工具:idea
环境:java8、maven3
版本:spring boot 1.5.15.RELEASE
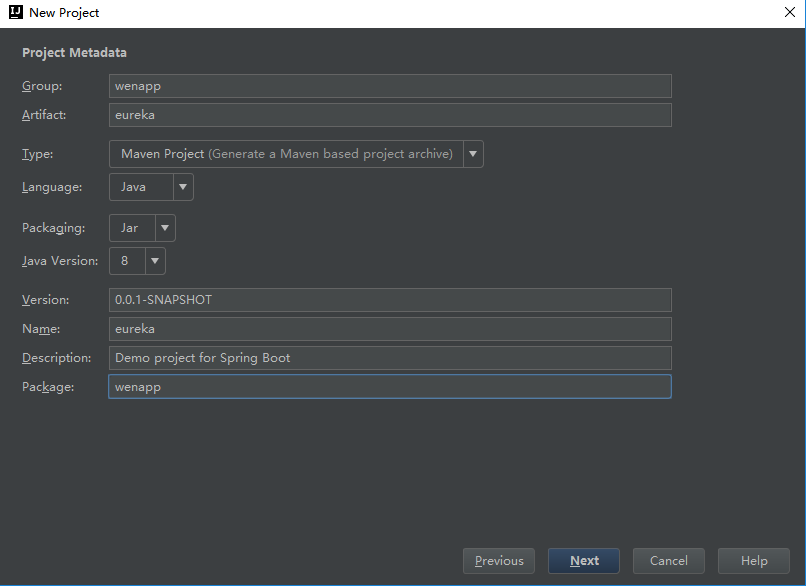
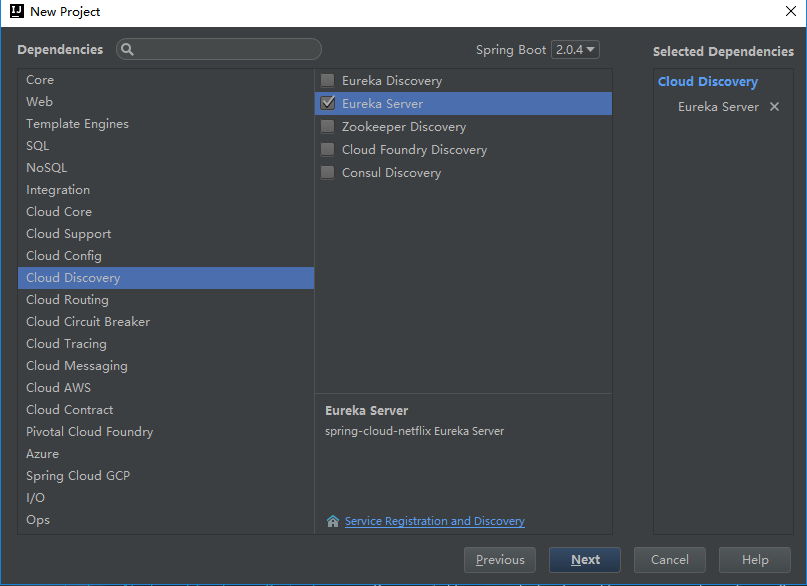
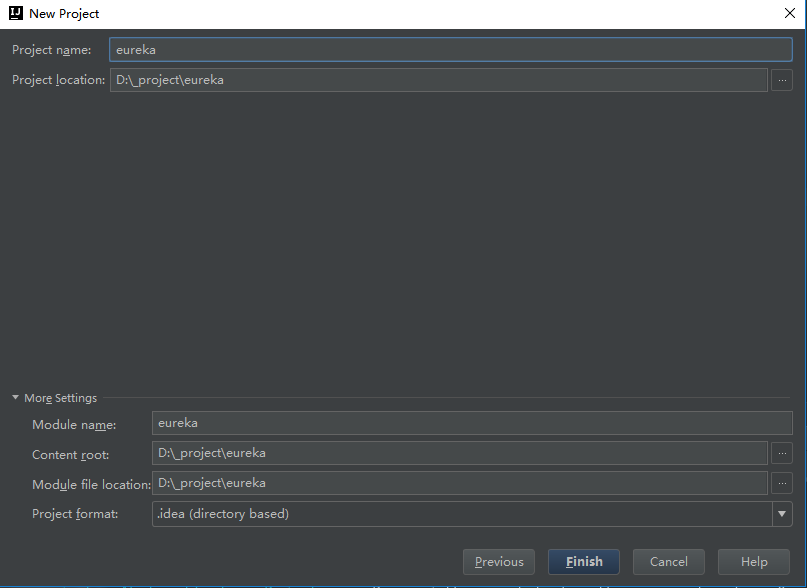
1.搭建spring boot eureka项目




2. pom.xml添加相应依赖,如下:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>webapp</groupId> <artifactId>eureka</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>eureka</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.15.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> <spring-cloud.version>Edgware.SR4</spring-cloud.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-eureka-server</artifactId> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>${spring-cloud.version}</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
3.修改配置文件后缀为yml,application.yml内容如下:
spring:
application:
name: eureka-server
security:
user:
name: admin
password: 123456
eureka:
p1:
hostname: server1
port: 1111
p2:
hostname: server2
port: 1112
p3:
hostname: server3
port: 1113
4. 新建application-peer1.yml、application-peer2.yml、application-peer3.yml
application-peer1.yml:
server:
port: 1111
eureka:
instance:
hostname: ${eureka.p1.hostname}
client:
service-url:
defaultZone: http://${security.user.name}:${security.user.password}@${eureka.p2.hostname}:${eureka.p2.port}/eureka/,http://${security.user.name}:${security.user.password}@${eureka.p3.hostname}:${eureka.p3.port}/eureka/
application-peer2.yml:
server:
port: 1112
eureka:
instance:
hostname: ${eureka.p2.hostname}
client:
service-url:
defaultZone: http://${security.user.name}:${security.user.password}@${eureka.p1.hostname}:${eureka.p1.port}/eureka/,http://${security.user.name}:${security.user.password}@${eureka.p3.hostname}:${eureka.p3.port}/eureka/
application-peer3.yml:
server:
port: 1113
eureka:
instance:
hostname: ${eureka.p3.hostname}
client:
service-url:
defaultZone: http://${security.user.name}:${security.user.password}@${eureka.p1.hostname}:${eureka.p1.port}/eureka/,http://${security.user.name}:${security.user.password}@${eureka.p2.hostname}:${eureka.p2.port}/eureka/
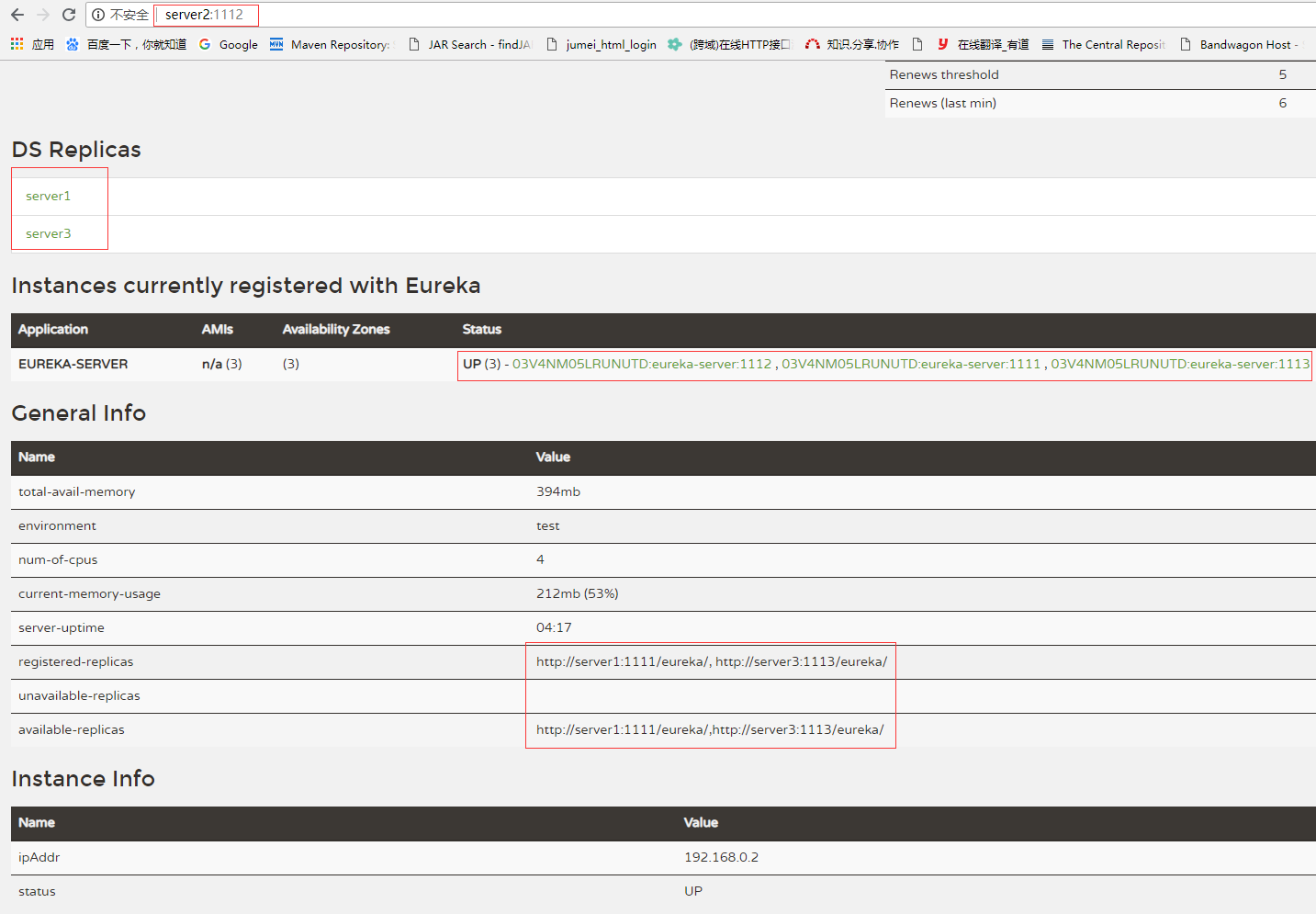
service-url这里是重点,我将server1的service-url设置为server2、server3,将server2的设置为server1、server3,将server3的设置为server1、server2。以此完成3个server服务间的相互注册 。
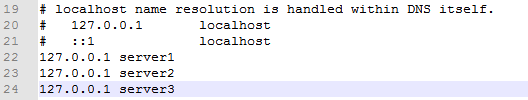
4. 本地模拟域名配置:
由于我们使用了http://server1这种写法,需要配一下host:

5. 启动类配置@EnableEurekaServer:
package webapp; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cloud.netflix.eureka.server.EnableEurekaServer; @SpringBootApplication @EnableEurekaServer public class EurekaApplication { public static void main(String[] args) { SpringApplication.run(EurekaApplication.class, args); } }
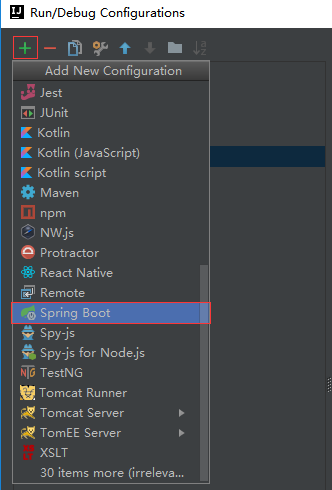
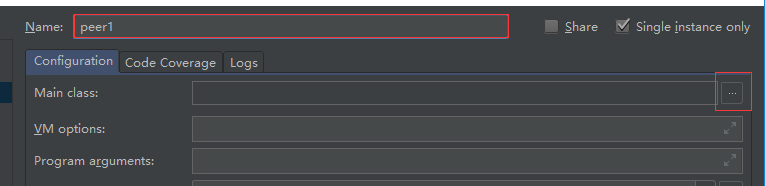
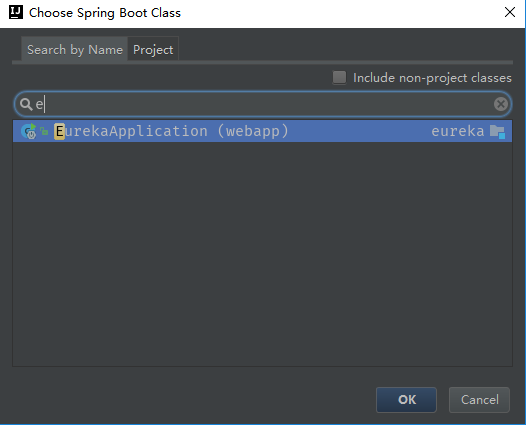
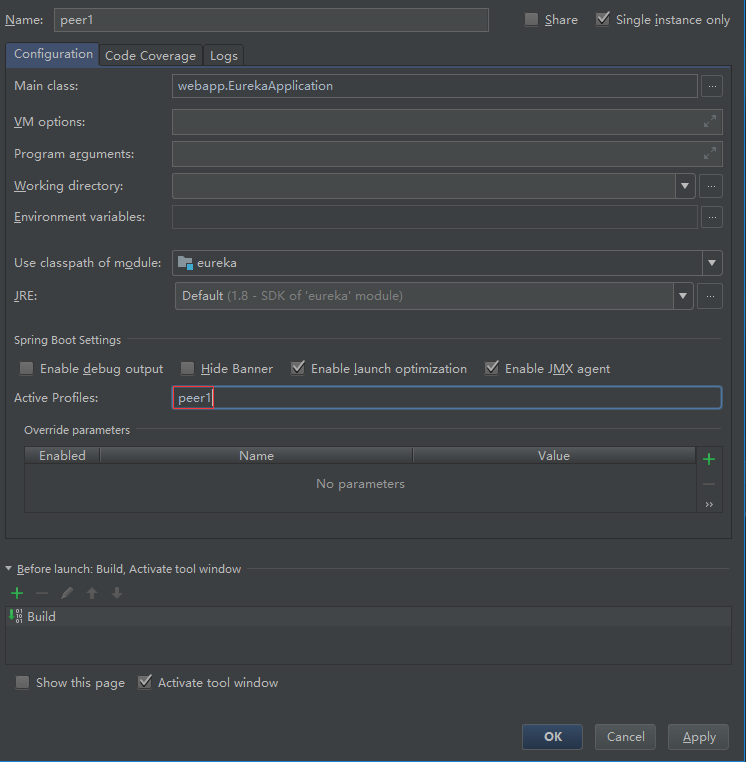
6. 分别配置和启动3个eureka服务





peer2和peer3类似以上设置,最后如下:

7.分别启动3个服务

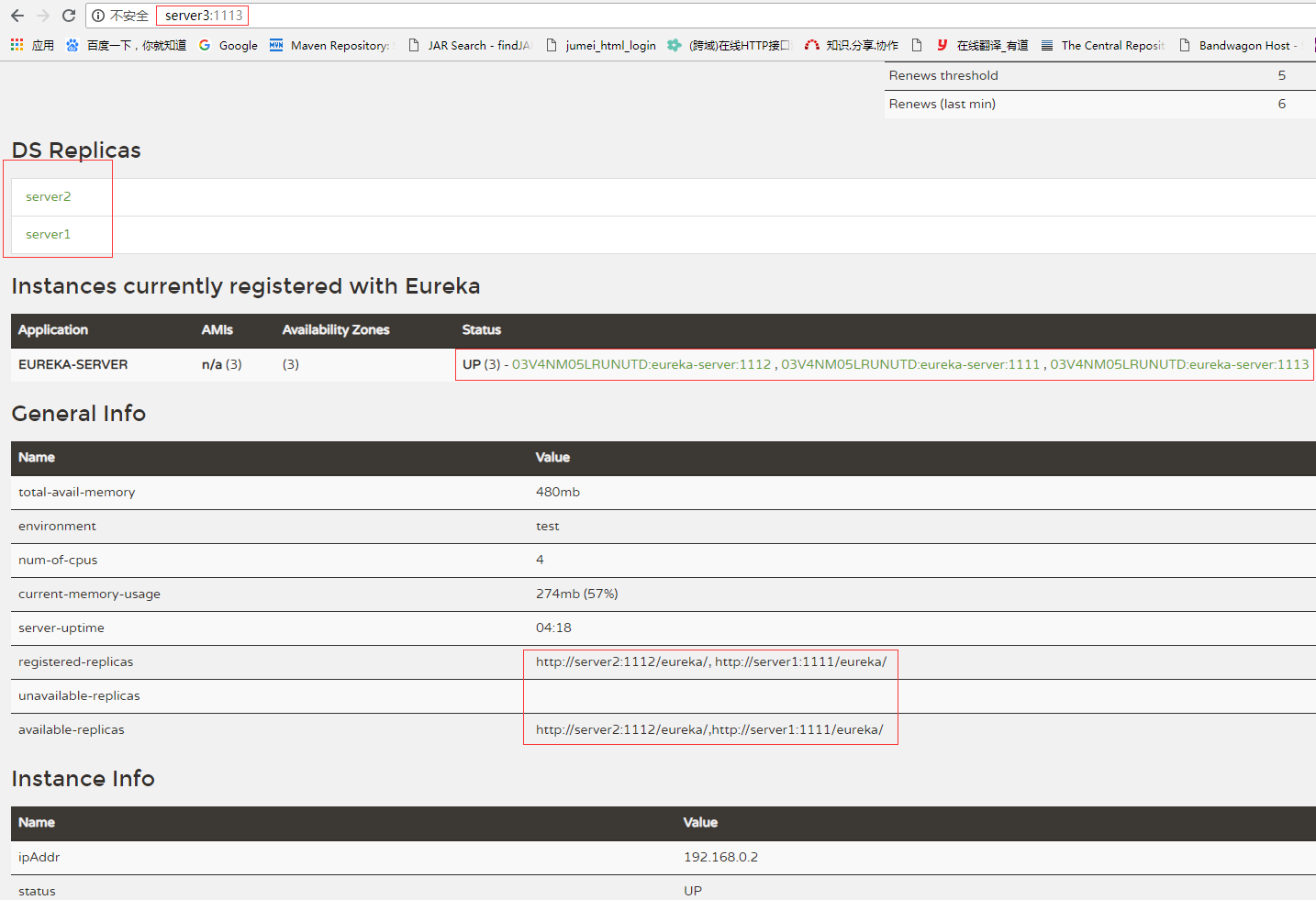
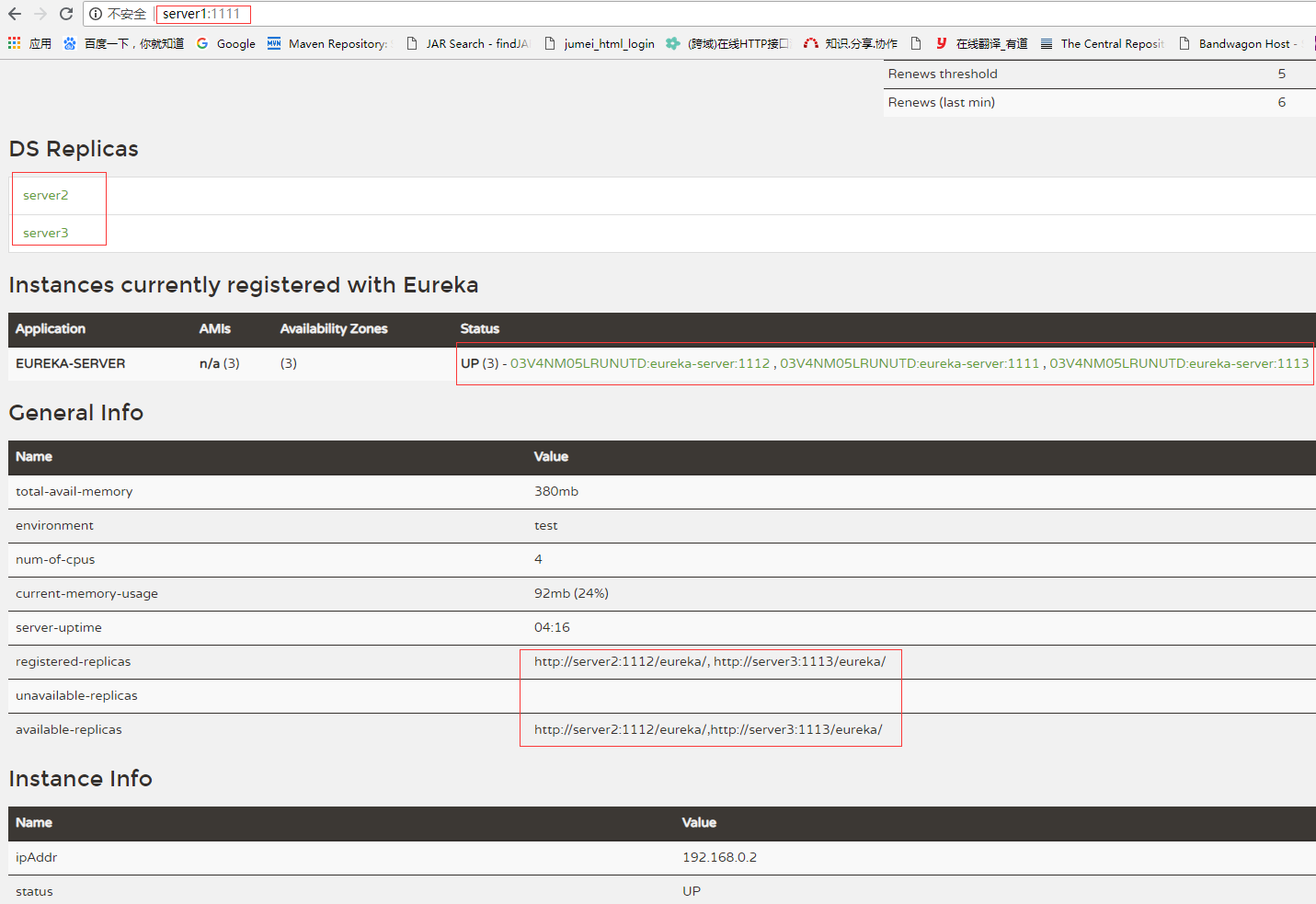
8.分别访问各自的端口

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------