 129 <!--#调用函数--> 130 <!--页面加载完后执行的函数 --> 131 $(function(){ 132 bindEvent(); 133 bindSave(); 134 }); 135 <!--#绑定函数--> 136 function bindEvent(){ 137 $('#addBtn').click(function(){ 138 $('#addModal').modal('show'); 139 <!--#通过js的方法调用模态对话框--> 140 }) 141 } 142 function bindSave(){ 143 144 $('#btnSave').click(function(){ 145 var postData={}; 146 <!--#在id为addModal的标签下找input与select标签--> 147 $('#addModal').find('input,select').each(function(){ 148 console.log(this); 149 var v =$(this).val(); 150 var n=$(this).attr('name'); 151 if(n=='gender'){ 152 if($(this).prop('checked')){ 153 postData[n]=v; 154 } 155 } 156 else{ 157 postData[n]=v; 158 } 159 }); 160 console.log(postData) 161 162 $.ajax({ 163 url:"/addstudent.html/", 164 type:'POST', 165 data:postData, 166 success:function(arg){ 167 console.log(arg); 168 <!--JSON.parse()将字符串转换为字典--> 169 var dict=JSON.parse(arg); 170 if(dict.status){ 171 window.location.reload(); 172 } 173 else{ 174 $('#errMsg').text(dict.message); 175 } 176 177 } 178 }) 179 180 }) 181 182 } 183 184 </script> 185 </body> 186 </html>
视图函数
1 from django.shortcuts import render,HttpResponse,redirect 2 from app01 import models 3 4 def get_student(request): 5 stu_list = models.Student.objects.all() 6 obj = models.Classes.objects.all() 7 8 print(stu_list) 9 print(obj) 10 # return HttpResponse('ok') 11 return render(request, "get_student.html", {'stu_list': stu_list,'obj':obj}) 12 def add_student(request): 13 response={'status':True,'message':None} 14 try: 15 name = request.POST.get('username') 16 age = request.POST.get('age') 17 gender = request.POST.get('gender') 18 cs_id = request.POST.get('class') 19 address = request.POST.get('address') 20 print(name, age, gender, cs_id, address) 21 models.Student.objects.create(username=name, age=age, gender=gender, cs_id=cs_id, address=address) 22 except Exception as e: 23 response['status']=False 24 response['message']='用户输入错误' 25 import json 26 result=json.dumps(response,ensure_ascii=False) 27 return HttpResponse(result) 28 # ret=models.Classes.objects.all().values('title') 29 # for Title in ret: 30 # if Title['title']==title: 31 # print(Title) 32 33 # 注意这里是url路径 34 35 36 37 38 39 def del_student(request): 40 nid = request.GET.get('nid') 41 print(nid) 42 ret = models.Student.objects.filter(id=nid).delete() 43 print(ret) 44 return redirect('/student.html/') 45 def alt_student(request): 46 if request.method=="GET": 47 nid = request.GET.get('nid') 48 obj=models.Student.objects.filter(id=nid)[0] 49 cs_list = models.Classes.objects.all() 50 return render(request,'alt_student.html',locals()) 51 52 elif request.method=="POST": 53 nid=request.GET.get("nid") 54 name = request.POST.get('name') 55 age = request.POST.get('age') 56 gender = request.POST.get('gender') 57 cs_id = request.POST.get('class') 58 address = request.POST.get('address') 59 print(name, age, gender, cs_id, address) 60 # models.Student.objects.filter(id=nid).update(username=name,age=age,gender=gender,cs_id=cs_id,address=address) 61 return redirect("/student.html/")
路由
1 from django.contrib import admin 2 from django.urls import path 3 from app01.views import * 4 urlpatterns = [ 5 path('altclasses.html/',alt_classes), 6 path('student.html/', get_student), 7 path('addstudent.html/',add_student), 8 path('delstudent.html/',del_student), 9 ]
具体实现测试

代码分析:
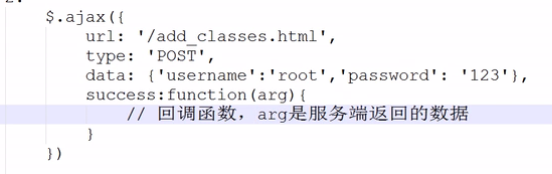
使用ajax提交数据

url:提交地址
type:数据传输的方式,支持所有http方法
data:传输的数据为键值对格式
succes:function(arg){
//执行代码
}
这个函数只有服务端返回的信息到达客户端才会执行,这个很重要,比如添加完数据,在函数里自动刷新页面,如果数据格式错误,将服务端返回的信息,在这里就行处理,显示到页面上。
而arg为服务端返回的数据,为字符串
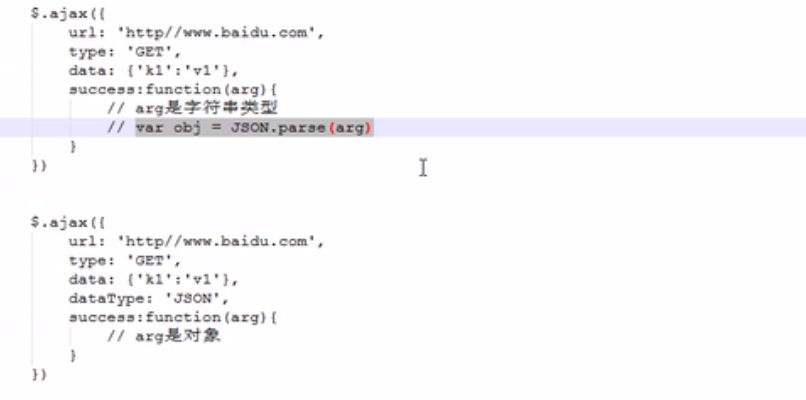
这里就要补充一下在python下,以及javascript下的序列化。

如果我们使用下面第一种方法,需要自行进行反序列化,JSON.parse()。
如果使用第二种方法:只需要加上dataType:'JSON',ajax自动帮我们完成反序列化。

绑定模态框
找到 id="addModal"的div:为模态框 id="addBtn"的a标签:为添加按钮 我们需要为按钮绑定事件,点击按钮就会出现模态框
function bindEvent(){
$('#addBtn').click(function(){
$('#addModal').modal('show');
<!--#通过js的方法调用模态对话框-->
})
}
注意 : $('#addModal').modal('show'); 为js的方式打开模态框。
获取模态框里的数据,并发送

我们的思路是获取标签的name属性与标签里的值,构成字典发送过去,注意这里面会获取两次radio,去掉我们没有选择的radio,我们点击选择的radio会有属性。
1.绑定事件,确定的时候提交数据,触发事件
找到模态框与确定按钮的id
$('#btnSave').click(function(
2.创建空字典
var postData={}
3.
首先所有获取所有的input与select标签
$('#addModal').find('input,select').each(function(
4.
打印获取到的标签
将所有标签的值赋给v
将所有标签的name属性的值赋给n
console.log(this);
var v =$(this).val();
var n=$(this).attr('name');
5.
如果n的属性里有gender则进行剔除,最后赋值,打印一遍符合要求的标签
if(n=='gender'){
if($(this).prop('checked')){
postData[n]=v;
}
}
else{
postData[n]=v;
}
});
console.log(postData)
6.最后发送数据。
补充知识点:
$('#fm').serialize()