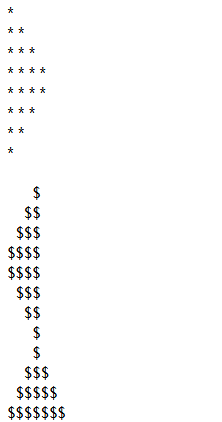
第一题:用for循环打印三角形
//第一个 for(var x = 1;x <= 4;x++){ //控制行数 :由 1 到 4 for(var y = 1;y <= x;y++){ //控制循环几遍 document.write("*" + " "); //循环几遍就打印出几个 * :由 1 到 4 } document.write("<br />"); } //第二个 for(var x=4;x>=0;x--){ //控制行数 :由 4 到 1 for(var y=1;y<=x;y++){ //控制出现几个* : 由 4 到 1 document.write("*" + " "); } document.write("<br />"); } //第三个: for(var n = 1;n <= 4;n++){ //控制行数 :由 1 到 4 for(var x = 1;x <= 4-n;x++){ //控制循环几遍 x document.write(" "); //循环几遍 x 就出现 几个 } for(var y = 1;y <= n;y++){ //控制循环几遍 y document.write("$"); //循环几遍 y 就出现 几个 $ } document.write("<br />"); } //第四个 for(var n=4; n >= 1;n--){ //控制行数 : 由 4 到 1 for(var y = 1;y <= (4-n);y++){ //控制 y 循环几遍 : 由 1 到 3 document.write(" "); //循环几遍 出现几个 } for(var x = 1;x <= n;x++){ //控制 y 循环几遍 : 由 1 到 4 document.write("$"); } document.write("<br />"); } //第五个 //等腰三角形 /*for(var n = 1;n <= 4;n++){ for(var x = 1;x <= 4-n;x++){ document.write(" "); } for(var y = 1;y <= 2 * n - 1;y++){ // 1 3 5 7 document.write("$"); } document.write("<br />"); }

第二题:输入一个年份跟月份,算出本月是多少天的
var y = parseInt(prompt("请输入年份")); var m = parseInt(prompt("请输入月份")); if(m == 1 || m == 3 || m == 5 || m == 7 || m == 8|| m == 10 || m == 12) { alert(m + "月31天"); } else if(m == 2) { //输入的年份能被 4整除,且不能被100整除,为闰年 if ( (y % 4 == 0) && (y % 100 != 0)) { alert(y + "年是闰年"+"2月29天"); } //输入的年份能被 400整除,为闰年 else if((y % 400 == 0)) { alert(y + "年是闰年" + "2月29天"); } //否则,为平年 else { alert(y + "年是平年" + "2月28天"); } } else{ alert(m + "月30天"); }



第三题:提取100到1000之间的水仙花数:
水仙花数为各位数的立方相加为本身,例如:153 1*1*1+5*5*5+3*3*3=153
var str = ""; for(var n = 100;n < 1000;n++){ //取百位数 var a = parseInt(n / 100); //取十位数 var b = parseInt((n - a * 100) / 10); //取个位数 var c = parseInt(n - a * 100 - b * 10); //当各位数的立方和为数值本身时 if( a * a * a + b * b * b + c * c * c == n){ //满足条件,提取拼接数值 str += n +"/"; } } alert(str);
第二种方法:
var str = ""; for(var n = 100;n < 1000;n++){ //用余数来取个位数 var g = parseInt(n % 10); //用余数来取十位数 var s = parseInt((n / 10) % 10); //用除数取整来取百位数 var b = parseInt(n / 100); if(g * g * g + s * s * s + b * b * b == n){ //拼接取得的数 str += n + "/"; } } alert(str);