1、输出Hello World!程序。
运行结果:

2、用交互式和文件式分别练习简单的交互程序。
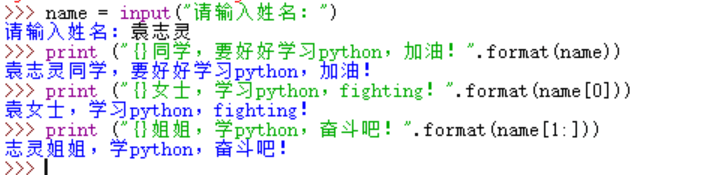
(1)交互式
运行结果:

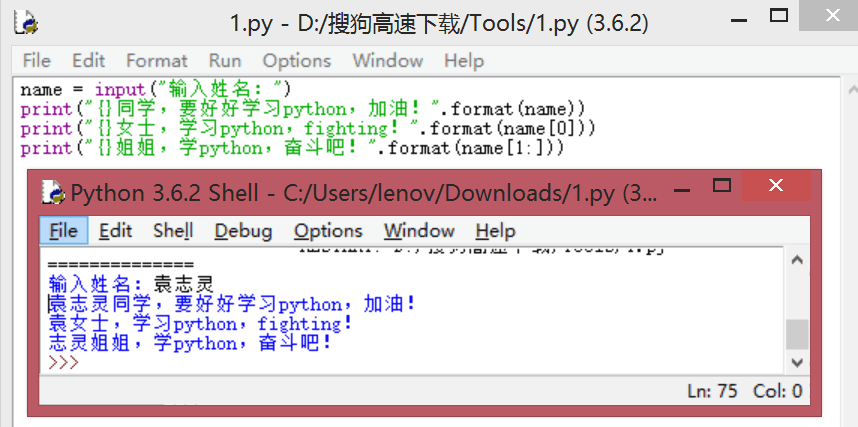
(2)文件式
运行结果:

3、用户输入两个数字,计算并输出两个数字之和(尝试用一行代码实现)。
运行结果:

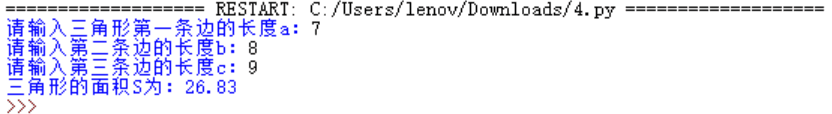
4、用户输入三角形三边长度,并计算三角形的面积(海伦公式)。
运行程序:

运行结果:

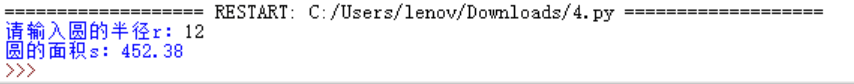
5、输入半径,计算圆的面积。
运行结果:
![]()

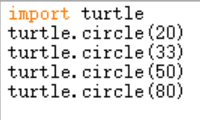
6、画一组同切圆。
运行程序:

运行结果:

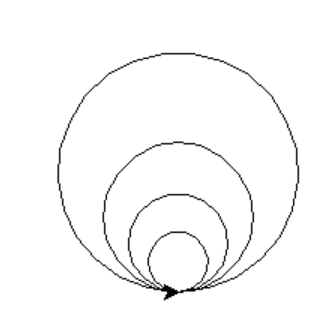
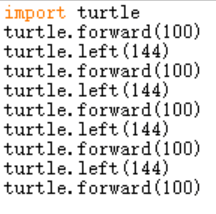
7、画一个五角星。
运行程序:

运行结果:

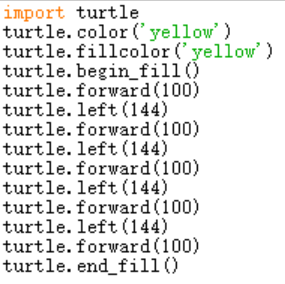
8、画一个全黄色的五角星。
运行程序:

运行结果:

9.国旗
import turtle turtle.color('yellow') turtle.bgcolor('red') turtle.fillcolor('yellow') turtle.begin_fill() turtle.up() turtle.goto(-200,100) turtle.down() turtle.forward(150) turtle.right(144) turtle.forward(150) turtle.right(144) turtle.forward(150) turtle.right(144) turtle.forward(150) turtle.right(144) turtle.forward(150) turtle.end_fill() turtle.begin_fill() turtle.up() turtle.goto(-80,160) turtle.down() turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.end_fill() turtle.begin_fill() turtle.up() turtle.goto(-22,68) turtle.down() turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.end_fill() turtle.begin_fill() turtle.up() turtle.goto(-30,110) turtle.down() turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.end_fill() turtle.begin_fill() turtle.up() turtle.goto(-45,-10) turtle.down() turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.right(144) turtle.forward(50) turtle.end_fill()
