Spring Boot深度课程系列
峰哥说技术—2020庚子年重磅推出、战胜病毒、我们在行动

09 峰哥说技术:Spring Boot整合JSP视图
一般来说我们很少推荐大家在Spring boot中使用jsp作为模板,但是很多的同学可能会想了解,所以峰哥这里也给大家做一个简单的介绍,它不复杂。只是需要我们添加手动添加2个依赖,同时要编写Java配置类,自定义视图解析器。对于jsp的视图需要我们放到webapps下面,需要手工补全。给大家讲解一下。
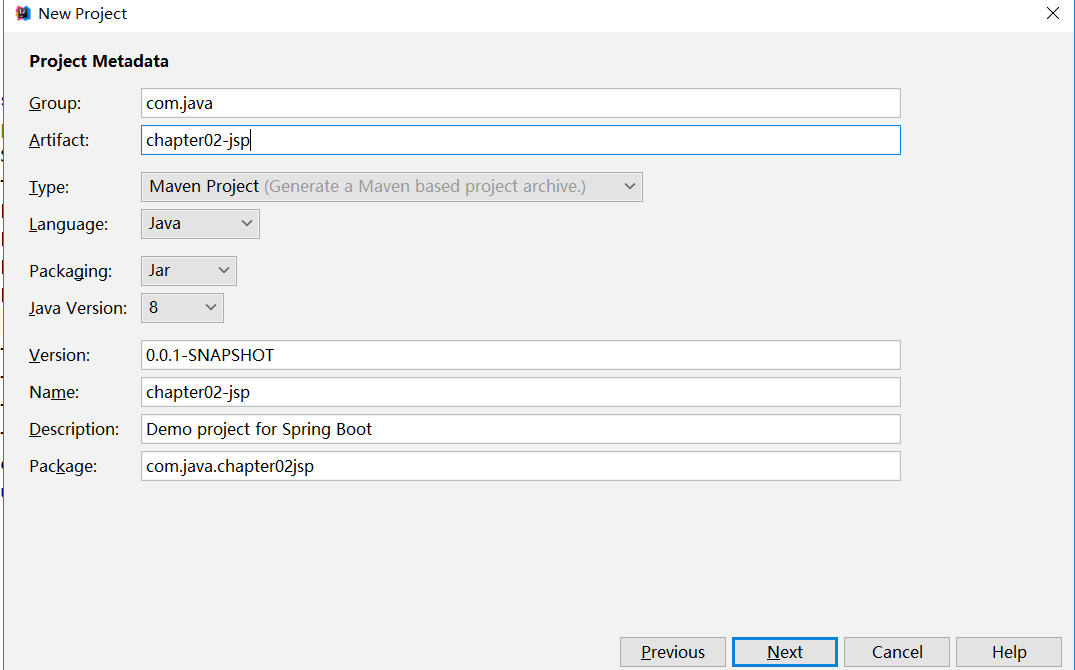
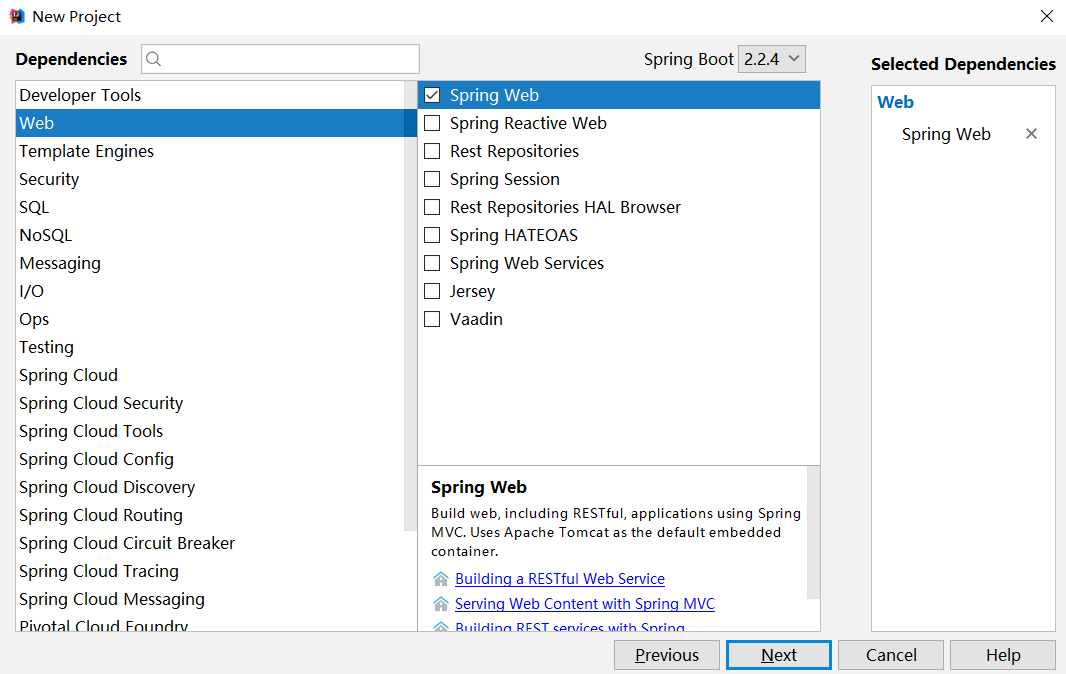
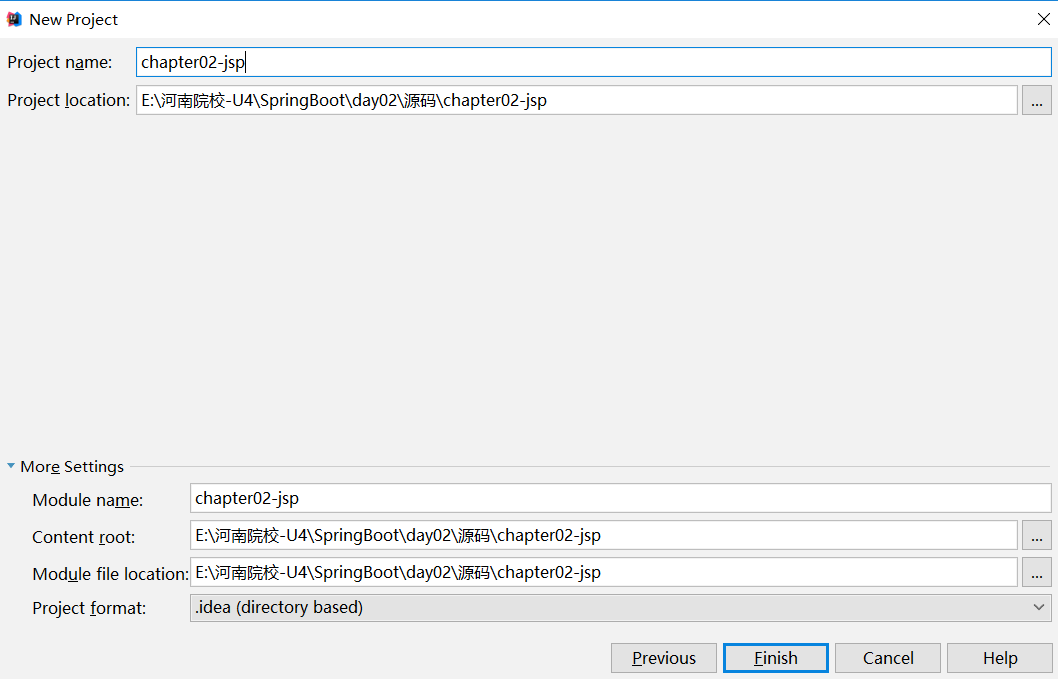
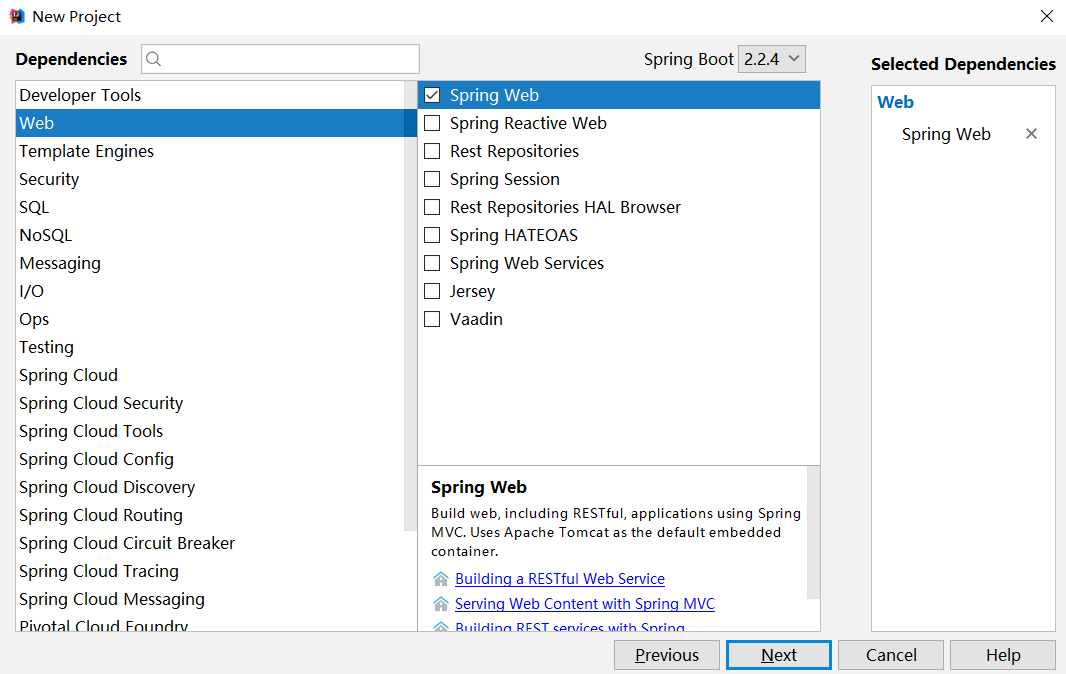
1)创建一个Spring boot工程。手动添加2个依赖。



在pom.xml文件中添加如下的2个依赖。
|
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
|
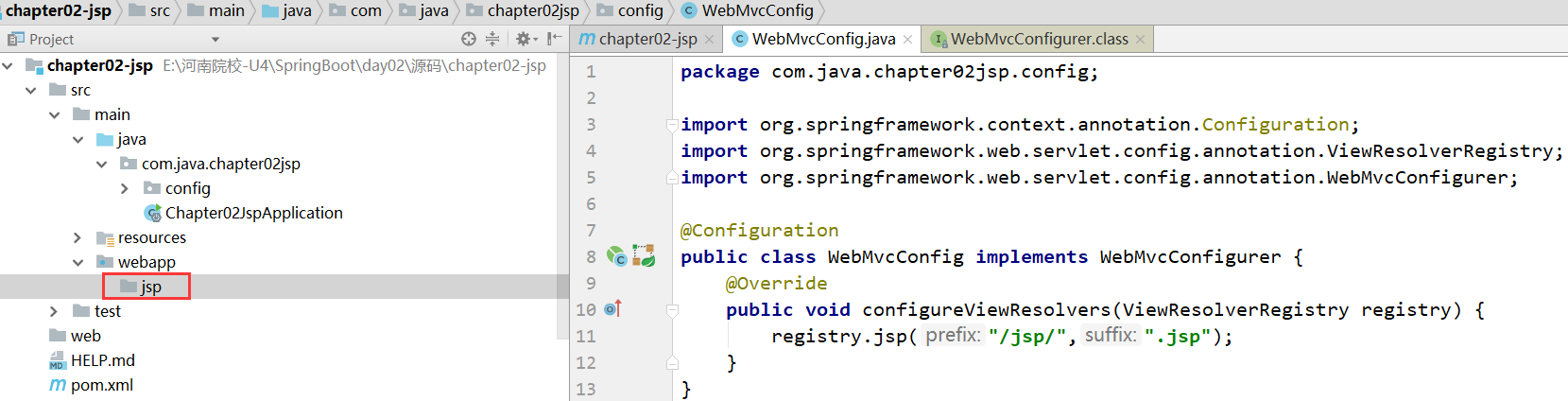
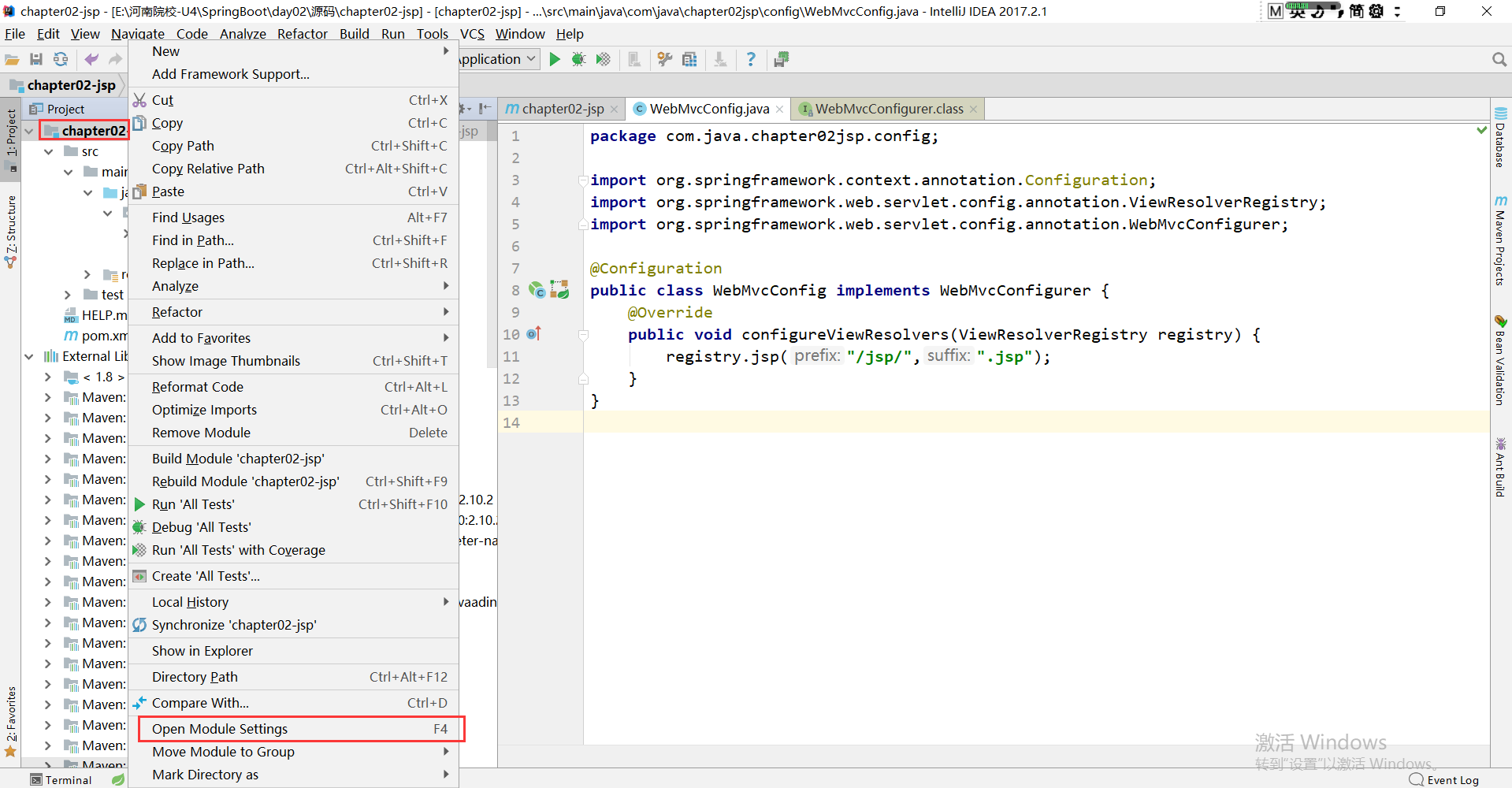
2)创建 config包,编写Java配置类MvcConfig,它必须实现接口WebMvcConfigurer。同时实现一个方法。
|
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
registry.jsp("/jsp/",".jsp");
}
}
|
3)这里的@Configuration就是采用Java的方法做配置的注解,相等于我们原来在applicationContext.xml中进行配置一样的道理。这里的configureViewResolvers方法很显然就是配置我们的视图解析器,里面代码就是配置前缀和后缀。很显然我们必须创建一个文件夹jsp,它应该放在webapp文件夹下面。
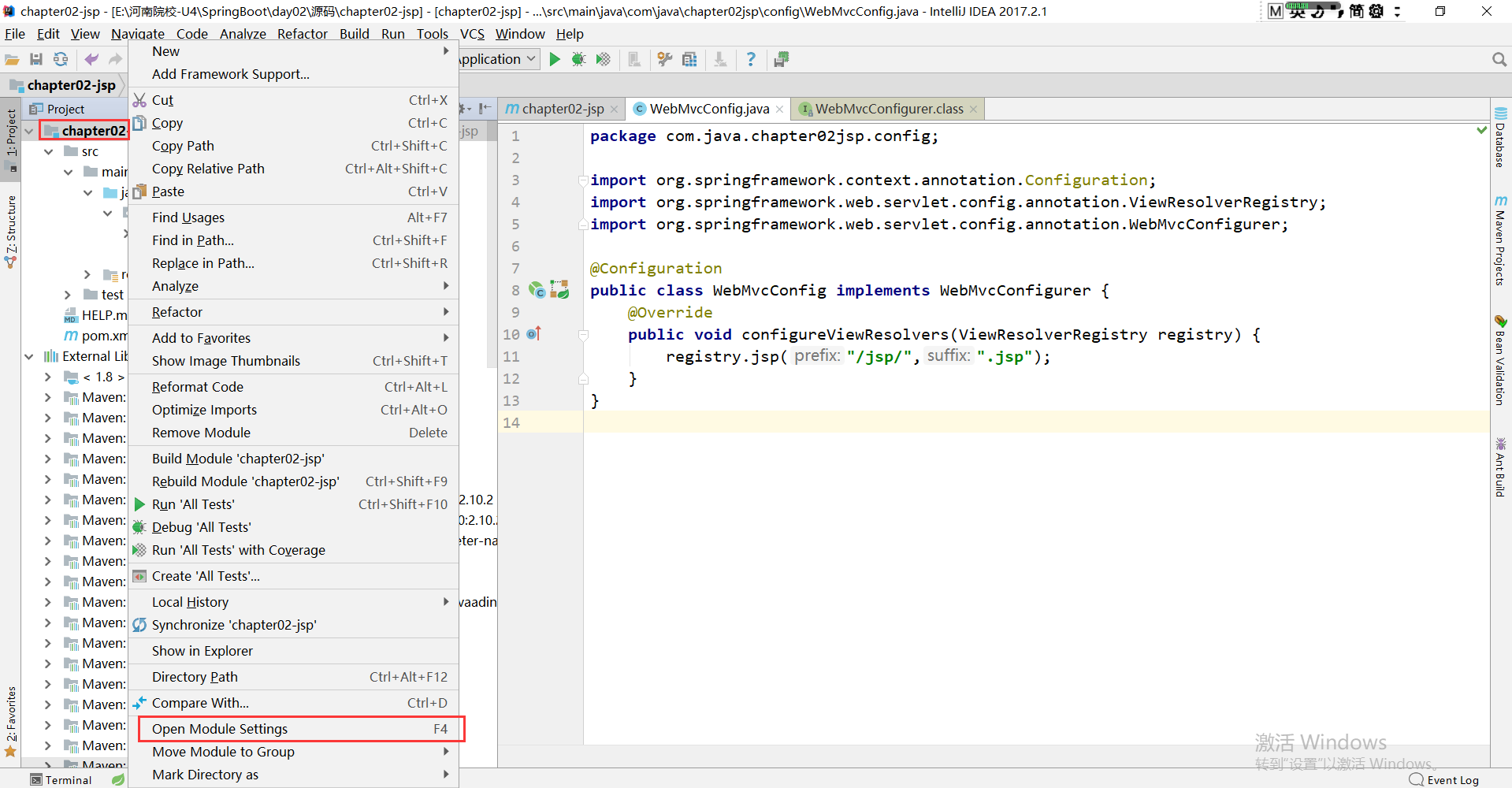
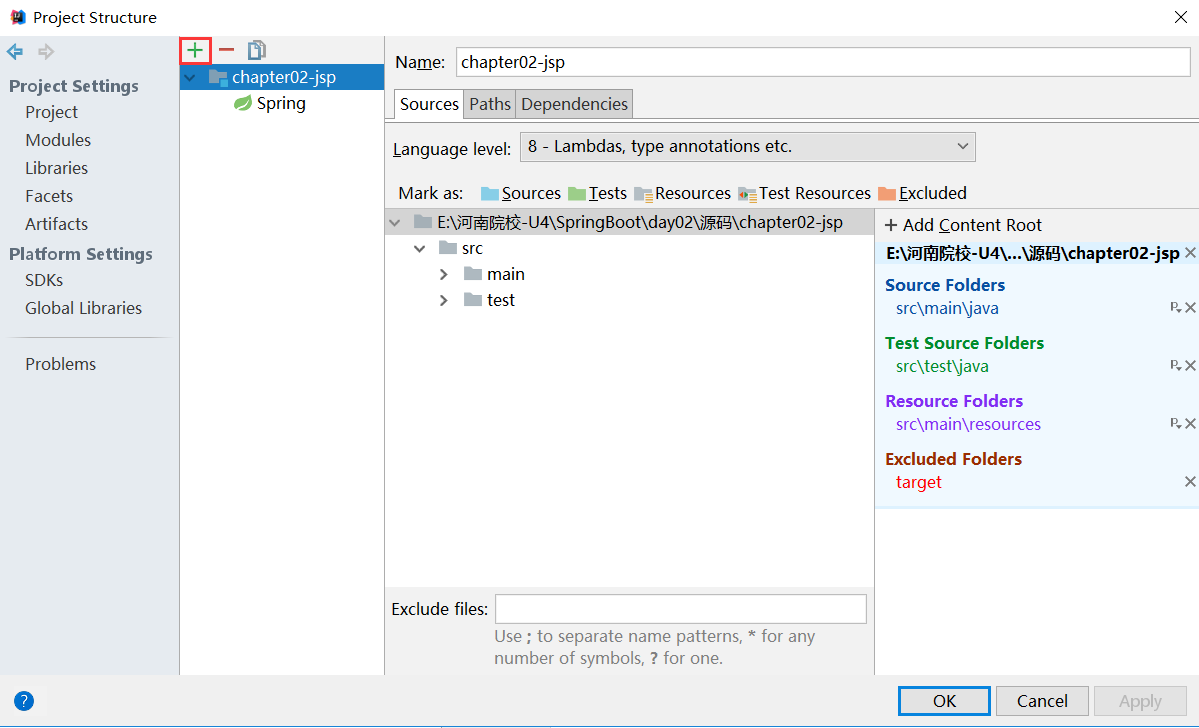
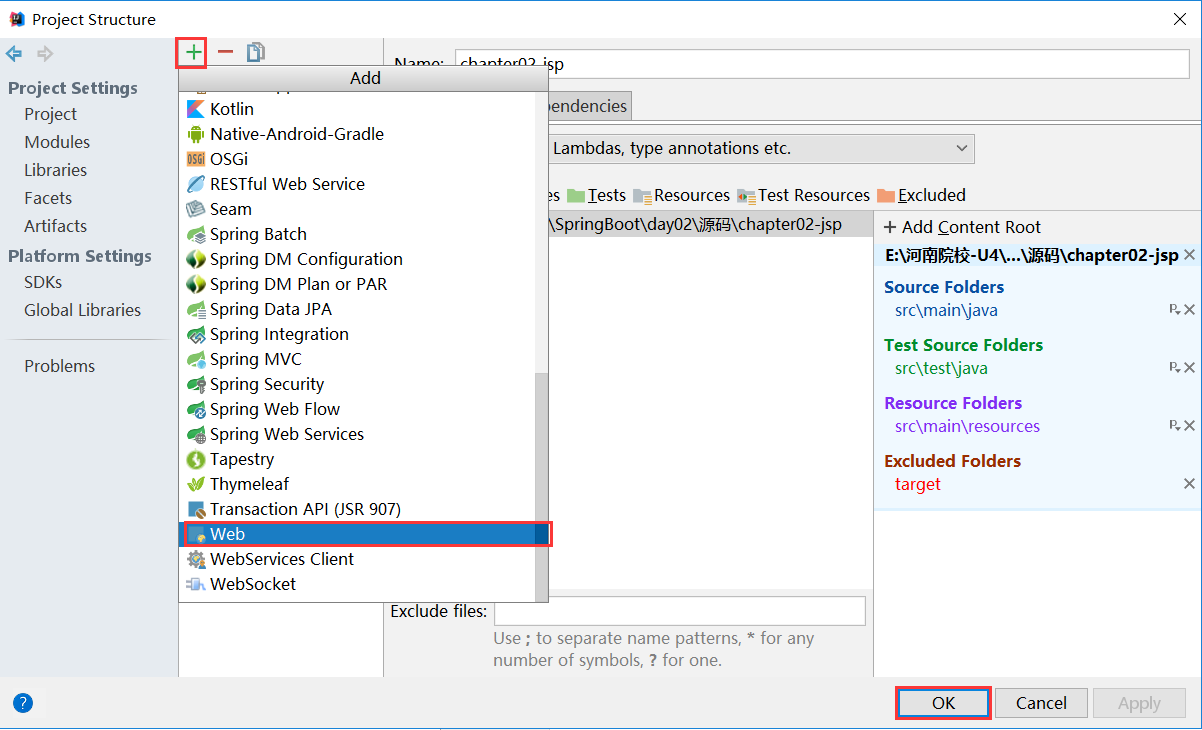
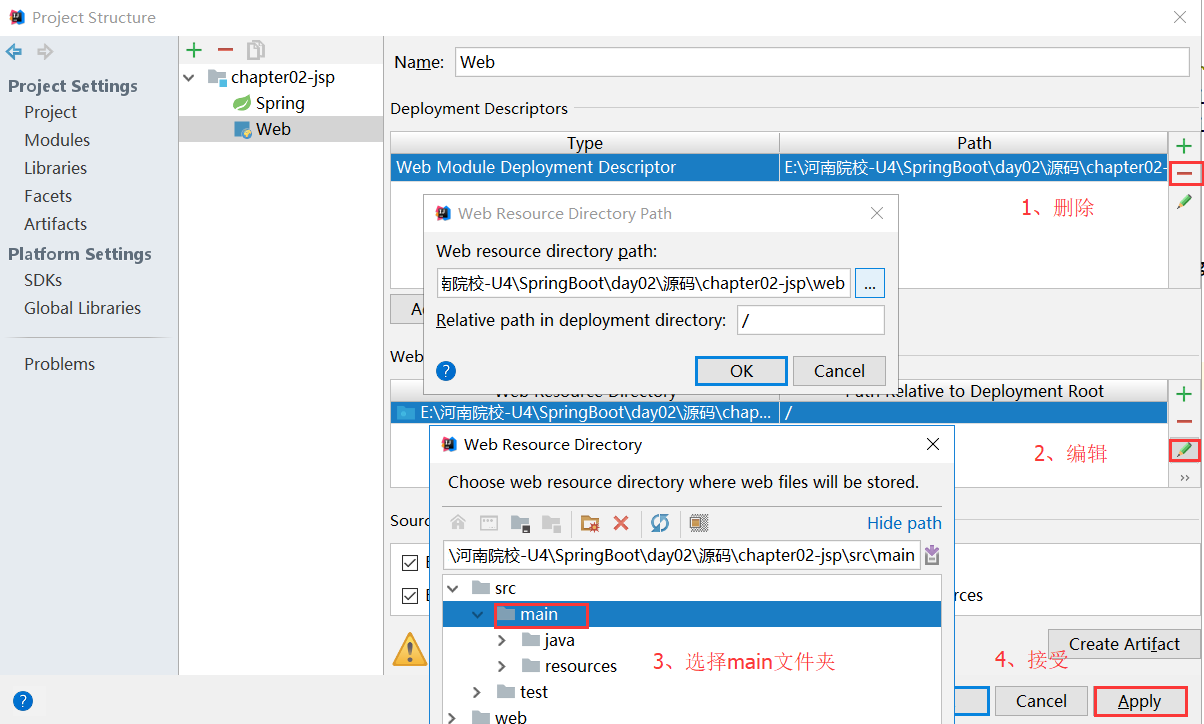
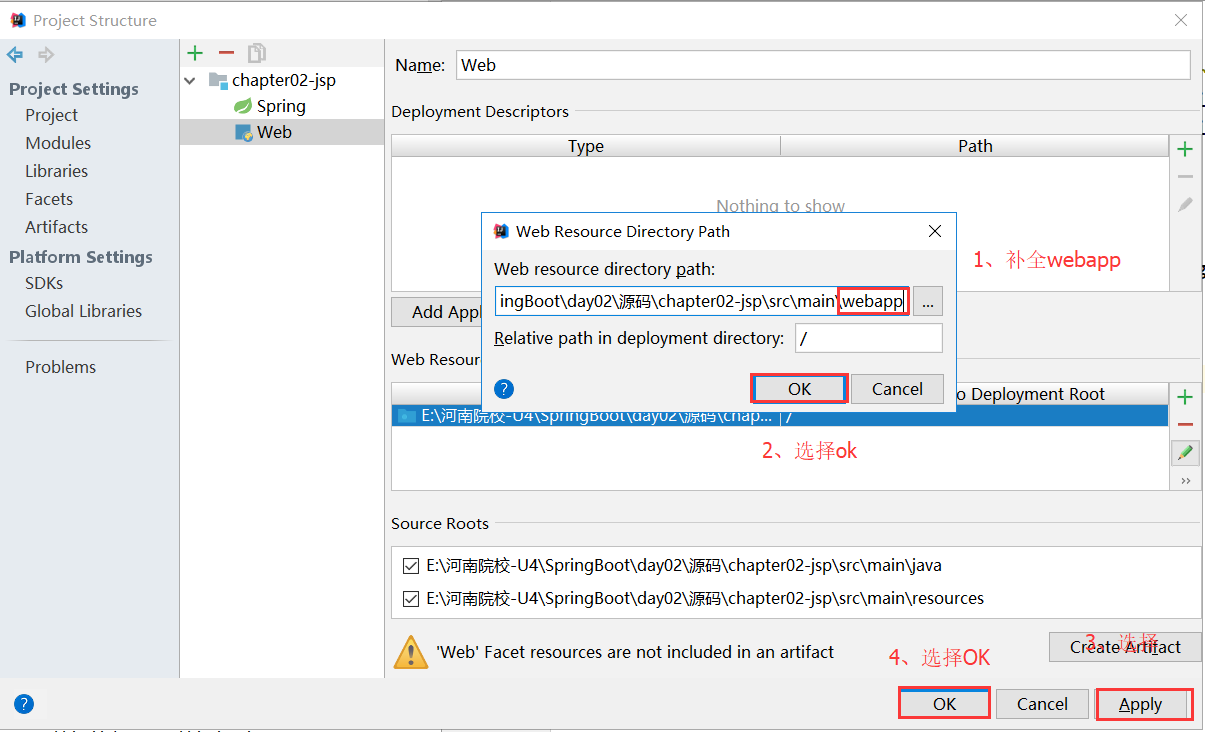
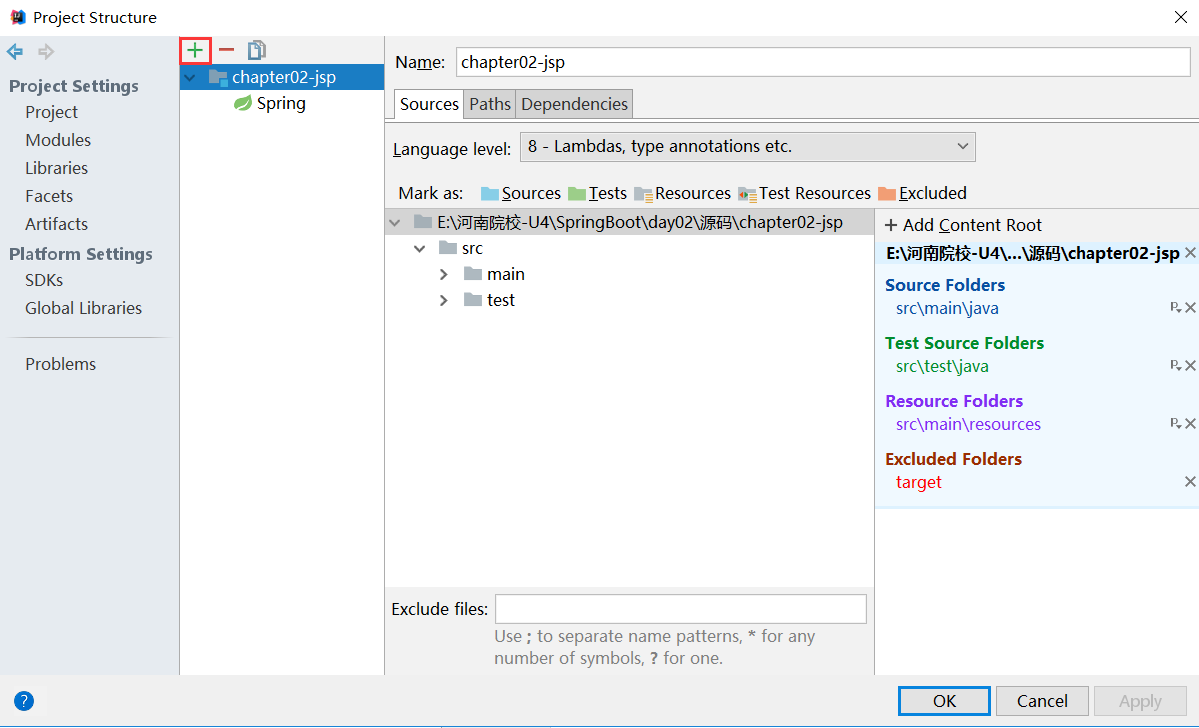
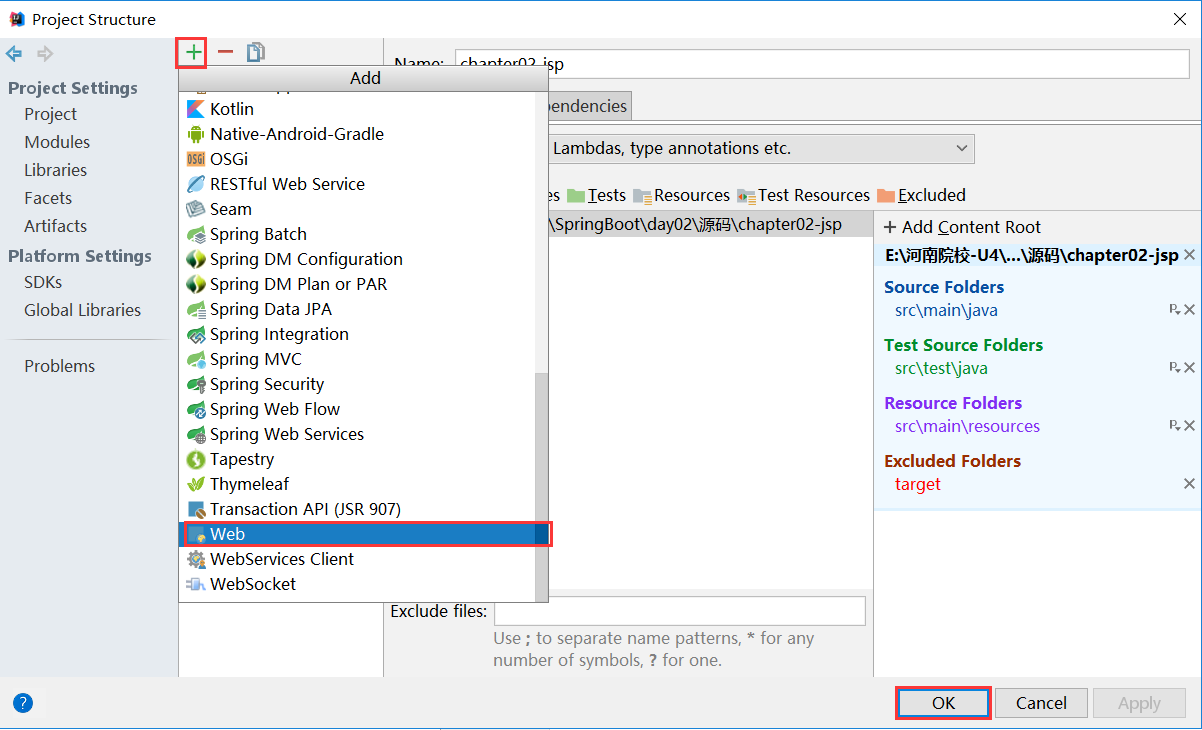
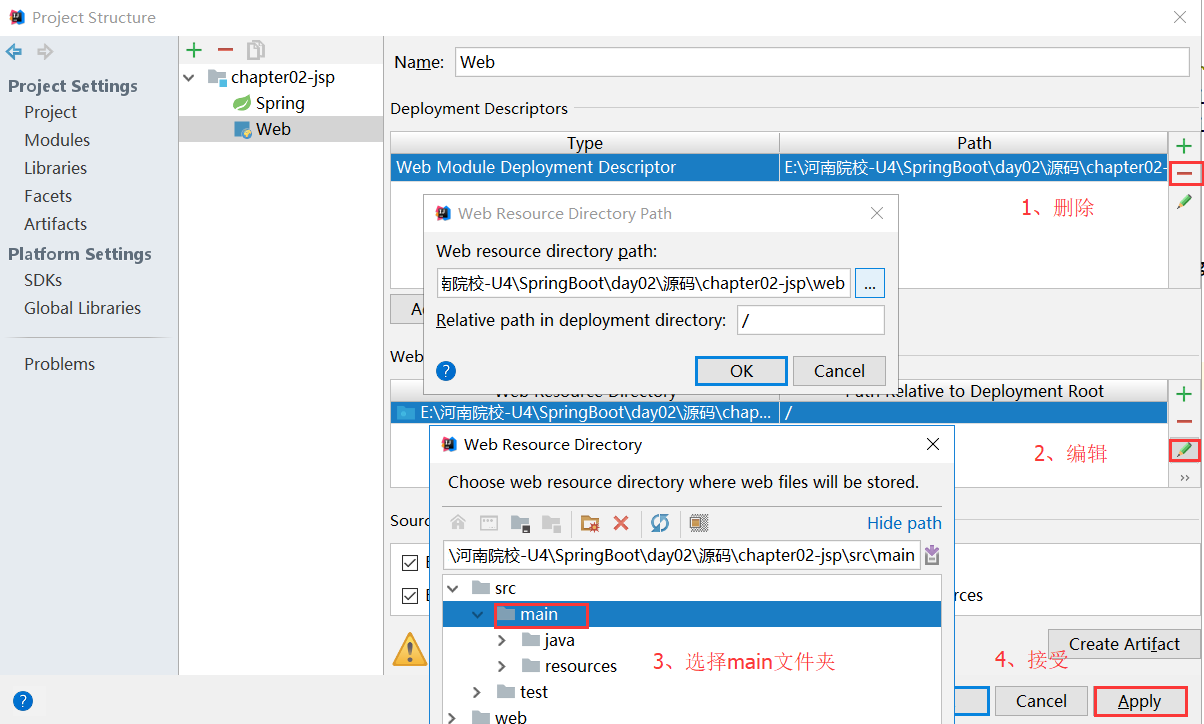
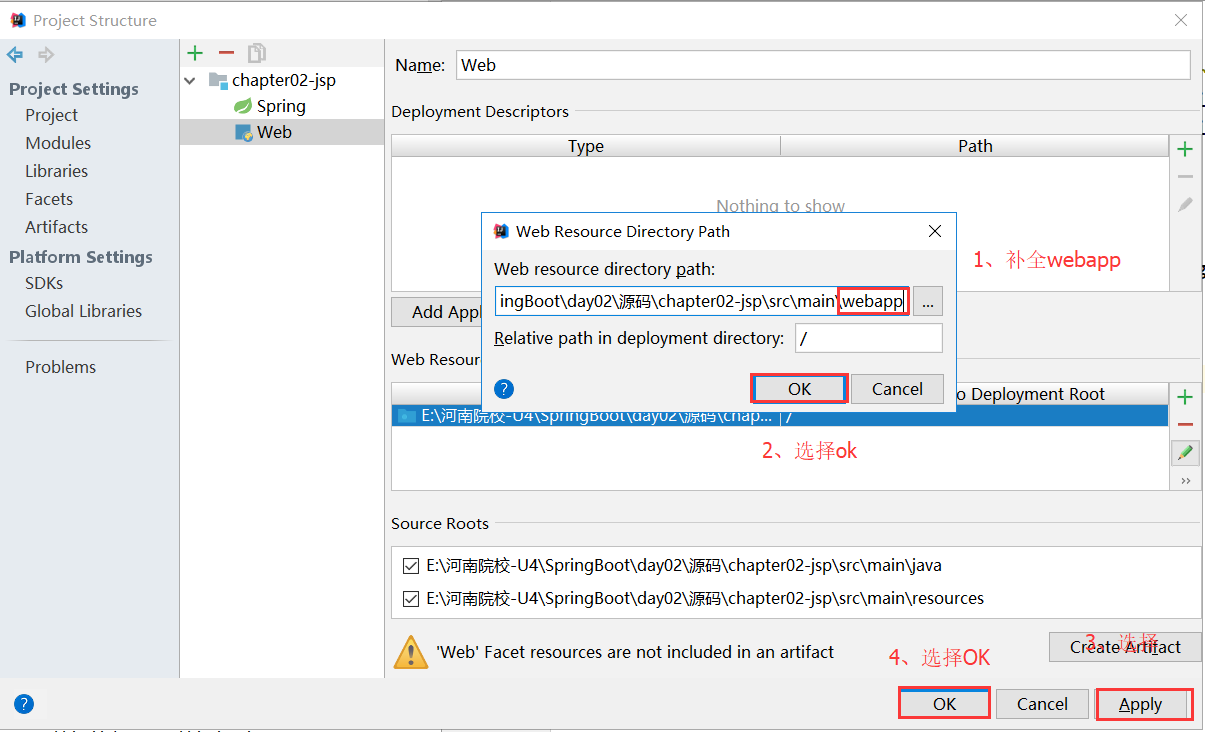
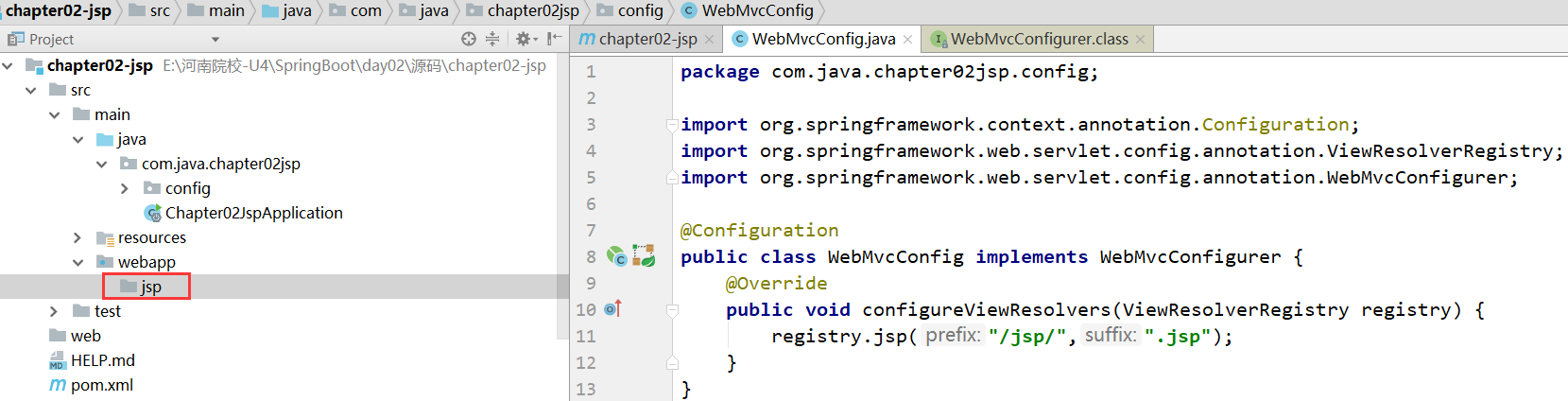
4)补全webapp文件夹和jsp文件夹。补全的方法如下图所示:






在webapp下面创建jsp文件夹
5)编写创建包,编写Book实体类。
|
package com.java.chapter02jsp.entity;
public class Book {
private Integer id;
private String name;
private String author;
public Book() {
}
public Book(Integer id, String name, String author) {
this.id = id;
this.name = name;
this.author = author;
}
//getter和setter省略...
}
|
6)编写IndexController,编写代码。
|
package com.java.chapter02jsp.controller;
import com.java.chapter02jsp.entity.Book;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model){
List<Book> list=new ArrayList<>();
Book book1=new Book(1,"罗贯中","三国演义");
Book book2=new Book(2,"曹雪芹","红楼梦");
Book book3=new Book(3,"吴承恩","西游记");
Book book4=new Book(4,"施耐庵","水浒传");
list.add(book1);
list.add(book2);
list.add(book3);
list.add(book4);
model.addAttribute("books",list);
return "index";
}
}
|
7)编写index.jsp页面视图,放在jsp文件夹下面。
|
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="1" cellpadding="1" width="500">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<c:forEach var="book" items="${books}">
<tr>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.author}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
|
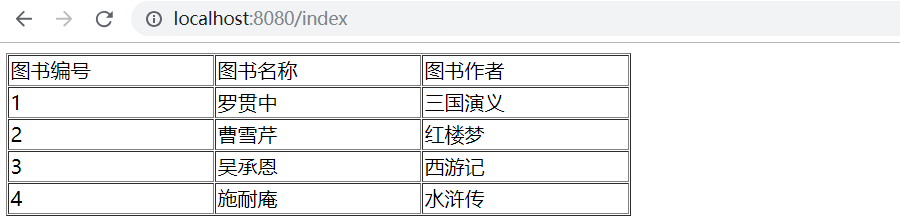
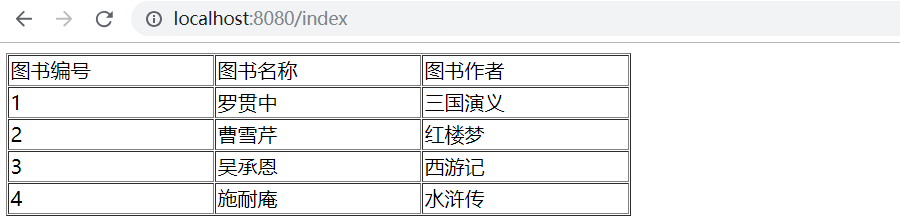
8)测试,在浏览器中输入http://localhost:8080/index

需要说明的是,我们这里并没有配置web.xml文件,在Spring boot中对jsp的支持是不需要该文件的,这里特别说明一下。
截止到今天峰哥带着大家把所有的视图都整合了一遍。对于一些主流的视图该怎么整合,相信各位小伙伴已经有了清楚的认识了。希望大家多写两遍。理清一下思路。Spring Boot里面关于视图的整合就这些,真的不难。