css3边框
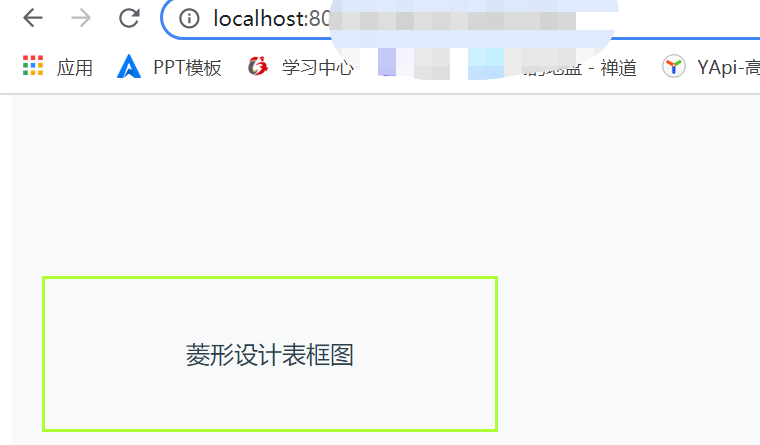
css3圆角
我们使用border-radius属性来设置圆角
div{ border:2px solid greenyellow; border-radius: 25px; }

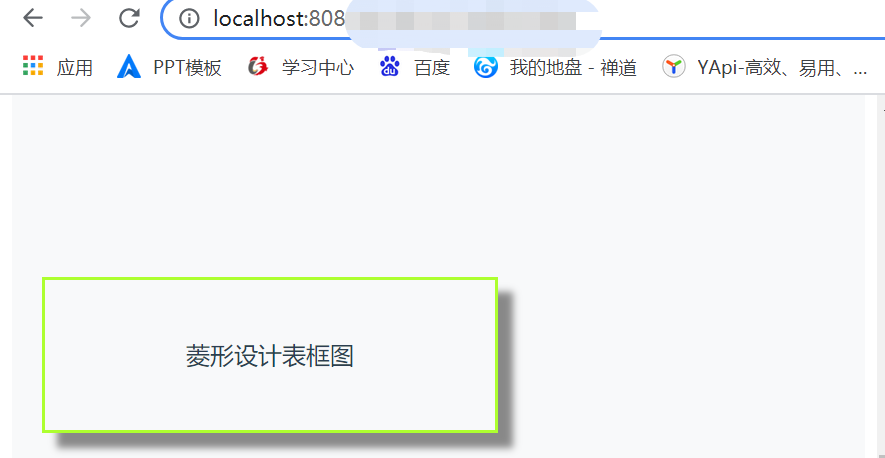
css3盒阴影
div { box-shadow: 10px 10px 5px #888888; }

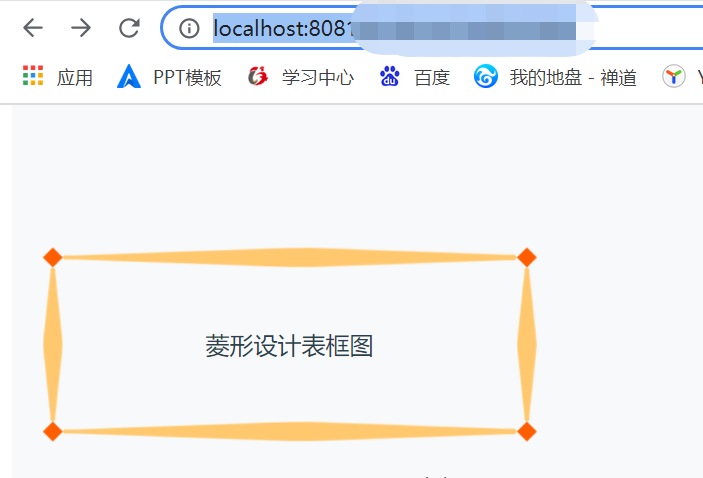
css3边界图片(重点)
border-image属性允许你指定一个图片作为边框!
比如这个原图:

div { border-image:url(border.png) 30 30 round; -webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */ -o-border-image:url(border.png) 30 30 round; /* Opera */ }
在这里说明一下border-image的属性值:url --图片的地址, 30 30 --上右下左的切割值 ,round--针对盒子被填充的类型,当前类型为‘平铺’

stretch--填充方式为‘拉伸’
div { -webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */ -o-border-image:url(border.png) 30 30 stretch; /* Opera */ border-image:url(border.png) 30 30 stretch; }