webpack5搭建Vue3项目(一)
我们在项目中使用yarn 来代替npm, 因为yarn 要比npm快。
- 初始化项目 yarn init
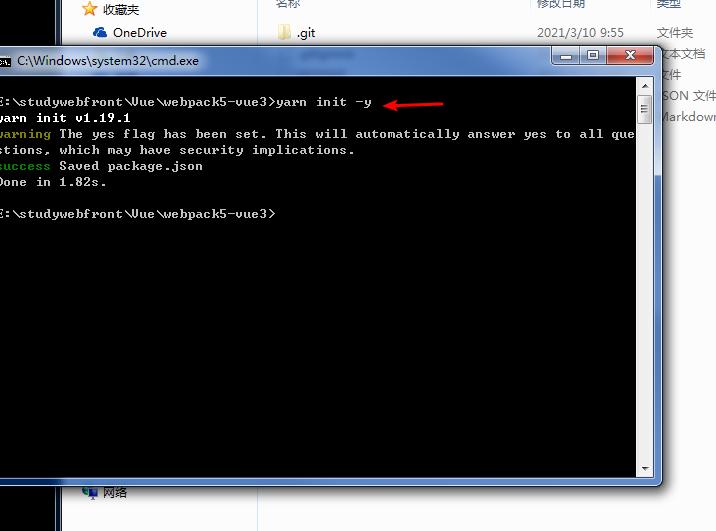
首先我们创建一个名为webpack5-vue3的文件夹,然后按住shift + 鼠标右键,选择在当前位置打开终端。在终端中输入命令yarn init -y


- 安装webpack webpack-cli webpack-dev-server webpack-merge; 命令为
yarn add webpack webpack-cli webpack-dev-server webpack-merge -D - 编写webpack配置文件,在当前目录新建一个名为webpack.config.js的文件,当我们在命令行执行webpack时,webpack就会去读取默认文件webpack.config.js文件的配置;
const path = require('path')
const resolve = (filePath) => {
return path.resolve(__dirname, filePath)
}
module.exports = env => ({
mode: env,
entry: {
main: resolve('src/main.js')
},
output: {
filename: 'js/[name].js',
path: resolve('servers/dist')
}
})
同时我们需要在package.json中设置运行的脚本命令,在scripts中添加如下的代码
"scripts": {
"build": "webpack --mode=development"
},
根据上面的配置, 我们需要在当前文件夹下创建一个src文件夹,在src文件夹中创建一个main.js文件,这时候的文件目录应该是这样的。

这时候我们在命令行中执行 npm run build 就会在当前目录中创建一个servers/dist文件夹,里面有一个main.js的文件。
简单的配置到此就结束了, 接下来的内容
- ES6 -> ES5 loader的配置
- Vue3 在webpack中的配置
- typescript 在webpack中的配置
- css 、img、font等静态资源的配置
- 打包配置、treeshaking的配置、分环境配置等,这里是终章吧;
github地址: https://github.com/ComponentTY/webpack5-vue3 给个星吧大佬,我们一起努力好吗,感谢大佬。