一、阿里矢量图的网址:http://iconfont.cn/,截止到发稿共有1,094,241个图标。
二、使用:
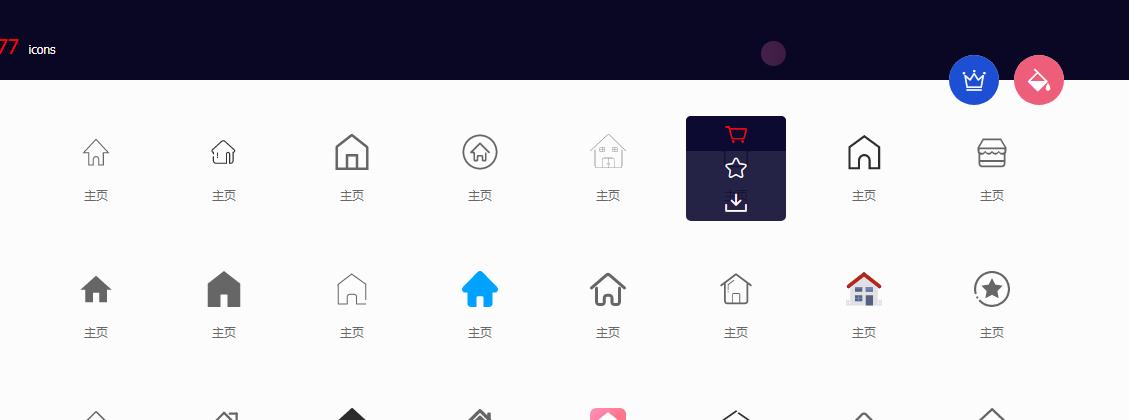
输入自己想找的图标,搜索,例如我搜索home,出现了许多图标 ,将选好你要用的所有图标加入购物车,()
如图:


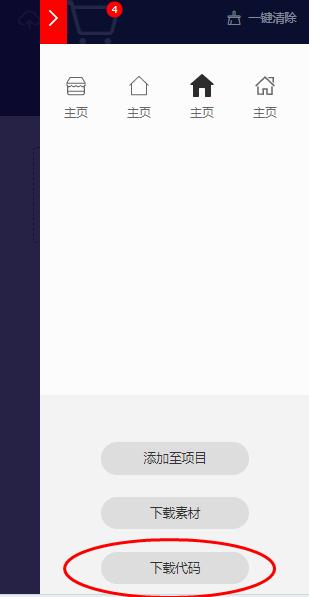
在购物车里是你选好的所有图标:

点击下载代码
在你的页面中引入压缩包里的这个css文件
并用浏览器打开压缩包里的这个html文件
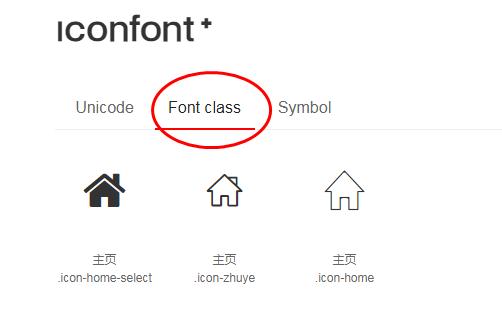
然后选择页面中的font-class选项如图:

下面是对应的图面名字
使用方法 如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
" iconfont" 是你项目下的 font-family。可以通过编辑项目查看,默认是 "iconfont"。