参考博客:
https://blog.csdn.net/qq_35019337/article/details/69972552
https://blog.csdn.net/huangyezi/article/details/3897045
UpdatePanel控制简介
UpdatePanel控件用于局部更新网页上的内容,
网页上要局部更新的内容放在UpdatePanel控件的内容模板中,
其强大之处在于不用编写任何客户端脚本,但它必须要和ScriptManager控件一同使用
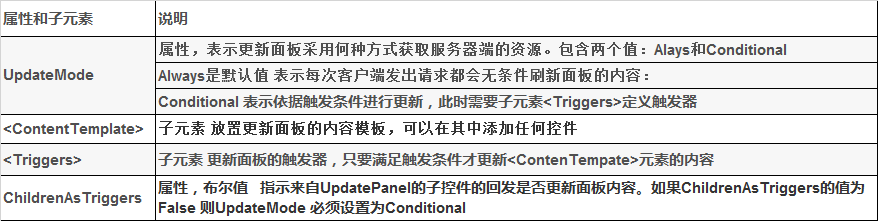
UpdatePanel的常用属性和子元素

UpdatePanel控件的使用
把要局部刷新的内容放在 UpdatePanel 控件内
AsyncPostBackTrigge用来指定某个服务器端控件以及其将触发的服务器端事件作为该UpdatePanel的异步更新触发器,它需要设置的属性有控件ID和服务端控件的事件;
PostBackTrigger用来指定在UpdatePanel中的某个服务端控件,它所引发的回送不使用异步回送,而仍然是传统的整页回送。
写个例子:
updatepanel 中有个button 如果给它设置成PostBackTrigger .点button页面刷新
updatepanel 外有个 button 如果给它设置成AsyncPostBackTrigger 点button页面不刷新
1 <form id="form1" runat="server"> 2 <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> 3 <div> 4 帐号<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> 5 </div> 6 <div> 7 密码<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></div> 8 9 <asp:UpdatePanel ID="UpdatePanel1" runat="server"> 10 <ContentTemplate> 11 <asp:Label ID="Label1" runat="server" Text=""></asp:Label> 12 </ContentTemplate> 13 <Triggers> 14 <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> 15 </Triggers> 16 </asp:UpdatePanel> 17 <div> 18 <asp:Button ID="Button1" runat="server" Text="登录" /></div> 19 <asp:Button ID="Button2" runat="server" Text="Button" /> 20 </form>
使用了updatepanel后弹出提示信息
使用Response.Write()时,报错误:无法分析从服务器收到的消息
解决:System.Web.UI.ScriptManager.RegisterStartupScript(this.updatepanel1, this.GetType(), "unReport", "alert('保存成功!');", true);