本篇内容
- 简介
- 使用
- DOM
一、 简介
JavaScript 是世界上最流行的编程语言。
这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
二、 使用
1.简单使用
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert("My First JavaScript");
</script>
</head>
<body>
</body>
</html>
2.注释使用
JavaScript 不会执行注释。
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
(1)单行注释
单行注释以 // 开头。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// alert("My First JavaScript");
</script>
</head>
<body>
</body>
</html>
(2)多行注释
多行注释以 /* 开始,以 */ 结尾。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");
alert("My First JavaScript");*/
</script>
</head>
<body>
</body>
</html>
3.变量使用
变量是存储信息的容器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var x=2;
var y=3;
var z=x+y;
alert(z)
</script>
</head>
<body>
</body>
</html>
4.函数使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>
三、 DOM
1.什么是DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM (文档对象模型)。
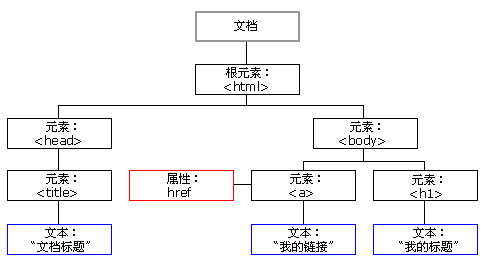
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素。
- JavaScript 能够改变页面中的所有 HTML 属性。
- JavaScript 能够改变页面中的所有 CSS 样式。
- JavaScript 能够对页面中的所有事件做出反应。
2.id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
var x=document.getElementById("intro");
3.标签名查找 HTML 元素
var y=x.getElementsByTagName("p");
4.类名查找 HTML 元素
var x=document.getElementsByClassName("left_float")