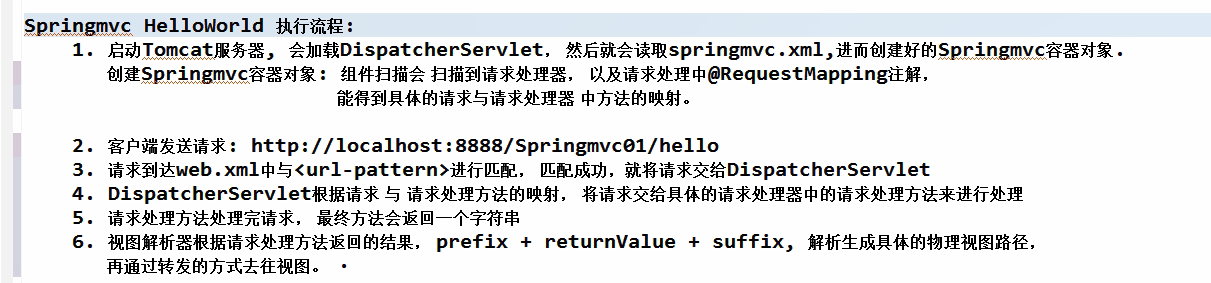
springMVC中的Hello World

1:在web.xml配置前端控制器
<!-- 前端控制器 -->
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- init-param
给DispatcherServlet配置初始化参数,指定springmvc的核心配置文件
key 是contextConfigLocation , value是spring_mvc.xml
加载DispatcherServlet的时候会自动按照spring_mvc.xml加载一个属于sprinMvc容器,mvc的容器就加载好了
-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring_mvc.xml</param-value>
</init-param>
<!-- load on startup,在服务器启动的时候加载,设置dispatcher的加载时期
servlet加载时期:
1:请求到来的时候加载
2:设置服务器启动时候加载
1的意思是加载顺序
-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
2:配置springMVC核心配置文件:springmvc.xml
<!-- 1.组件扫描 --> <context:component-scan base-package="mvcLearn"></context:component-scan> <!-- 2.视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/views/"></property> <property name="suffix" value=".jsp"></property> </bean>
视图解析器的作用:
<!-- 2.视图解析器 -->
<!-- 功能就是 prefix + 请求处理方法返回值 + suffix
/WEB-INF/views/ + success + .jsp,这样就形成了一个路径
value="/WEB-INF/views/"这里前面后面的/必须加上
-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<!-- href后面:相对路径:不以/开头的,以当前路径发送请求,HTTP://8080/WEB-INF/views/ 后面加上请求 绝对路径:以/开头的直接在HTTP://8080/后面加上请求 --> <a href="hello">HelloMVC</a>
3:编写请求处理器
/* 请求处理器/控制器 必须加Controller这个注解 */ @Controller public class Hello { }
4:浏览器发送请求,请求处理器处理请求
@Controller 这里的class的注解必须是@Controller,这样才能识别它是请求处理器
public class Hello { /* 处理客户端的请求
这里的注解RequestMapping(value = "/hello"),就是在匹配请求
value后面的 / 有没有都可以
*/
@RequestMapping(value = "/hello")
public String hello(){
System.out.println("Hello World!");
return "success";
}
}
5:运行测试就行

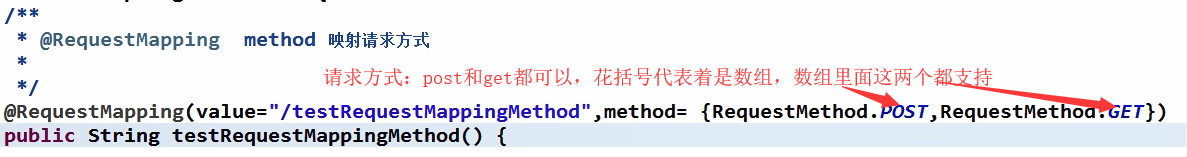
@RequestMapping 的用法
1:
注释在类上面时候
@Controller
@RequestMapping(value = "/springMVC")
public class Hello {
/*
处理客户端的请求
*/
@RequestMapping(value = "/hello")
public String hello(){
System.out.println("Hello World!");
return "success";
}
}
此时候的链接必须这么写
<a href="springMVC/hello">Hello</a>
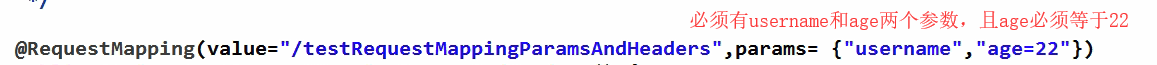
2:

3:链接后面的参数
<a href="hello?username=tom&age=22">HelloMVC</a>
此时

4:占位符的使用

此时的链接这样写

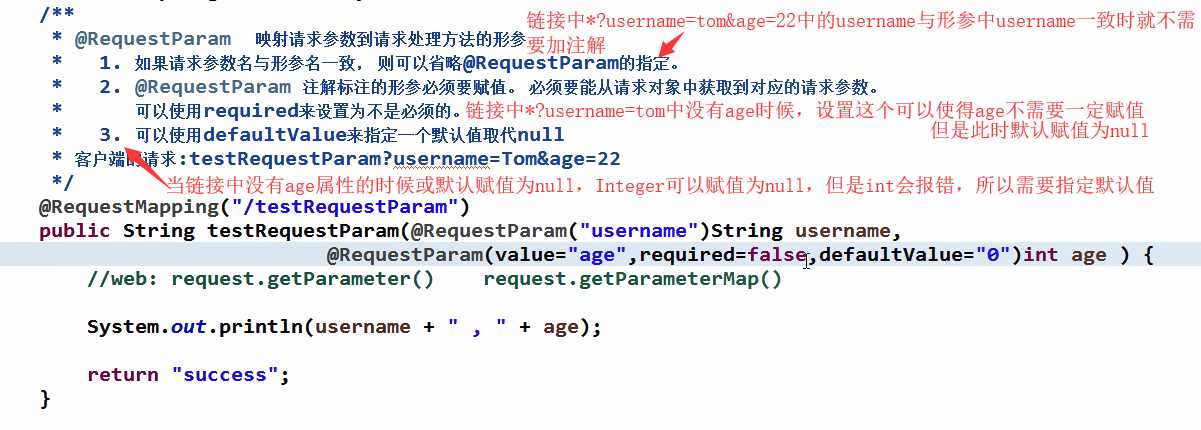
请求取值
@RequestParam

href后面:相对路径:不以/开头的,以当前路径发送请求,HTTP://8080/WEB-INF/views/ 后面加上请求 绝对路径:以/开头的直接在HTTP://8080/后面加上请求

这里的POJO就是直接按照对象存放值,而不是一长串的属性一个一个配置

上面部分是请求信息的得到和获取
下面是响应部分123
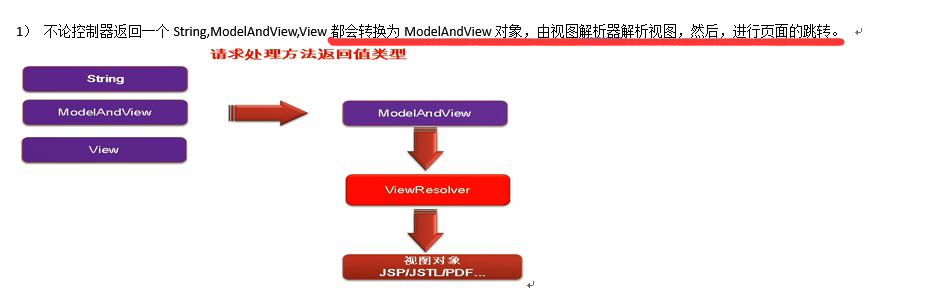
1:ModelAndView
<a href="testModelAndView">123123</a>
@RequestMapping(value = "/testModelAndView") public ModelAndView testModelAndView(){ ModelAndView mav = new ModelAndView(); //模型数据:usrname:Admin mav.addObject("username","Admin"); //由于此处之前是返回 success,此时是ModelAndView对象 mav.setViewName("success"); //此时返回值是这个就行了 return mav; }
${requestScope.username} <%-- EL表达式默认从四个对象中去找 pageScope requestScope sessionScope applicationScope--%>
此时候的数据直接在的requestScope中就可以取到
2:Map以及Model
@RequestMapping(value = "/testMap") public String testMap(Map<Object,String> map){ //模型数据 password:123456 map.put("password","123456");//此时在DAO中获取的人员list可以直接map.put("list",list);,前端list直接取值就行了。 return "success"; }
这里的返回值是sunness字符串,同样JS页面中${requestScope.password}可以取到值。
无论返回值是啥,底层源码都会按照方法一的ModelAndView来封装该对象进行实现。
Model雷同的用法

因为Map和Model都实现了同一个接口BindingAwareModelMap,Model的实现方式和Map一样

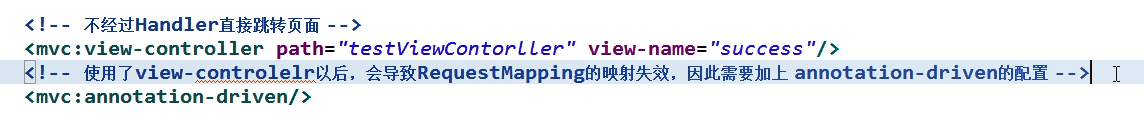
没必要有方法直接跳转,下面的配置一定得加

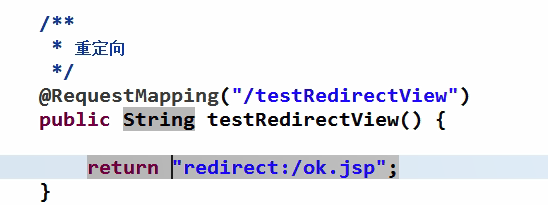
重定向,相当于向浏览器重新发送一次浏览器请求,地址栏会发生变化,此时必须加上redirect:标签
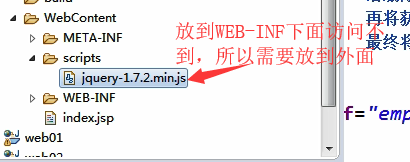
由于重定向之后不能访问WEB-INF文件夹里面的页面,所以得重新写一个页面在外面。这里的路径也是/ok.jsp


现在开始正常的的写一个项目出来
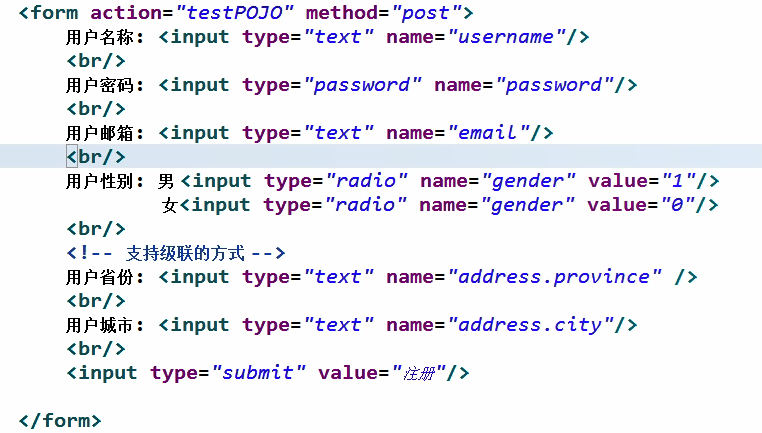
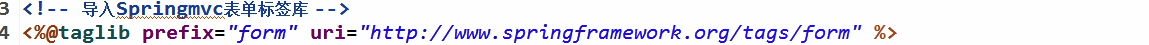
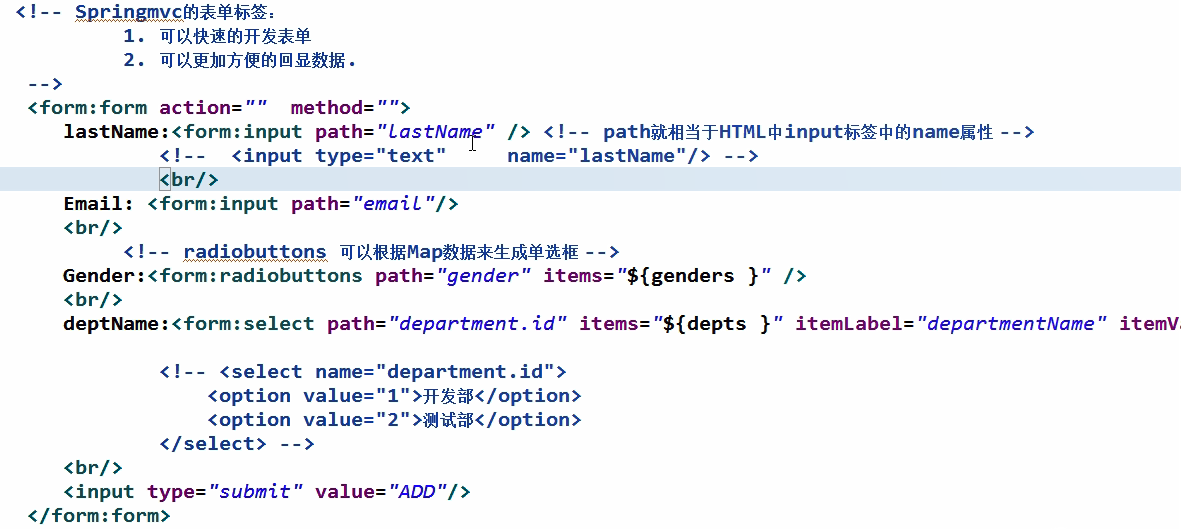
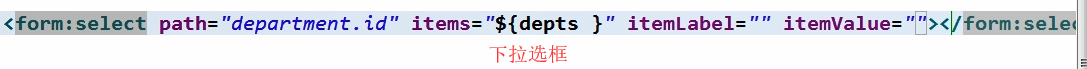
springMVC中的form表单
form表单中需要用得到的参数都在handler中先声明

表单中就可以取值进行表单相关操作
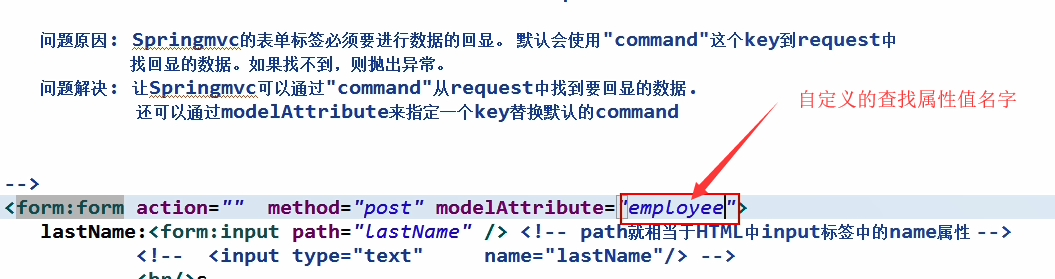
表单标签在最后使用的时候会自动转化成为html标签
数据回显的意思就是填错的时候表单中有原来填过的数据



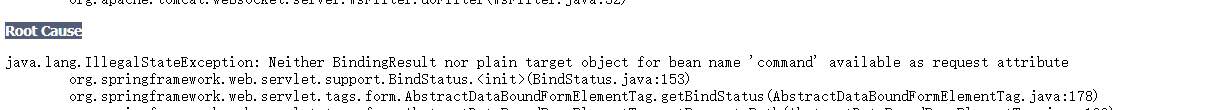
但是这样写会有错误


需要在,而且这个new出来的对象中必须含有上面的所有需要赋值的名字的属性。

像下面这种修改的时候,Handle跳转的那里,需要定义的名字就和下面的一样。

删除操作,将get操作改变为post然后再变为delete

第一步:引入jquery包



关于REST的操作
1:配置文件
<filter>
<filter-name>filt</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>filt</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
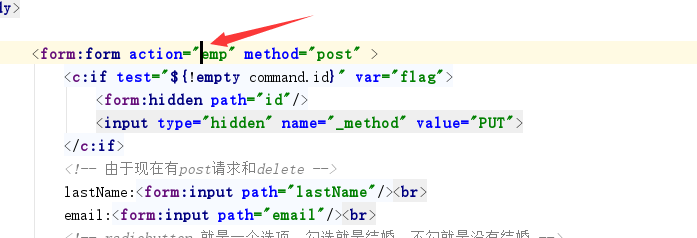
2:通过表单先变post再变put---delete
<script type="text/javascript"> $(function (){ //给删除的<a>动态绑定时间 $(".del").click(function () { var flag = window.confirm("确定删除?"); if(!flag){ return false; } var hreff = $(this).attr("href"); $("#form1").attr("action",hreff).submit(); //取消<a>的默认行为 return false; }); }); </script> <a class="del" href="emp/${lis.id}">Delete</a> <form id="form1" action="" method="post" > <input type="hidden" name="_method" value="DELETE"> </form>
就这样结束。。。。。

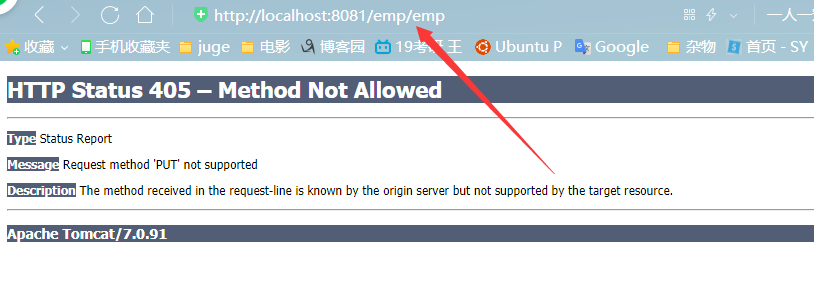
遇到405文艺时候注意查看状态栏,此时的链接地址是否正确 。

出现问题的原因在于:相对路径下面直接在地址栏后面追加地址信息,这样的话就出现了重复,相对路径下面很容易出现问题
 ,动态修改链接地址的方式,这样的话在工程名字修改的情况下,这样也没问题。
,动态修改链接地址的方式,这样的话在工程名字修改的情况下,这样也没问题。
解决中文乱码问题
<!-- 字符编码过滤器一定要加载最上面 -->
<filter>
<filter-name>coding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>coding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>