前言:这几天在学jQuery,感觉jQuery的知识比Dom多而且杂……下面这个编辑框作业先为jQuery做个前戏,明天或后天再写jQuery.
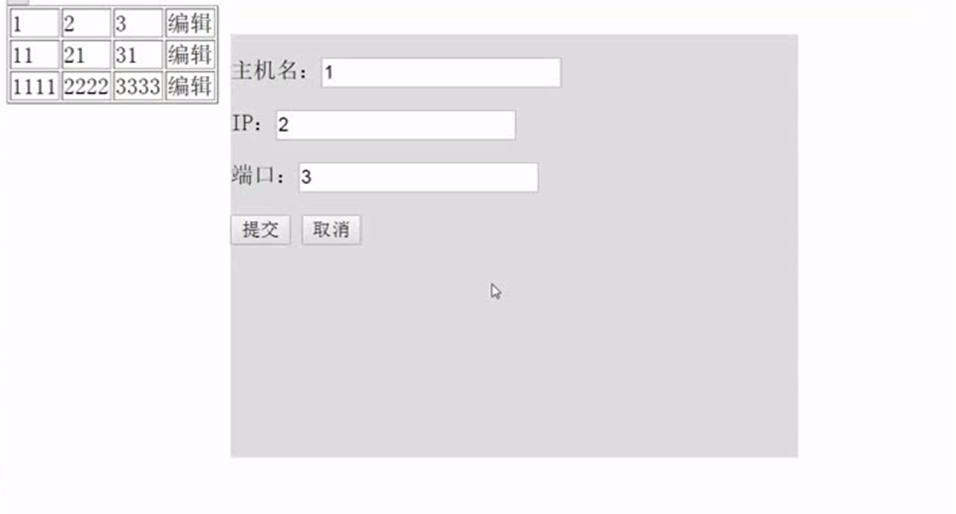
需求(见下图):
- 鼠标一点编辑按钮就获取表格相关信息并弹出右边的框。
- 鼠标一点取消按钮则右边的框消失。
- 鼠标一点提交按钮,会检查输入框是否为空,不为空则提交到后台,为空则通过设置框的颜色来提醒。

思路:
1. 首先先写出一个表格table,再写出会弹出的div(下面以弹出框为称),这很简单! 如果不会,可以看看我之前写关于前端的博客。当然此时未实现一点击就弹出的效果。
2. 接下来在弹出框加出一些input标签,然后就要想: 如何实现一点击编辑按钮就出现弹出框?? 好,想出来了,用样式 .hide{display: none;},给弹出框加样式hide,当一触发onclick事件,就找到弹出框的div标签,并去除hide样式。
3. 接下来你会发现点击提交与取消弹出框都是毫无反应的,很不爽啊,根据思路2,只要在点击是加上hide样式,便可以将弹出框隐藏!!
4. 现在已经实现弹出与取消的效果,蛮激动! 但你会发现主机名,IP,端口对应的输入框皆是空的。如何能获取表格的数据,并写在对应的输入框中呢? 简单阿,以主机名为例,我找先到表格主机名对应的标签,并获取其文本内容text,然后给input输入框设置value属性,attr("value",text); 此时input输入框就有了value属性,并且属性值为表格对应的内容!
5. 注意提交按钮是submit标签。所以你一点提交按钮弹出框也隐藏了。但是,但是你可能IP忘写了,此时按理是不应该提交的(类似登陆时,密码没写,肯定登陆不了,此时会自动提示密码为空)。怎么办呢? 可以找到三个input标签$('input[type=text]').each(function () {},对它们进行循环,当输入框为空时设置为红色。为什么要return ret?? 因为submit标签本身有提交信息的属性,但我给它定义了一个click事件,一点击就调用Sure()方法。当Sure()方法return false时则不执行本身的提交属性,此时可提示错误信息;当return true时,则提交到后台。
1 function Sure() { 2 // var return_host = document.getElementById("hostname").text(); 3 // var return_host = $('#hostname').attr("value"); 4 // var return_host = $('#hostname').val(); 5 dic = {}; 6 var ret = true; 7 $('input[type=text]').each(function () { 8 var value = $(this).val(); 9 var id = $(this).attr("id"); 10 dic[id] = value; 11 if(value.trim()==0){ //如果编辑后输入为空 12 $(this).css("border-color", "red"); //当输入为空时,为输入框设置颜色 13 ret = false; 14 }else { 15 $(this).css("border-color", "green"); 16 } 17 }); 18 console.log(dic); 19 return ret; 20 }
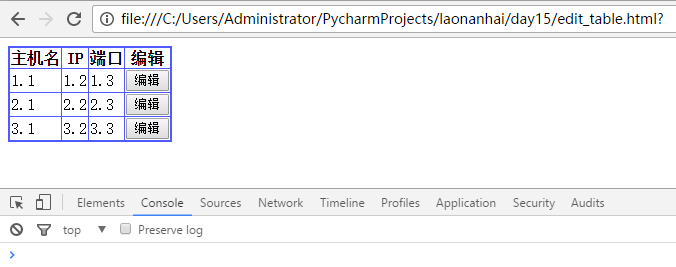
未点击编辑按钮:

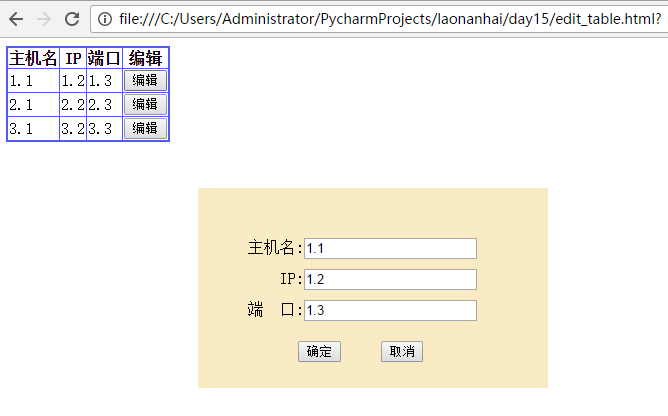
一点击编辑按钮出现弹出框:

当IP输入框为空,点击确定按钮时:

源码参考学习:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>edit_table</title> 6 <style> 7 table{ 8 border: solid 2px #505aff; 9 border-collapse: collapse; 10 } 11 .border{ 12 position: fixed; 13 left: 200px; top: 150px; 14 width: 350px;height: 200px; 15 background-color: #f9ebc4; 16 } 17 .hide{ 18 display: none; 19 } 20 </style> 21 </head> 22 <body> 23 <table border="1"> 24 <thead> 25 <tr> 26 <th>主机名</th> 27 <th>IP</th> 28 <th>端口</th> 29 <th>编辑</th> 30 </tr> 31 </thead> 32 <tbody> 33 <tr> 34 <td class="host">1.1</td> 35 <td class="id">1.2</td> 36 <td class="port">1.3</td> 37 <td ><input type="button" value="编辑" onclick="Click(this);"/></td> 38 </tr> 39 <tr> 40 <td class="host">2.1</td> 41 <td class="id">2.2</td> 42 <td class="port">2.3</td> 43 <td><input type="button" value="编辑" onclick="Click(this);"/></td> 44 </tr> 45 <tr> 46 <td class="host">3.1</td> 47 <td class="id">3.2</td> 48 <td class="port">3.3</td> 49 <td><input type="button" value="编辑" onclick="Click(this);"/></td> 50 </tr> 51 </tbody> 52 </table> 53 54 <div id="border" class="border hide"> 55 <form action=""> 56 <div style="margin-top: 50px;margin-left: 50px;">主机名:<input id="hostname" type="text" /></div> 57 <div style="margin-left: 50px;margin-top: 10px;"> IP:<input id="id" type="text" /></div> 58 <div style="margin-left: 50px;margin-top: 10px;">端 口:<input id="port" type="text" /></div> 59 <div style="margin-left: 100px;margin-top: 20px;"> 60 <input type="submit" value="确定" onclick="return Sure();"/> 61 <input type="button" value="取消" onclick="Cancel();"/> 62 </div> 63 </form> 64 </div> 65 66 <script src="jquery-3.1.1.min.js"></script> 67 <script> 68 function Click(ths) { 69 //初始时编辑窗口不可见,当一点编辑时,便弹出 70 $("#border").removeClass("hide"); 71 //找到主机名对应的内容text(),并将内容加到弹出的input框 72 var ret_host = $(ths).parent().siblings(".host").text(); 73 $('#hostname').attr("value", ret_host); 74 //类似同上 75 var ret_id = $(ths).parent().siblings(".id").text(); 76 $('#id').attr("value", ret_id); 77 //类似同上 78 var ret_port = $(ths).parent().siblings(".port").text(); 79 $('#port').attr("value", ret_port); 80 /* 81 console.log(ret_host,typeof ret_host); 82 console.log(ret_id,typeof ret_id); 83 console.log(ret_port,typeof ret_port); 84 */ 85 } 86 function Cancel() { 87 $('#border').addClass("hide"); 88 } 89 function Sure() { 90 // var return_host = document.getElementById("hostname").text(); 91 // var return_host = $('#hostname').attr("value"); 92 // var return_host = $('#hostname').val(); 93 dic = {}; 94 var ret = true; 95 $('input[type=text]').each(function () { 96 var value = $(this).val(); 97 var id = $(this).attr("id"); 98 dic[id] = value; 99 if(value.trim()==0){ //如果编辑后输入为空 100 $(this).css("border-color", "red"); //当输入为空时,为输入框设置颜色 101 ret = false; 102 }else { 103 $(this).css("border-color", "green"); 104 } 105 }); 106 console.log(dic); 107 return ret; 108 } 109 </script> 110 111 </body> 112 </html>
