可能是习惯了JET BRAINS开发工具, 看到DataGrip的界面直接就爱了...
1. 下载安装包, 安装
百度网盘:
链接:https://pan.baidu.com/s/1WPiCtdLW9Sjo5GPTc7tQ8A
提取码:nqb6
当然安装包可以去官网下载, 官网地址:
https://www.jetbrains.com/datagrip/download
双击exe文件, 下一步. 安装完成先不用打开
2. 激活
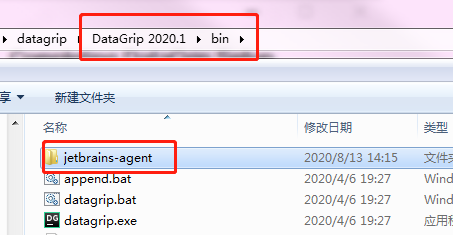
将Crack 下的文件夹 jetbrains-agent 拷贝到安装路径bin目录下

运行软件, 先选择免费试用, 然后编辑VM选项, 配置jetbrains-agent.jar()

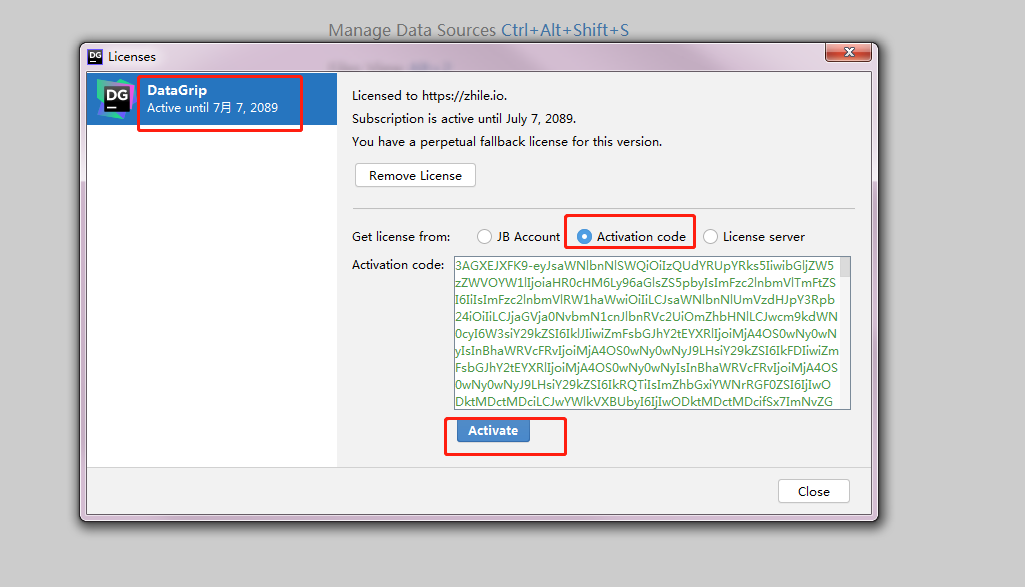
重启软件, 在help选项中, 选择register. 激活码在jetbrains-agentlibACTIVATION_CODE.txt

3. 汉化. 将汉化包copy到安装目录的lib下就可以(不太好用...)
-------------------------------------------------------------------------------
简单介绍试用:
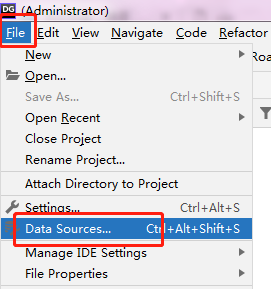
1.连接数据库:


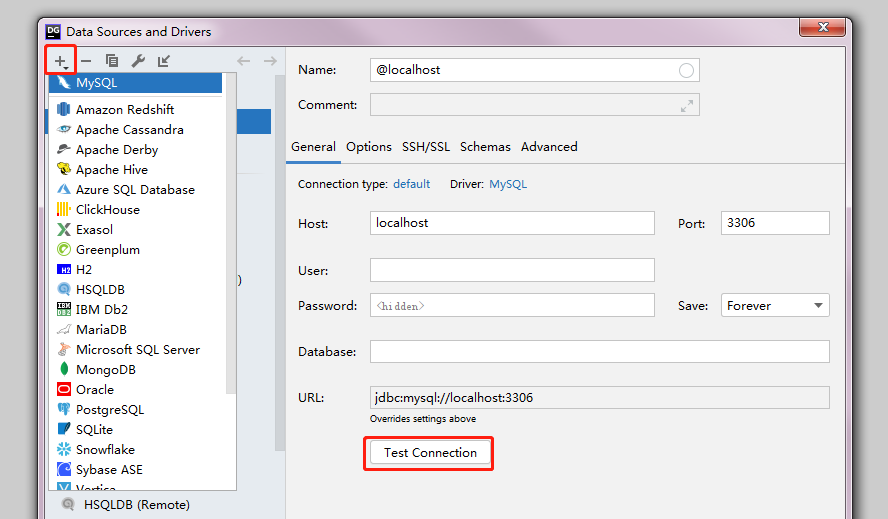
点击左上角的"+", 选择数据库, 然后测试连接, 如果提示缺少驱动, 点一下自动下载驱动包, 或者不嫌弃麻烦的话, 可以手动添加本地驱动包

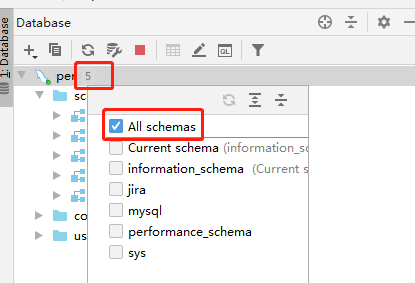
这里就直接更爱了, 可以选择屏蔽你不想看到的数据库. 反正我们项目, 每个服务器上少的十几个, 多的几十个数据库, 找起来就很烦, 如果能精简视图, 只看到自己想看到的, 简直不要太舒服.
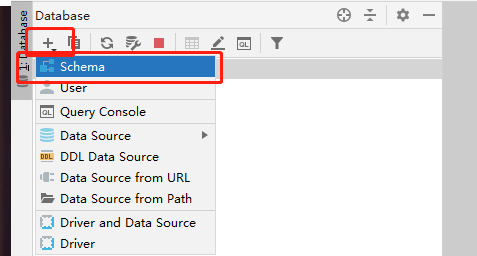
创建数据库, 点左上角"+", 或者右键 new schema

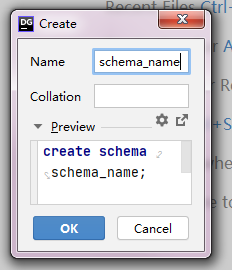
输入名称, 刷新一下

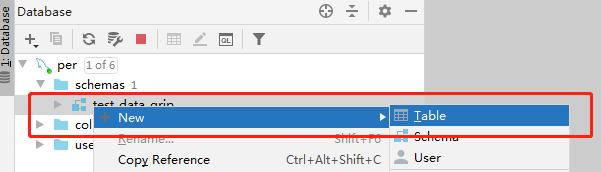
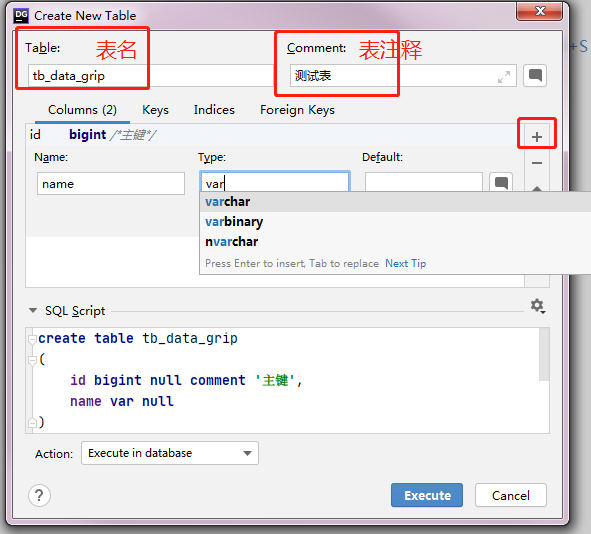
创建表


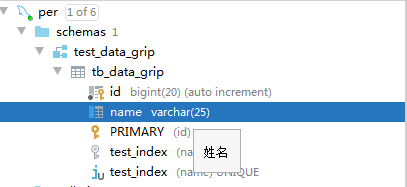
添加索引

鼠标停留表名, 或者字段名, 会显示注释. 一眼可以看到索引


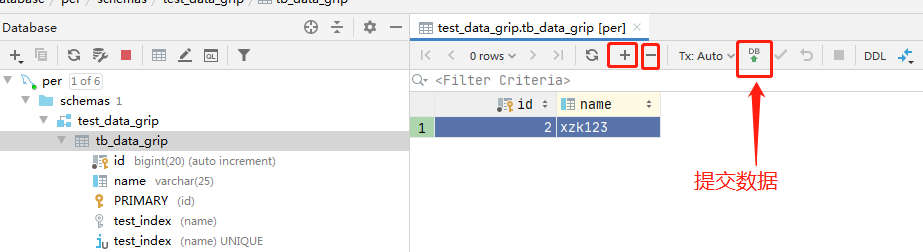
增删改查表数据, 双击表名.

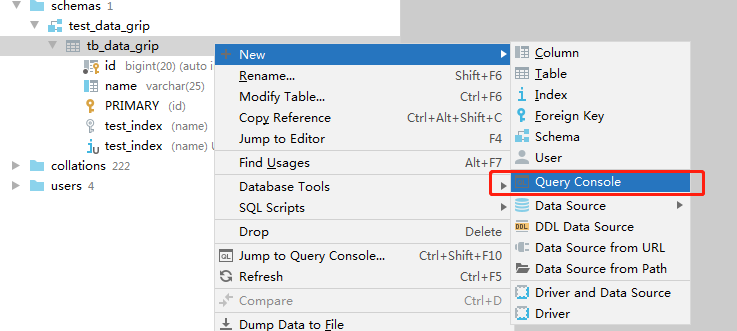
console, 日志等等更多功能设置查看官网, 或者网上查一下资料