一:数组的创建方式:
1、采用直接量创建
var arr = [];//创建一个空数组
var arr2 = [1,2,3];//创建一个有三个元素的数组
2、采用构造函数创建
a、var arr1 = new Array();//创建空数组
b、var arr2 = new Array(10);//创建一个长度为10的数组
c、var arr3 = new Array(5,4,3,2,1);//创建数组并初始化
二:数组的方法
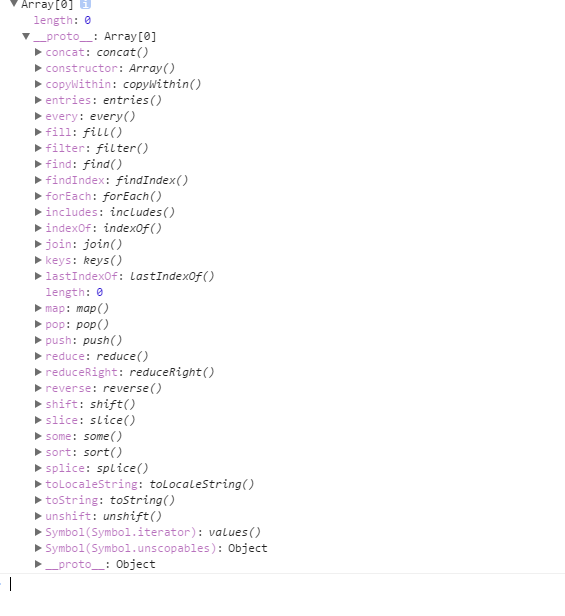
据最新的chrome浏览器提供的方法可以在控制台看到:

接下来就一一讲解:
1.Array.prototype.concat()方法:
concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var m = [1,2,3,4,5];
document.write(a.concat(6,8));//1,2,3,4,5,6,8
var n=[4,5,6];
console.log(m.concat(n))//1,2,3,4,5,4,5,6;
.constructor:当前数组通过__proto__指向Array这个构造函数的prototype,这个构造函数就是他自己Array,数组的所有方法都是通过继承数组Array原型得到的
2.Array.prototype.entries()方法:
var ary=[1,2,3,4,5,6];
var ary2=ary.entries();
console.log(ary);
console.log(ary2);//Array Iterator返回一个数组迭代器 ,这个迭代器的原型上有next方法
console.log(ary2.next());//Object {value: Array[2], done: false} value:Array[2] ----[0:0,1:1];
console.log(ary2.next());//Object {value: Array[2], done: false} value:Array[2] ----[0:1,1:2];
//可以看出每次执行这个next().都会返回一个该数组的索引和值组成的新的数组,被包在一个对象的value属性里
//所以可以通过ary2.next().value获取当前的值和索引
3.Array.prototype.every()方法:
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
array.every(function(Value,index,arr), obj)
该函数接受五个参数第一个function,返回boolea值,就是通过every方法里面函数进行去判断,所以function是必须的,
第二个参数就是Value,当前数组循环比较的每一项值,第三个index就是该值对应的索引,第四个arr就是当前元素所在的数组,第五个参数就是可以改变function关键字的,如果不传默认的this就是window,如果传入值,那this就是你传入的值,用作 "this" 的值。
除了函数和当前值value,其他的参数都是可选
以下事例传入了所有参数,返回是值是要求element>3的,所以当第一个值的时候1就不满足条件,直接返回了false
var ary=[1,2,3,4,5,6];
ary.every(function(element,index,array){
console.log(element);//1
console.log(index);//0
console.log(array);//[1,2,3,4,5,6]
console.log(this);//[1,2,3,4,5,6]
return element>3;
},ary);
以下事例传入了不传this对应的参数,返回是值是要求element<3的,所以当这个值是3的时候就不满足条件,才返回了false
var ary=[1,2,3,4,5,6];
ary.every(function(element,index,array){
console.log(element);//1,2,3
console.log(index);//0,1,2
console.log(array);//[1,2,3,4,5,6]
console.log(this);//window
return element<3;
});

console.log( ary.every(function(element,index,array){
console.log(element);
console.log(index);
console.log(array);
console.log(this);
return element<3;
} ));//false
4.Array.prototype..fill()方法:
此方法就是给数组填充值
fill(value,start,end)
有三个参数,value:就是需要填充的值,start需要填充起始位置,默认从0开始,负数就是倒数位置开始,end就是结束为止,默认就是数组的length,后两个参数可选
[1, 2, 3].fill(4); // [4, 4, 4]
[1, 2, 3].fill(4, 1); // [1, 4, 4]
[1, 2, 3].fill(4, 1, 2); // [1, 4, 3]
[1, 2, 3].fill(4, 1, 1); // [1, 2, 3]
[1, 2, 3].fill(4, -3, -2); // [4, 2, 3]
[1, 2, 3].fill(4, NaN, NaN); // [1, 2, 3]
5.Array.prototype.filter()方法:
返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。
ary.filter(function(Value, index,arr),this)
该方法有执行函数function,内部参数有数组的每项值,以及对应的索引,和该数组,后两个可选,this这个参数就是执行function的时候,内部的this指向;
注意: filter() 不会对空数组进行检测, filter() 不会改变原始数组。
//过滤掉大于 10 的数组元素:
function isBig(element, index, array) {
return (element >= 10);
}
var filary = [12, 5, 8, 13, 40].filter(isBig);
console.log(filary);// 12, 13, 40
//数组的每一项执行这个方法,把比较完后的值放到一个新数组,执行完之后,把这个数组在返回出来赋值给这个filary变量接受;
6.Array.prototype.find()方法:
找出数组中满足条件的第一个值,如果存在就返回,如果不存在就返回undefined.
arr.find(callback(element,index,array));
callback:需要比较处理的函数,element,数组当前传进的每一项值,array当前数组;
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].find(isBigEnough); // 130 返回满足条件的第一个值
function isBigEnough(element) {
return element >= 150;//这个值改为150,数组中的每一项都不满足条件
}
[12, 5, 8, 130, 44].find(isBigEnough); //都不满足条件,返回undefined也可以对数组中的对象进行find方法
ar inventory = [
{name: 'apples', quantity: 2},
{name: 'bananas', quantity: 0},
{name: 'cherries', quantity: 5}
];
function findCherries(fruit) {
return fruit.name === 'cherries';
}
console.log(inventory.find(findCherries));
// { name: 'cherries', quantity: 5 }
在数组中可以找一个期望值:
function isPrime(element, index, array) {
var start = 2;
while (start <= Math.sqrt(element)) {
if (element % start++ < 1) {
return false;
}
}
return element > 1;
}
console.log([4, 6, 8, 12].find(isPrime)); // undefined, not found
console.log([4, 5, 8, 12].find(isPrime)); // 5
7.Array.prototype.findIndex()方法:
和上面的find方法对应,上面函数返回第一个满足条件的值,这个函数是返回满足条件的值在数组中的索引,如果不存在就返回-1;
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].find(isBigEnough); // 3 返回满足条件的第一个值的索引值
function isBigEnough(element) {
return element >= 150;//这个值改为150,数组中的每一项都不满足条件
}
[12, 5, 8, 130, 44].find(isBigEnough); //都不满足条件,返回-1
8.Array.prototype.forEach()方法:
该方法对数组中的每一项对提供的函数执行一次。
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);
注意:该函数没有返回值,返回值都是undefined。
var a = ['a', 'b', 'c'];
a.forEach(function(element) {
console.log(element);
});
// a
// b
// c
每一项都执行一次function,一次输出每一项。
function logArrayElements(element, index, array) {
console.log('a[' + index + '] = ' + element);
}
// Notice that index 2 is skipped since there is no item at
// that position in the array.
[2, 5, , 9].forEach(logArrayElements);
// logs:
// a[0] = 2
// a[1] = 5
// a[3] = 9
9.Array.prototype.includes()的方法:
该方法用来判断数组中是否包含某一个值,如果包含返回true,如果不包含,返回false;
arr.includes(searchElement)
arr.includes(searchElement, fromIndex)
该方法有两个参数,第一个就是需要查找的值,第二个就是从数组那个索引开始查找
var a = [1, 2, 3]; a.includes(2); // true a.includes(4); // false
举例:[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
[1, 2, NaN].includes(NaN); // true
10.Array.prototype.indexOf()方法:
参数和includes类似
arr.indexOf(searchElement)
arr.indexOf(searchElement, fromIndex);
第一个参数,就是需要查询的值,第二个参数就是从数组那个位置开始查找,
该方法就是判断数组中是否有该值,如果存在,就将该值在数组中的索引值返回,如果不存在就返回-1.
举例:var array = [2, 9, 9]; array.indexOf(2); // 0
array.indexOf(7); // -1
array.indexOf(9, 2); // 2
array.indexOf(2, -1); // -1
array.indexOf(2, -3); // 0
11.Array.prototype.join()方法:
将数组按照指定的分隔符,分隔为字符串。默认不传就是按照逗号分隔。
参数:可以不传,那么就是按照逗号分隔。可以穿指定的分隔符号:
var a = ['Wind', 'Rain', 'Fire'];
a.join(); // 'Wind,Rain,Fire'
a.join('-'); // 'Wind-Rain-Fire'
a.join(' + '); // 'Wind + Rain + Fire'
a.join(''); // 'WindRainFire';
12.Array.prototype.keys()方法:
该方法不需要参数。
该方法返回的是一个新的数组,数组里每一项都是含有每项索引值的对象。
例如:
var arr = ['a', 'b', 'c'];
var iterator = arr.keys();
console.log(iterator.next()); // { value: 0, done: false }
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
13.Array.prototype.lastIndexOf()方法:
该方法与indexof类似,查找元素是从数组的最后一项往第一项找,而indexOf是从数组的第一项开始找。如果存在该值,就返回当前值的索引值,如果不存在,就返回-1
也是有两个参数:
arr.indexOf(searchElement)
arr.indexOf(searchElement, fromIndex);
第一个参数,就是需要查询的值,第二个参数就是从数组那个位置开始查找,
var numbers = [2, 5, 9, 2];
numbers.lastIndexOf(2); // 3
numbers.lastIndexOf(7); // -1;
14.Array.prototype.map()方法:
该方法将会将数组的每一项按照function执行,将执行结果放到一个新数组,然后将这个数组返回到外部。
var new_array = arr.map(callback[, thisArg]);
callback:需要执行的函数,thisArg:element,数组当前传进的每一项值,index:每一项的索引,array当前数组;
var numbers = [1, 4, 9];
var roots = numbers.map(Math.sqrt);
// roots is now [1, 2, 3]
// numbers is still [1, 4, 9]
var kvArray = [{key: 1, value: 10},
{key: 2, value: 20},
{key: 3, value: 30}];
var reformattedArray = kvArray.map(function(obj) {
var rObj = {};
rObj[obj.key] = obj.value;
return rObj;
});
// reformattedArray is now [{1: 10}, {2: 20}, {3: 30}],
// kvArray is still:
// [{key: 1, value: 10},
// {key: 2, value: 20},
// {key: 3, value: 30}]
var numbers = [1, 4, 9];
var doubles = numbers.map(function(num) {
return num * 2;
});
// doubles is now [2, 8, 18]
// numbers is still [1, 4, 9]var elems = document.querySelectorAll('select option:checked');
var values = Array.prototype.map.call(elems, function(obj) {
return obj.value;
}); var str = '12345';
Array.prototype.map.call(str, function(x) {
return x;
}).reverse().join('');
15.Array.prototype.pop()方法:
该方法作用就是删除数组的最后一项,返回结果是被删除的值。
该方法没有参数。
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var popped = myFish.pop();
console.log(myFish); // ['angel', 'clown', 'mandarin' ]
console.log(popped); // 'sturgeon'
16.Array.prototype.push()方法:
该方法是给当前数组末尾加单个或者多个值。返回数组的新长度。
arr.push([element1[, ...[, elementN]]]);
var sports = ['soccer', 'baseball'];
var total = sports.push('football', 'swimming');
console.log(sports); // ['soccer', 'baseball', 'football', 'swimming']
console.log(total); // 4
利用appl也可以合并两个数组
var vegetables = ['parsnip', 'potato'];
var moreVegs = ['celery', 'beetroot'];
// Merge the second array into the first one
// Equivalent to vegetables.push('celery', 'beetroot');
Array.prototype.push.apply(vegetables, moreVegs);
console.log(vegetables); // ['parsnip', 'potato', 'celery', 'beetroot'];
17.Array.prototype.reduce()方法:
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值。
callback执行数组中每个值的函数,包含四个参数previousValue- 上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue- 数组中当前被处理的元素
index- 当前元素在数组中的索引
array- 调用
reduce的数组
initialValue- 作为第一次调用 callback 的第一个参数。
-
reduce为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用reduce的数组。回调函数第一次执行时,
previousValue和currentValue可以是一个值,如果 initialValue 在调用 reduce 时被提供,那么第一个 previousValue 等于 initialValue ,并且currentValue 等于数组中的第一个值;如果initialValue 未被提供,那么previousValue 等于数组中的第一个值,currentValue等于数组中的第二个值例如执行下面的代码
[0,1,2,3,4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue; });回调被执行四次,每次的参数和返回值如下表:
previousValuecurrentValueindexarrayreturn value first call 011[0,1,2,3,4]1second call 122[0,1,2,3,4]3third call 333[0,1,2,3,4]6fourth call 644[0,1,2,3,4]10
例子:将数组所有项相加:
var total = [0, 1, 2, 3].reduce(function(a, b) {
return a + b;
});
// total == 6;
例子: 数组扁平化:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
});
// flattened is [0, 1, 2, 3, 4, 5];
18.Array.prototype.reduceRight()方法:
reduce方法是从左到右,而reduceRight()从右到左形成累加器;
var flattened = [[0, 1], [2, 3], [4, 5]].reduceRight(function(a, b) { return a.concat(b); }, []); // flattened is [4, 5, 2, 3, 0, 1];
执行数组中每个值的函数,包含四个参数previousValue- 上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue- 数组中当前被处理的元素
index- 当前元素在数组中的索引
array- 调用
reduce的数组
initialValue- 作为第一次调用 callback 的第一个参数。
-
[0, 1, 2, 3, 4].reduceRight(function(previousValue, currentValue, index, array) { return previousValue + currentValue; });
每一次执行对应的参数:callbackpreviousValuecurrentValueindexarrayreturn value first call 433[0, 1, 2, 3, 4]7second call 722[0, 1, 2, 3, 4]9third call 911[0, 1, 2, 3, 4]10fourth call 1000[0, 1, 2, 3, 4]10[0, 1, 2, 3, 4].reduceRight(function(previousValue, currentValue, index, array) { return previousValue + currentValue; }, 10);//提供初始值10,执行结果callbackpreviousValuecurrentValueindexarrayreturn value first call 1044[0, 1, 2, 3, 4]14second call 1433[0, 1, 2, 3, 4]17third call 1722[0, 1, 2, 3, 4]19fourth call 1911[0, 1, 2, 3, 4]20fifth call 2000[0, 1, 2, 3, 4]20
19.Array.prototype.reverse()方法:
该方法将数组的每一项反向,将第一个放到最后,最后一个放到最前,将整个数组倒序排列:
无参数;var a = ['one', 'two', 'three']; a.reverse(); console.log(a); // ['three', 'two', 'one']var a = ['one', 'two', 'three']; var reversed = a.reverse(); console.log(a); // ['three', 'two', 'one'] console.log(reversed); // ['three', 'two', 'one'];
//会改变原来的数组;
20.Array.prototype.shift()方法:
该方法就是删除数组的第一项;
无参数;
var a = [1, 2, 3];
var b = a.shift();
console.log(a); // [2, 3]
console.log(b); // 1var myFish = ['angel', 'clown', 'mandarin', 'surgeon']; console.log('myFish before:', myFish);
// myFish before: ['angel', 'clown', 'mandarin', 'surgeon'] ;
var shifted = myFish.shift(); console.log('myFish after:', myFish); // myFish after: ['clown', 'mandarin', 'surgeon']
console.log('Removed this element:', shifted); // Removed this element: angel
21.Array.prototype.slice()方法:
该方法用来复制数组,可以复制其中一段,也可以全部复制;
arr.slice()
arr.slice(begin)
arr.slice(begin, end)参数:begin,end
begin:复制数组的起始位置,可以是负数,负数就是数组长度+begin的位置开始复制,正数就是索引值;
end:复制数组的终点位置,可以是负数,负数就是数组长度+begin的位置复制
例如:
[1,2,3,4,5,6].slice(1,4)//[2, 3, 4];
[1,2,3,4,5,6].slice(-1,-3)//[] 起始位置6+(-1)=5 结束位置:6+(-3)=3;起始位置比结束位置索引值都大,故返回[];
[1,2,3,4,5,6].slice(-3,-1)//[4,5] 起始位置6+(-3)=3 结束位置:6+(-1)=5,返回[4,5];
22.Array.prototype.some()方法:
该方法验证数组的每一项中是否满足callback函数的条件,只要有一个满足,就返回true,否则返回false;
参数:
callback:数组每一项回调的函数;
value:每一次调用函数的当前值;
index:当前值的索引;
array:当前值所在数组;
function isBiggerThan10(valuevalue var fruits = ['apple', 'banana', 'mango', 'guava'];
function checkAvailability(arr, val) {
return arr.some(function(arrVal) {
return val === arrVal;
});
}
checkAvailability(fruits, 'kela'); // false
checkAvailability(fruits, 'banana'); // true
23.Array.prototype.sort()方法:
该方法对数组进行排序,默认按照转化为Unicode码之后的大小进行排序;
参数:可以包含一个callback;
var fruit = ['cherries', 'apples', 'bananas'];
fruit.sort(); // ['apples', 'bananas', 'cherries']
var scores = [1, 10, 21, 2];
scores.sort(); // [1, 10, 2, 21]
// Note that 10 comes before 2,
// because '10' comes before '2' in Unicode code point order.
var things = ['word', 'Word', '1 Word', '2 Words'];
things.sort(); // ['1 Word', '2 Words', 'Word', 'word']
// In Unicode, numbers come before upper case letters,
// which come before lower case letters.
function compareNumbers(a, b) {
return a - b;
}
var numbers = [4, 2, 5, 1, 3];
numbers.sort(function(a, b) {
return a - b;
});
console.log(numbers);
// [1, 2, 3, 4, 5]
var items = ['réservé', 'premier', 'cliché', 'communiqué', 'café', 'adieu'];
items.sort(function (a, b) {
return a.localeCompare(b);
});
// items is ['adieu', 'café', 'cliché', 'communiqué', 'premier', 'réservé']24.Array.prototype.splice()方法:
splice方法,根据传入的参数不同,可以实现多个功能,其基本功能就是用新的元素替换已存在的数组元素;
有三个参数:
array.splice(start) array.splice(start, deleteCount); array.splice(start, deleteCount, item1, item2, ...)
start:表示替换的起点元素index值;必须;
deletecount:删除的个数,如果是0 ,则不删除,将需要替换的元素追加到start参数后面;
item1,item2..:表示需要替换的新元素
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon']; myFish.splice(2, 0, 'drum'); // myFish is ["angel", "clown", "drum", "mandarin", "sturgeon"] myFish.splice(2, 1); // myFish is ["angel", "clown", "mandarin", "sturgeon"]
var myFish = ['angel', 'clown', 'trumpet', 'sturgeon'];
var removed = myFish.splice(0, 2, 'parrot', 'anemone', 'blue');
// myFish is ["parrot", "anemone", "blue", "trumpet", "sturgeon"]
// removed is ["angel", "clown"]
25.Array.prototype.toLocaleString()方法:
作用:把数组转换为本地字符串。
说明:首先调用每个数组元素的 toLocaleString() 方法,然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串。var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr.toLocaleString());
var number = 1337;
var date = new Date();
var myArr = [number, date, 'foo'];
var str = myArr.toLocaleString();
console.log(str);
// logs '1337,6.12.2013 19:37:35,foo'
26.Array.prototype.toString()方法:
作用:把数组转换为字符串。var months = ['Jan', 'Feb', 'Mar', 'Apr'];
months.toString(); // "Jan,Feb,Mar,Apr"27.Array.prototype.unshift()方法:
作用:给数组的开始添加元素;
参数:需要添加的值;,返回新数组的长度;
var a = [1, 2, 3];
a.unshift(4, 5);
console.log(a); // [4, 5, 1, 2, 3]
var arr = [1, 2];
arr.unshift(0); // result of call is 3, the new array length
// arr is [0, 1, 2]
arr.unshift(-2, -1); // = 5
// arr is [-2, -1, 0, 1, 2]
arr.unshift([-3]);
// arr is [[-3], -2, -1, 0, 1, 2]
28.Array.prototype.copyWithin()方法:
数组实例的copyWithin方法,在当前数组内部,将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组。也就是说,使用这个方法,会修改当前数组。
它接受三个参数。
target (必需):从该位置开始替换数据。
start (可选):从该位置开始读取数据,默认为 0 。如果为负值,表示倒数。
end (可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示倒数。
这三个参数都应该是数值,如果不是,会自动转为数值(当前值减一的位置,不包含该位置的值)
var ary=[1,2,3,4,5,6];
var ary2=ary.copyWithin(0,3,5);
console.log(ary);//[4, 5, 3, 4, 5, 6]
console.log(ary2);//[4, 5, 3, 4, 5, 6]
var ary=[1,2,3,4,5,6];
var ary2=ary.copyWithin(0,-3,-1); // -3起始位置,-1终点位置,截取为4,5,然后替换的位置从0开始,替换了1,2
console.log(ary);[4, 5, 3, 4, 5, 6]
console.log(ary2);[4, 5, 3, 4, 5, 6]
29.Array.prototype.join()方法:
join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。如果什么都不写,默认是按照逗号分隔;
var b=[4,5,6];
str=b.join()//4,5,6
str=b.join("")//456
str=b.join(" ")//4 5 6
str=b.join("-")//4-5-6
这个方法和String的split()对应
“4-5-6”.split("-")//[4,5,6]
30.Array.prototype.values()方法:
作用:将数组切割为一个新得对象,对象每一项是个数组,包含数组的每一项;
var a = ['w', 'y', 'k', 'o', 'p'];
var iterator = a.values();
console.log(iterator.next().value); // w
console.log(iterator.next().value); // y
console.log(iterator.next().value); // k
console.log(iterator.next().value); // o
console.log(iterator.next().value); // pvar arr = ['w', 'y', 'k', 'o', 'p']; var iterator =arr.values();for(let letter of iterator) { console.log(letter); }
31.Array.prototype[@@iterator]()方法:
使用语法:arr[Symbol.iterator]();
作用和value一样:例如:
var arr = ['w', 'y', 'k', 'o', 'p'];
var eArr = arr[Symbol.iterator]();
console.log(eArr.next().value); // w
console.log(eArr.next().value); // y
console.log(eArr.next().value); // k
console.log(eArr.next().value); // o
console.log(eArr.next().value); // p
32.get Array[@@species]方法:
作用:返回数组的constructor:
使用方法:Array[Symbol.species]
例如:Array[Symbol.species]; // function Array();