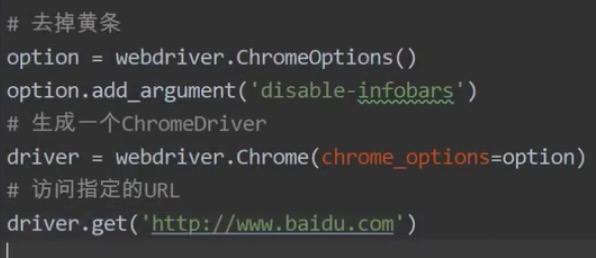
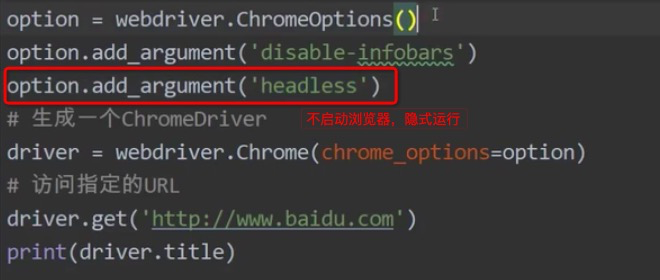
常用API一段
- get()获取URL
- close()
- clear()
- click()
- back()
- forward()
- refresh() 刷新
- time.sleep()
- driver.quit() 退出页面
- maximize_window() #将浏览器最大化显示
- send_keys("selenium")
- driver.get_window_position()[x] 获取坐标轴
- set_window_position(y=200, x=400) 设置坐标轴
- driver.get_window_size() #获取当前浏览器窗口大小
- set_window_size(width=316, height=600,windowHandle='current') #设置当前浏览器窗口大小
- driver.title 获取title
- assert tab1=="百度一下,你就知道" 断言"页面title属性值错误"
- assert "WWW.XXXXX.com" in currentPage, 断言"当前非目标页面"
- driver.current_url 获取当前的URL
- driver.window_handles 切换浏览器句柄
- driver.switch_to.window(handle) 按句柄切换窗口
- driver.find_element_by_xpath("XXX").text 获取内容
- driver.find_element_by_id("XXX").is_displayed() 获取不可视元素
- driver.find_element_by_id("XXX").is_enabled() 判断是否可操作
- value_of_css_property('height')) 判断该属性的高度
- double_click().perform() 双击
- Is_enabled() 判断元素是否可操作
- Is_selected() 判断元素是否被选中
- options 选项下的内容
- datalist
- radio 单选
- checkbox 复选框
常用API二段
assert "XXXX" in driver.page_source 断言该页面是否存在“XXXX”
assert "XXXX" in driver.page_source 断言该页面是否存在“XXXX”
get_screenshot_as_file("文件位置/名字")。 文件格式
get_screenshot_as_base64() 截图base64个市
get_screenshot_as_png() 截图png格式
ActionChains(driver).drag_and_drop(onePosition, twoPosition).perform() 注意引入ActionChains(driver),拖拽效果
ActionChains(driver).drag_and_drop_by_offset(sanPosition, 10, 10).perform() 注意引入ActionChains(driver),移动效果
driver.find_element_by_id("query").send_keys(Keys.F12). 按键操作F12. 注意引入:from selenium.webdriver.common.keys import Keys
ActionChains(driver).key_down(Keys.CONTROL).send_keys('a').key_up(Keys.CONTROL).perform() 组合键操做 (注意引入)
ActionChains(driver).context_click(element).send_keys(Keys.ARROW_DOWN).send_keys(Keys.ENTER).perform() 鼠标右键操作
click(on_element=None) ——单击鼠标左键
click_and_hold(on_element=None) ——点击鼠标左键,不松开
context_click(on_element=None) ——点击鼠标右键
double_click(on_element=None) ——双击鼠标左键
drag_and_drop(source, target) ——拖拽到某个元素然后松开
drag_and_drop_by_offset(source, xoffset, yoffset) ——拖拽到某个坐标然后松开
key_down(value, element=None) ——按下某个键盘上的键
key_up(value, element=None) ——松开某个键
move_by_offset(xoffset, yoffset) ——鼠标从当前位置移动到某个坐标
move_to_element(to_element) ——鼠标移动到某个元素
鼠标按下与释放
ActionChains(driver).click_and_hold(div).perform() 鼠标按下
ActionChains(driver).release(div).perform() 鼠标释放
ActionChains(driver).move_to_element(位置).perform() 鼠标悬停在某个元素上
driver.find_element(id, value) 判断页面元素是否存在
隐式等待只需设置一次,它将在driver整个生命周期中都起作用。
弊端:会等待所有内容加载完成后才会进行下一步。
wait.until(conditions.title_is('百度新闻')) 显式等待(等待title出现再进行) 注意引入:from selenium.webdriver.support import expected_conditions
frame相关操作
switch_to_default_content() 回到默认
switch_to.frame(位置) 操作Frame中的页面元素
iframe相关操作
注意事项
若要进入二级iframe,需要先进入frame,然后再依次进入。
无论进入几层,只需一个switch_to_default_content()就能退回到顶层frameset页面
操作JavaScript的Alert弹窗 confirm弹窗 prompt弹窗
driver.switch_to_alert().text == '这是一个alert弹窗'
driver.switch_to_alert().text == '这是一个confirm弹窗'
driver.switch_to_alert().text == '这是一个prompt弹窗'
操作浏览器的Cookie
driver.get_cookies() 获取cookie
driver.delete_cookie('ABTEST') 删除cookie
driver.delete_all_cookies() 删除全部cookie


常用API三段
。。。。。。