1. 搭建页面整体布局
layout>index.vue
<template>
<div :class="classObj">
<!-- 顶部导航 -->
<div class="navbar-container">
<NavBar @select="selectMenu" />
</div>
<!-- 左侧导航 -->
<div class="sidebar-container">
<SideBar :path-name="menuActiveName" />
</div>
<!-- 内容区域 -->
<div class="main-container">
<breadcrumb class="breadcrumb-container" />
<keep-alive>
<router-view />
</keep-alive>
</div>
</div>
</template>
对应的组件在layout目录。
2.整个项目需要
1. vue-router 进行路由控制
2. vux 进行状态更新
3.node-scss 实现样式处理
4.nprogress 顶部加载条
5.element-ui 基础UI库
6.axios 后期进行数据交互 目前只是前段一些交互,没有和后台交互。
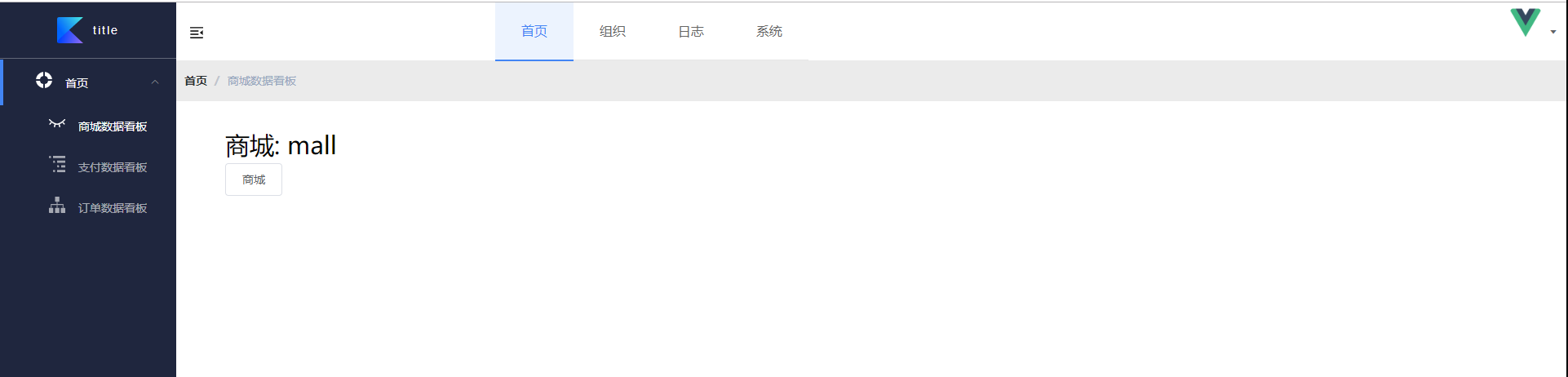
截图