今天先汇报一下进度,js 实现表单的校验,以及轮播图的放映。
js的简单语法规范,

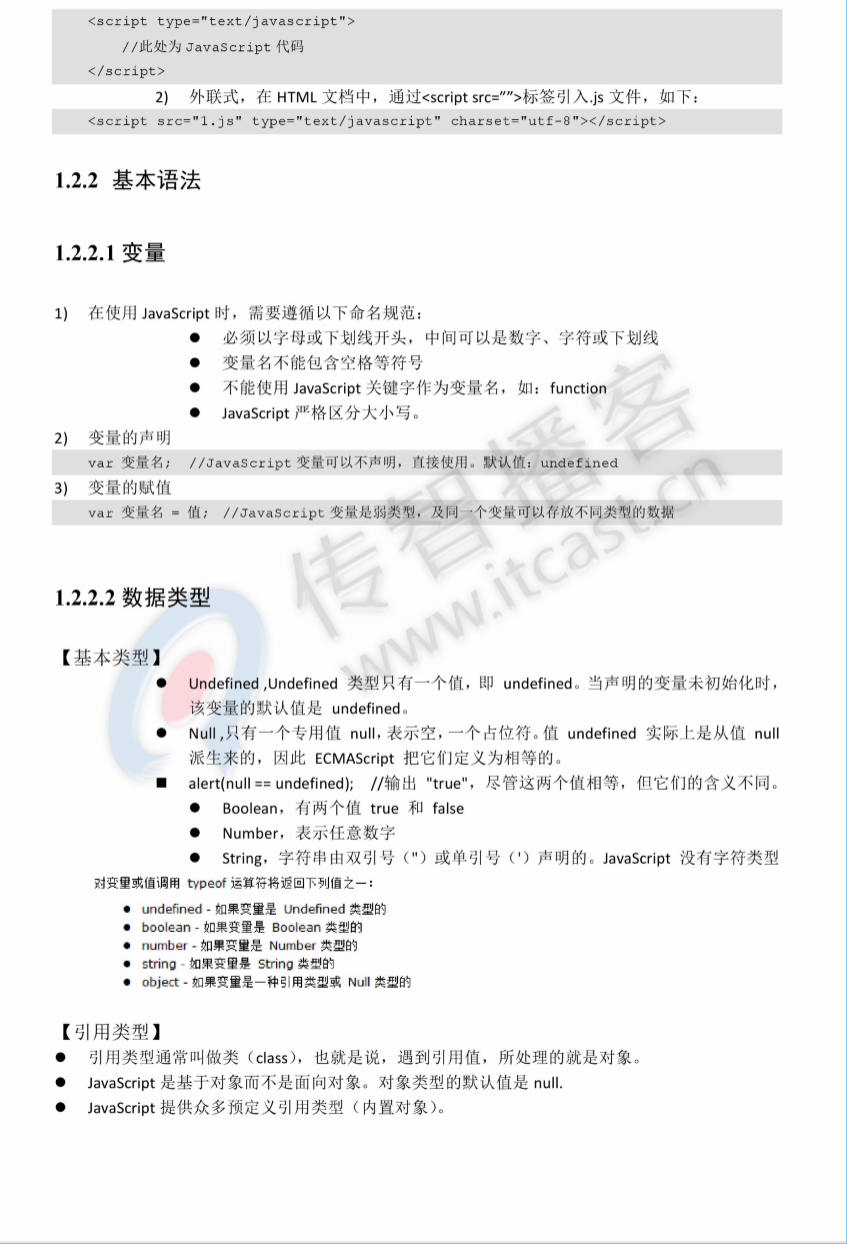
javascript简单介绍
ECMAScript
1.语法
2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。弱类型!
3.数据类型:原始数据类型(undefined/null/string/number/boolean)
4.语句:
5.运算符:==与===的区别
6.函数:两种写法(有命名称,匿名的)
ECMAScript
1.语法
2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。弱类型!
3.数据类型:原始数据类型(undefined/null/string/number/boolean)
4.语句:
5.运算符:==与===的区别
6.函数:两种写法(有命名称,匿名的)
BOM对象
window:alert(),prompt(),confirm(),setInterval(),clearInterval(),setTimeout(),clearTimeout()
history:go(参数),back(),forward()
location: href属性
window:alert(),prompt(),confirm(),setInterval(),clearInterval(),setTimeout(),clearTimeout()
history:go(参数),back(),forward()
location: href属性
事件:
onsubmit()此事件写在form标签中,必须有返回值。
onload()此事件只能写一次并且放到body标签中
其它事件放到需要操作的元素位置。(onclick、onfocus、onblur)
onsubmit()此事件写在form标签中,必须有返回值。
onload()此事件只能写一次并且放到body标签中
其它事件放到需要操作的元素位置。(onclick、onfocus、onblur)
获取元素:
document.getElementById("id")
获取元素里面的值:
document.getElementById("id").value
document.getElementById("id")
获取元素里面的值:
document.getElementById("id").value
向页面输出
弹窗:alert();……
向浏览器中写入内容:document.write(内容);
向页面指定位置写入内容,innerHTML
弹窗:alert();……
向浏览器中写入内容:document.write(内容);
向页面指定位置写入内容,innerHTML
表单校验的代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function checkForm(){ //校验用户名 //1、获取用户输入的数据 var uValue = document.getElementById("username").value;//这句话意思是 获取id .value的意思是获取id 对应的内容 if(nValue==""){//若为空 alert("用户名不能为空!"); return false; } var pValue = document.getElementById("pwd").value; if(pValue==""){ alert("密码不能为空!"); return false; } var rpValue = document.getElementById("repwd").value; if(rpValue!=pValue){ alert("两次输入的密码不一致!"); return false; } //校验邮箱 var eValue = document.getElementById("email").value; if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])/.test(eValue)) { alert("邮箱格式不正确!"); return false; } } </script> </head> <body> <table border="1px" align="center" width="1300px" cellpadding="0px"> <!--logo--> <tr> <td> <table width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="47px" alt="" /> </td> <td width="33.3%"> <img src="../img/header.png" height="47px" /> </td> <td width="33.3%"> <a href="https://www.baidu.com/?tn=06074089_11_dg">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--daohao--> <tr height="50px"> <td bgcolor="black"> <a href="#"> <font size="4" color="white">首页</font> </a> <a href="#"> <font color="white">手机数码</font> </a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">鞋靴箱包</font> </a> <a href="#"> <font color="white">电用家器</font> </a> </td> </tr> <!--注册表单--> <tr height="600px" background="../img/regist_bg.jpg"> <td> <form action="regist 校验.html" name="regForm" method="post" onsubmit="return checkForm()"> <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" bgcolor="white"> <tr height="40px"> <td colspan="2"> <font size="4" color="blue">会员注册</font> USER REGISTER </td> </tr> <tr> <td> <b>用户名</b> </td> <td> <input type="text" name="username" placeholder="请输入用户名" id="username" /> </td> </tr> <tr> <td> <b>密码</b> </td> <td> <input type="password" name="pwd" placeholder="请输入密码" id="pwd" /> </td> </tr> <tr> <td> <b>确认密码</b> </td> <td> <input type="password" name="repwd" placeholder="请输入确认密码" id="repwd" /> </td> </tr> <tr> <td> <b>Email</b> </td> <td> <input type="text" name="email" placeholder="Email" id="email" /><!-- 这里的id 校验用到 --> </td> </tr> <tr> <td> <b>姓名</b> </td> <td> <input type="text" name="name" placeholder="请输入姓名" id="name" /> </td> </tr> <tr> <td> <b>性别</b> </td> <td> <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女<br /> </td> </tr> <tr> <td> <b>出生日期</b> </td> <td> <input type="text" name="birth" placeholder="年/月/日" size="34px" id="birth" /> </td> </tr> <tr> <td> <b>验证码</b> </td> <td> <input type="text" name="yz" /> <img src="../img/yanzhengma.png" alt="验证码" /> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="注册" /> </td> </tr> </table> </form> </td> </tr> <!--广告--> <tr> <td><img src="../img/footer.jpg" width="100%" alt="" /></td> </tr> <!--版权--> <tr> <td align="center"> <font> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br /><br /> Copyright ©2005-2016传智商城 版权所有 </font> </td> </tr> </table> </body> </html>
嗯 ……图片的话自己找就行了,我只是做了个演示。
思路:
第一步:先确定事件(onsubmit)并为其绑定一个函数
第二步:书写这个函数(获取用户输入的数据<获取数据时需要在指定位置定义一个 id>)
第三步:对用户输入的数据进行判断
第四步:数据合法(让表单提交)
第五步:数据非法(给出错误提示信息,不让表单提交)
然后是 轮播图,实现访问页面时,图片自动切换并循环。
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="21.css" /> <script type="text/javascript"> function init() { //书写轮播图片的定时操作 window.setInterval("changeImg()",4000); } //书写函数 var i=0; function changeImg(){ i++; //获取图片位置 并设置src属性值 document.getElementById("img1").src="../../img/"+i+".jpg"; if(i==3){ i=0; } } </script> </head> <body onload="init()"><!--init() 初始化--> <div id="father"> <!--1--> <div id="logo"> <div class="top"> <img src="../../img/logo2.png" height="46px" alt="" /> </div> <div class="top"> <img src="../../img/header.jpg" height="46px" alt="" /> </div> <div class="top" id="top"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </div> </div> <!--2--> <div id="menu"> <ul> <a href="#"><li style="font-size:20px">首页</li></a> <a href="#"><li>手机数码</li></a> <a href="#"><li>电脑办公</li></a> <a href="#"><li>家用电器</li></a> <a href="#"><li>鞋靴箱包</li></a> <a href="#"><li>孕婴保健</li></a> <a href="#"><li>奢侈品</li></a> </ul> </div> <!--3--> <div> <img src="../../img/1.jpg" width="100%" id="img1" alt="" /> </div> <!--4--> <div> <div id="pr_top"> <span><font size="4">最新商品</font></span> <img src="../../img/title2.jpg" alt="" /> </div> <div id="pr_bottom"> <div id="left"> <img src="../../img/big01.jpg" width="100%" height="100%" alt="" /> </div> <div id="right"> <div id="big"> <img src="../../img/middle01.jpg" width="100%" height="100%" alt="" /> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> </div> </div> </div> <!--5--> <div> <img src="../../img/ad.jpg" width="100%" alt="" /> </div> <!--6--> <div> <div id="pr_top"> <span><font size="4">热门商品</font></span> <img src="../../img/title2.jpg" alt="" /> </div> <div id="pr_bottom"> <div id="left"> <img src="../../img/big01.jpg" width="100%" height="100%" alt="" /> </div> <div id="right"> <div id="big"> <img src="../../img/middle01.jpg" width="100%" height="100%" alt="" /> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> <div class="small"> <a href="#"><img src="../../img/small03.jpg" /></a> <a href="#"><p style="color: gray;">电炖锅</p></a> <p style="color: red;">¥499</p> </div> </div> </div> </div> <!--7--> <div> <img src="../../img/footer.jpg" width="100%" alt="" /> </div> <!--8--> <div id="bottom"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <br /><br /> Copyright ©2005-2016传智商城 版权所有 </div> </div> </body> </html>
21.css文件:
#father{ width:1300px; height: 2170px; margin: auto; } #logo{ width: 1300px; height: 50px; } .top{ width:431px; height: 50px; float:left; } #top{ padding-top: 12px; height: 38px; } #menu{ border: 1px solid white; width: 1300px; height:50px; background:black; margin-bottom: 10px; } ul li{ display: inline; color :white; } #pr{ width: 1300px; height: 558px; } #pr_top{ width: 1300px; height: 45px; padding-top:8px; } #pr_bottom{ width: 1300px; height: 500px; } #left{ width: 200px; height: 500px; float:left; } #right{ width: 1094px; height: 500px; float:left; } #big{ width: 544px; height: 248px; float:left; } .small{ width: 180px; height: 248px; float:left; text-align: center; } #bottom{ text-align: center; } a{ text-decoration: none; /*去掉超链接的下划线*/ }
思路:
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写绑定的这个函数
第三步:书写定时任务(setInterval)
第四步:书写定时任务里面的函数
第五步:通过变量的方式,进行循环(获取轮播图的位置,并设置 src 属性)
遇到的问题:在轮播图放映时,想不到怎么能够实现图片的转换,即播放下一张图片;以及怎么实现点进网页后怎么实现执行这个函数(切换图片)