1、新建快速启动项目
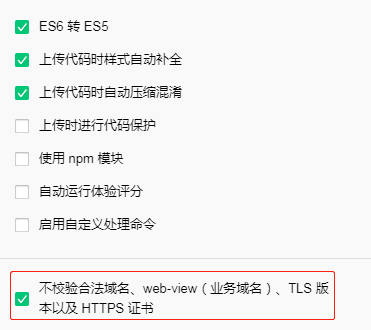
2、在设置里面勾选不校验合法域名,以防编译报错

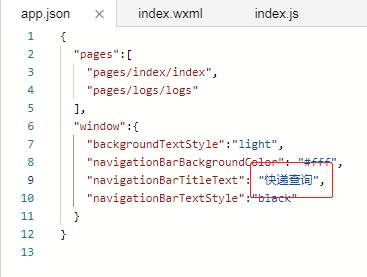
3、在app.json中改一下窗口表现:app.json—"navigationBarTitleText": "WeChat"改为"navigationBarTitleText": "快递查询"

显示如下:

4、申请api接口,可登录聚合数据网站上免费申请,其他平台也可
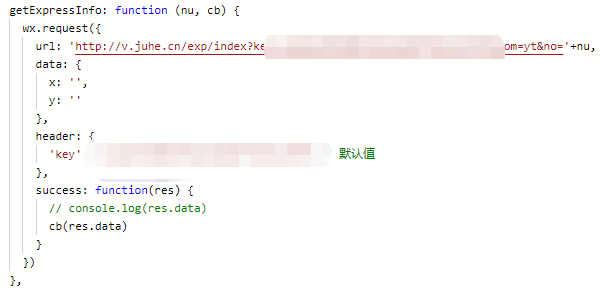
5、在app.js中添加方法 getExpressInfo(发起网络请求来调用申请的接口),两个参数 nu ,cb。nu为要查询的快递单号,cb为返回查找到的内容到data中的方法。
先在微信公众平台-API复制示例代码

修改代码如下:

data:请求的参数
header:设置请求的header
success: 接口调用成功的回调函数
5、在index.wxml中添加输入框并绑定input方法,添加查询按钮,绑定事件btnClick,使点击按钮会调用app.js中的接口,在下方设置可以滚动显示的组件
<!--index.wxml-->
<view class="container">
<input placeholder="请输入运单号" bindinput='input' />
<!-- bindinput 获取输入的信息 -->
<button type="primary" bindtap="btnClick">查询</button>
<!-- bindtap 绑定点击事件 -->
<scroll-view scroll-y style="height:200px;">
<view wx:for="{{expressInfo.result.list}}">
{{item.remark}}||{{item.datetime}}
</view>
</scroll-view>
</view>
6、添加getUserInfo、btnClick和input函数
//index.js
//获取应用实例
const app = getApp()
// page 注册一个页面
Page({
data: {
motto: 'Hello World',
userInfo: {},
expressNu:null
// hasUserInfo: null,
// canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
btnClick: function () {
var thispage=this;
app.getExpressInfo(this.data.expressNu,function(data){
console.log(data)
thispage.setData({expressInfo:data})
});
},
input: function(e){
this.setData({ expressNu:e.detail.value })
}
})
7、添加输入框的样式
/**index.wxss**/
input{
border:1px solid gray;
90%;
margin: 5%;
padding:5px;
}
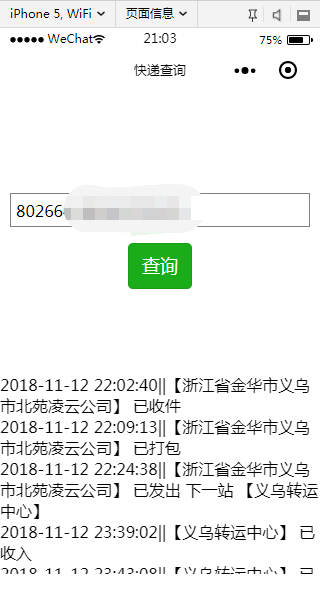
最后效果: