前言: 今天2月最后一天,写一篇jQuery的几个实例,算是之前前端知识的应用。写完这篇博客会做一个登陆界面+后台管理(i try...)
一、菜单实例
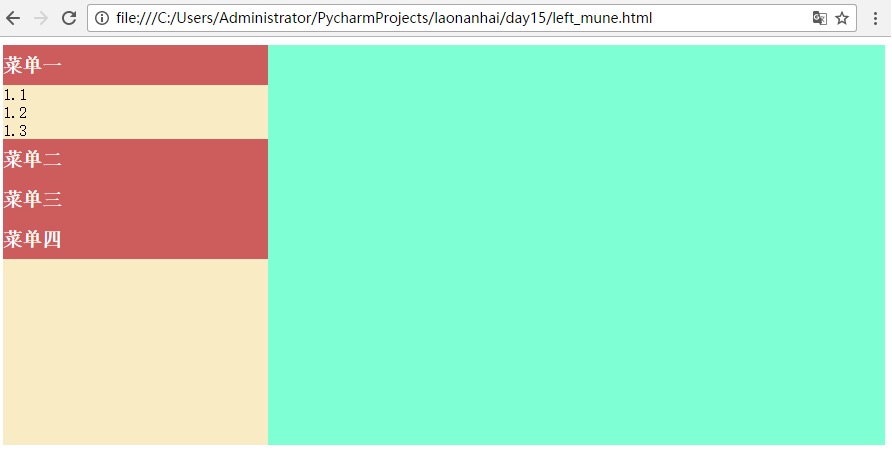
最开始的界面:

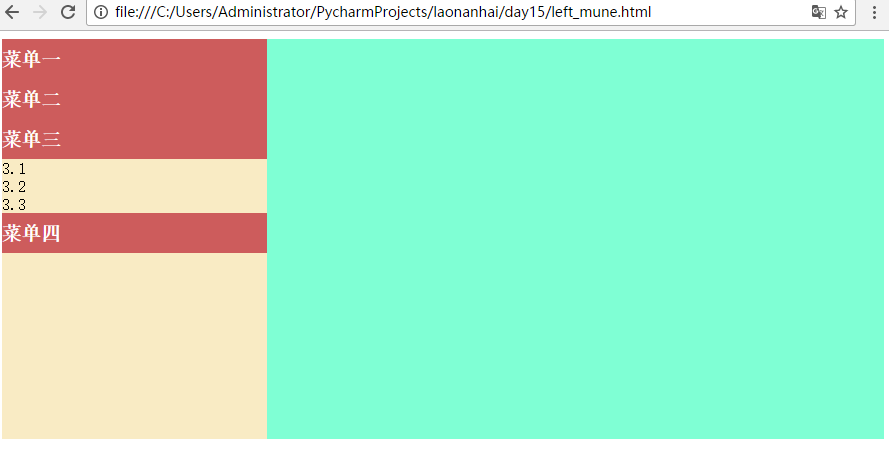
点击菜单三后的界面:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .left_menu{ 8 float: left; 9 width: 30%; 10 height: 400px; 11 background-color: #f9ebc4; 12 } 13 .container{ 14 float: left; 15 width: 70%; 16 height: 400px; 17 background-color: aquamarine; 18 } 19 .title{ 20 background-color: indianred; 21 color: white; 22 height: 40px; 23 line-height: 40px; 24 font-size: larger; 25 font-weight: bold; 26 } 27 .hide{ 28 display: none; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="left_menu"> 34 <div class="item"> 35 <!--this是特殊参数,代表本身的标签--> 36 <div class="title" onclick="Func(this);">菜单一</div> 37 <div class="body"> 38 <div>1.1</div> 39 <div>1.2</div> 40 <div>1.3</div> 41 </div> 42 </div> 43 44 <div class="item"> 45 <div class="title" onclick="Func(this);">菜单二</div> 46 <div class="body hide"> 47 <div>2.1</div> 48 <div>2.2</div> 49 <div>2.3</div> 50 </div> 51 </div> 52 53 <div class="item"> 54 <div class="title" onclick="Func(this);">菜单三</div> 55 <div class="body hide"> 56 <div>3.1</div> 57 <div>3.2</div> 58 <div>3.3</div> 59 </div> 60 </div> 61 62 <div class="item"> 63 <div class="title" onclick="Func(this);">菜单四</div> 64 <div class="body hide"> 65 <div>4.1</div> 66 <div>4.2</div> 67 <div>4.3</div> 68 </div> 69 </div> 70 </div> 71 72 <div class="container"></div> 73 74 <script src="jquery-3.1.1.min.js"></script> 75 <script> 76 function Func(ths) { 77 //难点:如何点菜单X,就获得菜单X的标签?? 78 //通过参数this 79 //console.log($(ths).text()); //获取标签内容 80 81 //获得菜单标签后,如何获得菜单标签下的body标签,并去除hide样式 removeClass() 82 $(ths).next().removeClass("hide"); 83 $(ths).parent().siblings().find(".body").addClass("hide"); 84 } 85 </script> 86 </body> 87 </html>
二、表单实例
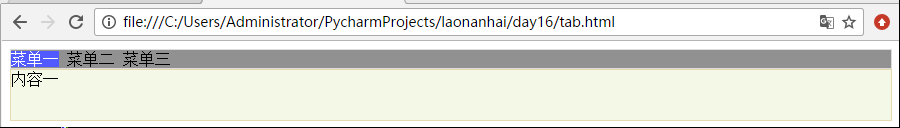
效果图:

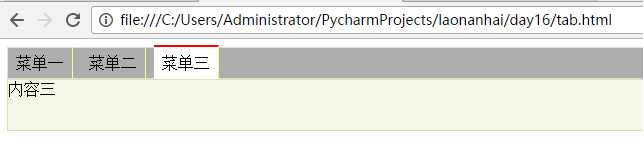
优化后:

实现功能:
- 功能1:点击菜单A, 则下面的内容为菜单A对应的内容。
- 功能2:点击菜单A,则菜单A会出现背景色,而未被点击的菜单没有。
难点说明:
一点击菜单一,菜单一的背景就"变色",背景颜色其实就是一种样式(以样式A为称)嘛,一点击菜单的div就会它加上样式A,同时给菜单二,菜单三(即菜单一的同级元素siblings)去除样式A。这个是不难实现的,如果有看我之前写的博客的话。
问题来了,如何实现一点击菜单1,就显示菜单1的内容??其实菜单1对应的内容就是一块div嘛。只要找到这块div元素,去除隐藏的样式,同时给菜单2和3加上隐藏的样式。就OK啦~ 现在的问题是如何一点菜单一就找到菜单一对应内容的div元素??
<div class="tab-box">
<div class="box-menu">
<!--所有菜单-->
<a zcl="c1" onclick="ChangeTab(this);" class="current_menu">菜单一</a>
<a zcl="c2" onclick="ChangeTab(this);">菜单二</a>
<a zcl="c3" onclick="ChangeTab(this);">菜单三</a>
</div>
<div class="box-body">
<!--所有内容-->
<div id="c1">内容一</div>
<div id="c2" class="hide">内容二</div>
<div id="c3" class="hide">内容三</div>
</div>
</div>
我给菜单(a标签)加上自定义属性zcl,该属性对应的值就是菜单对应内容的id。所以我只要一点击菜单,就去获取则菜单的zcl属性的值(即内容的id)。嗯,挺有意思的哈哈~~

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .tab-box .box-menu{ 8 background-color: #adadad; 9 border: 1px solid #dddddd; 10 height: 30px; 11 line-height: 30px; 12 } 13 .tab-box .box-body{ 14 border: 1px solid #e7d9b1; 15 background-color: #f4f9e7; 16 height: 50px; 17 } 18 .hide{ 19 display: none; 20 } 21 .current_menu{ 22 /*background-color: #505aff;*/ 23 background-color: white; 24 color: black; 25 border-top: 2px solid red; 26 } 27 .box-menu a{ 28 border-right: 1px solid #f8ff89; 29 padding: 8px; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="tab-box"> 35 <div class="box-menu"> 36 <!--所有菜单--> 37 <a zcl="c1" onclick="ChangeTab(this);" class="current_menu">菜单一</a> 38 <a zcl="c2" onclick="ChangeTab(this);">菜单二</a> 39 <a zcl="c3" onclick="ChangeTab(this);">菜单三</a> 40 </div> 41 <div class="box-body"> 42 <!--所有内容--> 43 <div id="c1">内容一</div> 44 <div id="c2" class="hide">内容二</div> 45 <div id="c3" class="hide">内容三</div> 46 </div> 47 </div> 48 49 <script src="jquery-3.1.1.min.js"></script> 50 <script> 51 function ChangeTab(ths) { 52 $(ths).addClass("current_menu").siblings().removeClass("current_menu"); 53 //获取当前点击的标签 54 //获取当前标签属性zcl对应的值 55 var content_id = $(ths).attr("zcl"); 56 console.log(content_id); 57 var temp = "#" + content_id; 58 //找到与菜单标签对应的内容<div>标签,去除hide样式,并为该div的兄弟标签加上hide样式 59 $(temp).removeClass("hide").siblings().addClass("hide"); 60 61 } 62 </script> 63 </body> 64 </html>
三、复选框
效果图:

改进版:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div> 9 <input type="button" value="全选" onclick="SelectAll();" /> 10 <input type="button" value="取消" onclick="ClearAll();" /> 11 <input type="button" value="反选" onclick="Reverse();" /> 12 </div> 13 <div> 14 <table border="1"> 15 <tr> 16 <td><input type="checkbox"/></td> 17 <td>123</td> 18 <td>123</td> 19 </tr> 20 <tr> 21 <td><input type="checkbox"/></td> 22 <td>123</td> 23 <td>123</td> 24 </tr> 25 <tr> 26 <td><input type="checkbox"/></td> 27 <td>123</td> 28 <td>123</td> 29 </tr> 30 <tr> 31 <td><input type="checkbox"/></td> 32 <td>123</td> 33 <td>123</td> 34 </tr> 35 </table> 36 </div> 37 38 <script src="jquery-3.1.1.min.js"></script> 39 <script> 40 function SelectAll() { 41 //找到table标签中的所有input 42 //$("table input[type='checkbox']") 找到所有input,是一个列表 43 $("table input[type='checkbox']").prop("checked", true); 44 } 45 function ClearAll() { 46 $("table input[type='checkbox']").prop("checked", false); 47 } 48 function Reverse() { 49 /* 50 //用下面的方法,可以即输出序号,也能输出元素 51 var userList = [11,22,33,44]; 52 $.each(userList, function (i, item) { 53 console.log(i, item); 54 }); 55 */ 56 57 $("table input[type='checkbox']").each(function () { 58 //jQuery封装,循环执行该方法 59 //$(this) 表示当前执行的元素 60 var isChecked = $(this).prop("checked"); //返回true或false 61 //检查是否已被选中,是则取消,否则选中 62 if(isChecked){ 63 $(this).prop("checked",false); 64 }else { 65 $(this).prop("checked",true); 66 } 67 68 }) 69 } 70 </script> 71 72 </body> 73 </html>
四、返回顶部
一点击"返回顶部",就调用下面的方法便可回到顶部:
function GoTop(){
$(window).scrollTop(0);
}

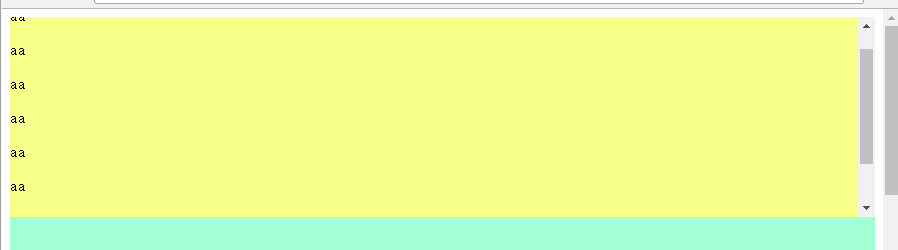
优化版:
看下面这个网站https://www.yonglibao.com/ ,会发现刚开始右下角是没有出现返回顶部的标记的,当滑轮向下滚动一定距离后才会出现返回顶部的标记!!
如果想等到滑轮离顶部100时才出现返回顶部字样的话,可以给windows注册一个事件,当滑轮每移动一次就执行一次该事件,检测当前滑轮离顶部的距离,如果超过100,则去除div(返回顶部)的隐藏样式。
<script>
//给windows注册一个事件,当滑轮每移动一次就执行一次该事件
window.onscroll = function () {
//console.log(123); //一滚动就输出123
//获取当前的scrollTop
var current_top = $(window).scrollTop();
if(current_top>100){
$(".top").removeClass("hide");
}else {
$(".top").addClass("hide");
}
};
</script>
PS: 也可以给一个标签定义滑轮(overflow: auto)。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Top</title> 6 <style> 7 .top{ 8 position: fixed; 9 right: 0; 10 bottom: 0; 11 width: 100px; 12 height: 40px; 13 line-height: 40px; 14 text-align: center; 15 background-color: #e7d9b1; 16 } 17 .hide{ 18 display: none; 19 } 20 </style> 21 </head> 22 <body> 23 <!--可通过$("#aa").scrollTop(0)使下面的小滚动条返回顶部--> 24 <div id="aa" style="height: 200px;background-color: #f8ff89;overflow: auto;"> 25 <p>aa</p> 26 <p>aa</p> 27 <p>aa</p> 28 <p>aa</p> 29 <p>aa</p> 30 <p>aa</p> 31 <p>aa</p> 32 <p>aa</p> 33 </div> 34 35 <div style="height: 2000px; background-color: #a3ffd3;"></div> 36 37 <div class="top hide" onclick="GoTop();">返回顶部</div> 38 39 <script src="jquery-3.1.1.min.js"></script> 40 <script> 41 //给windows注册一个事件,当滑轮每移动一次就执行一次该事件 42 window.onscroll = function () { 43 //console.log(123); //一滚动就输出123 44 //获取当前的scrollTop 45 var current_top = $(window).scrollTop(); 46 if(current_top>100){ 47 $(".top").removeClass("hide"); 48 }else { 49 $(".top").addClass("hide"); 50 } 51 }; 52 53 function GoTop() { 54 $(window).scrollTop(0); 55 } 56 </script> 57 </body> 58 </html>
五、滚动菜单
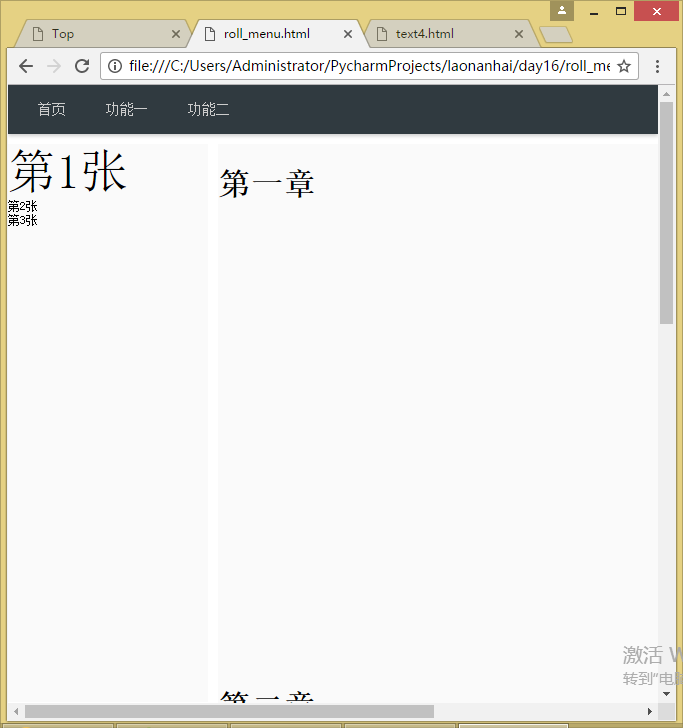
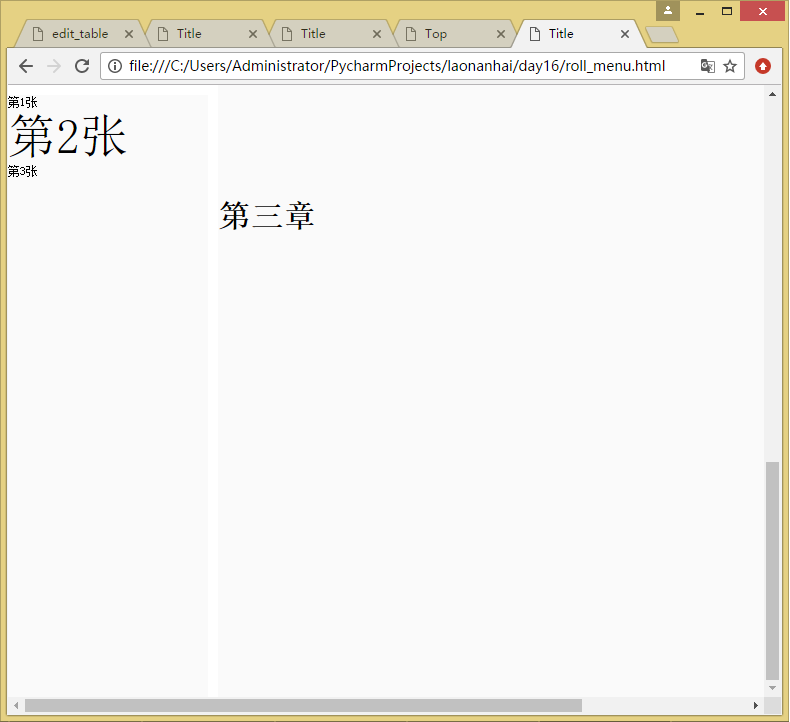
效果图:


如果页面已经到底部了,但此时第3张的顶部还未到浏览器的顶部,所以是显示第2张,但按用户体验来说,左侧的菜单对第3张着色会更好.
如何判定滑轮到了底部?? 可用:浏览器界面高度+滑轮滚动高度=HTML文档高度
$(window).height()+$(window).scrollTop()==$(document).height()

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 body{ 9 margin: 0px; 10 } 11 img { 12 border: 0; 13 } 14 ul{ 15 padding: 0; 16 margin: 0; 17 list-style: none; 18 } 19 .clearfix:after { 20 content: "."; 21 display: block; 22 height: 0; 23 clear: both; 24 visibility: hidden; 25 } 26 27 .wrap{ 28 width: 980px; 29 margin: 0 auto; 30 } 31 32 .pg-header{ 33 background-color: #303a40; 34 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 35 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 36 box-shadow: 0 2px 5px rgba(0,0,0,.2); 37 } 38 .pg-header .logo{ 39 float: left; 40 padding:5px 10px 5px 0px; 41 } 42 .pg-header .logo img{ 43 vertical-align: middle; 44 width: 110px; 45 height: 40px; 46 47 } 48 .pg-header .nav{ 49 line-height: 50px; 50 } 51 .pg-header .nav ul li{ 52 float: left; 53 } 54 .pg-header .nav ul li a{ 55 display: block; 56 color: #ccc; 57 padding: 0 20px; 58 text-decoration: none; 59 font-size: 14px; 60 } 61 .pg-header .nav ul li a:hover{ 62 color: #fff; 63 background-color: #425a66; 64 } 65 .pg-body{ 66 67 } 68 .pg-body .catalog{ 69 position: absolute; 70 top:60px; 71 width: 200px; 72 background-color: #fafafa; 73 bottom: 0px; 74 } 75 .pg-body .catalog.fixed{ 76 position: fixed; 77 top:10px; 78 } 79 80 .pg-body .catalog .catalog-item.active{ 81 color: #fff; 82 background-color: #425a66; 83 } 84 85 .pg-body .content{ 86 position: absolute; 87 top:60px; 88 width: 700px; 89 margin-left: 210px; 90 background-color: #fafafa; 91 overflow: auto; 92 } 93 .pg-body .content .section{ 94 height: 500px; 95 } 96 </style> 97 </head> 98 <body> 99 100 <div class="pg-header"> 101 <div class="wrap clearfix"> 102 <div class="logo"> 103 <a href="#"> 104 <!--<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">--> 105 </a> 106 </div> 107 <div class="nav"> 108 <ul> 109 <li> 110 <a href="#">首页</a> 111 </li> 112 <li> 113 <a href="#">功能一</a> 114 </li> 115 <li> 116 <a href="#">功能二</a> 117 </li> 118 </ul> 119 </div> 120 121 </div> 122 </div> 123 <div class="pg-body"> 124 <div class="wrap"> 125 <div class="catalog"> 126 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 127 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 128 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 129 </div> 130 <div class="content"> 131 <div menu="function1" class="section"> 132 <h1>第一章</h1> 133 </div> 134 <div menu="function2" class="section"> 135 <h1>第二章</h1> 136 </div> 137 <div menu="function3" class="section"> 138 <h1>第三章</h1> 139 </div> 140 </div> 141 </div> 142 143 </div> 144 145 <script type="text/javascript" src="jquery-3.1.1.min.js"></script> 146 <script type="text/javascript"> 147 window.onscroll = function () { 148 if($(window).scrollTop() > 50){ //当滑轮离顶部距离大于50,则将菜单固定,否则移除固定属性 149 $('.catalog').addClass('fixed'); 150 }else{ 151 $('.catalog').removeClass('fixed'); 152 } 153 154 var ws = $(window).scrollTop(); //滑轮滚动距离 155 $('.content').children().each(function () { //循环每个子标签 156 var offs = $(this).offset(); //离顶部,左部的距离 157 var offTop = offs.top; //每一章的标签离顶部的距离 158 // console.log(offTop); 159 //当前标签离顶部的高度 + 当前标签的高度 > 滚动条的高度,则对当前标签对应的菜单着色 160 var total = offTop + $(this).height(); 161 //滑轮滚动距离大于标签离顶部的距离,此时菜单要着色 ws>offTop 162 if(ws>offTop && ws<total){ 163 //如果滑轮到了底部,最后一个菜单增大 164 //如何判定滑轮到了底部??可用:浏览器界面高度+滑轮滚动高度=HTML文档高度 165 if($(window).height() + $(window).scrollTop() == $(document).height()){ 166 $(".catalog").children(':last').css("fontSize", "48px").siblings().css("fontSize", "12px"); 167 }else { //未到底部 168 var t = $(this).attr("menu"); //猎取标签属性menu的值,去菜单找对应的auto_to属性值 169 var target = 'div[auto-to="' + t + '"]'; 170 $(".catalog").children(target).css("fontSize", "48px").siblings().css("fontSize", "12px"); 171 172 } 173 } 174 }) 175 }; 176 177 </script> 178 </body> 179 </html>
六、拖动面板
效果图:
鼠标放在黑色标题点击后便可拖动。

JS代码讲解:
1 <script>
2 $(function () {
3 //页面加载完成之后自动执行
4 $("#title").mouseover(function () { //给title绑定事件
5 $(this).css("cursor", "move"); //this代表title(标题标签)
6 }).mousedown(function (e) { //链式编程,在jQuery是很流行的;也是对title绑定事件
7 //绑定事件,e为封装了事件的对象,包含很多信息
8 var _event = e || window.event; //有些浏览器不兼容没给出e,就用window.event
9 var old_x = _event.clientX; //原始鼠标横坐标
10 var old_y = _event.clientY;
11 //框左上角离浏览器界面左边界,顶部的距离
12 var parent_left = $(this).parent().offset().left;
13 var parent_top = $(this).parent().offset().top;
14
15 $(this).bind("mousemove", function (e) { //this代表title;为谁绑定事件,$(this)便是谁
16 var _new_event = e || window.event;
17 var new_x = _new_event.clientX; //新的鼠标坐标
18 var new_y = _new_event.clientY;
19
20 var x = parent_left + (new_x-old_x); //移动的横坐标距离
21 var y = parent_top + (new_y-old_y);
22
23 $(this).parent().css("left", x+'px'); //this仍代表title
24 $(this).parent().css("top", y+'px');
25 })
26 }).mouseup(function () { //鼠标一放开(不点击),则取消绑定移动事件
27 $(this).unbind("mousemove");
28 })
29 })
30 </script>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="border: 1px solid indigo; 400px;height: 300px;position: absolute;"> 9 <div id="title" style="background-color: black;height: 50px;color: white;"> 10 标题 11 </div> 12 <div style="height: 350px;"> 13 内容 14 </div> 15 </div> 16 17 <script src="jquery-3.1.1.min.js"></script> 18 <script> 19 $(function () { 20 //页面加载完成之后自动执行 21 $("#title").mouseover(function () { //给title绑定事件 22 $(this).css("cursor", "move"); //this代表title(标题标签) 23 }).mousedown(function (e) { //链式编程,在jQuery是很流行的;也是对title绑定事件 24 //绑定事件,e为封装了事件的对象,包含很多信息 25 var _event = e || window.event; //有些浏览器不兼容没给出e,就用window.event 26 var old_x = _event.clientX; //原始鼠标横坐标 27 var old_y = _event.clientY; 28 //框左上角离浏览器界面左边界,顶部的距离 29 var parent_left = $(this).parent().offset().left; 30 var parent_top = $(this).parent().offset().top; 31 32 $(this).bind("mousemove", function (e) { //this代表title;为谁绑定事件,$(this)便是谁 33 var _new_event = e || window.event; 34 var new_x = _new_event.clientX; //新的鼠标坐标 35 var new_y = _new_event.clientY; 36 37 var x = parent_left + (new_x-old_x); //移动的横坐标距离 38 var y = parent_top + (new_y-old_y); 39 40 $(this).parent().css("left", x+'px'); //this仍代表title 41 $(this).parent().css("top", y+'px'); 42 }) 43 }).mouseup(function () { //鼠标一放开(不点击),则取消绑定移动事件 44 $(this).unbind("mousemove"); 45 }) 46 }) 47 </script> 48 </body> 49 </html>
七、跨域Ajax请求与电视节目实例
Ajax概述
对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。页面不刷新便能提交数据。通过ajax请求,收到返回的数据。通过跨域ajax请求接收的数据是包装在服务端发往客户端的函数中的。
1、传统的Web应用
一个简单操作需要重新加载全局数据
2、AJAX
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
- 异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。- XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
目前我对ajax学习不怎么深入,具体可以参考http://www.cnblogs.com/wupeiqi/articles/5703697.html,下次有时间再整理写篇关于ajax的博客。
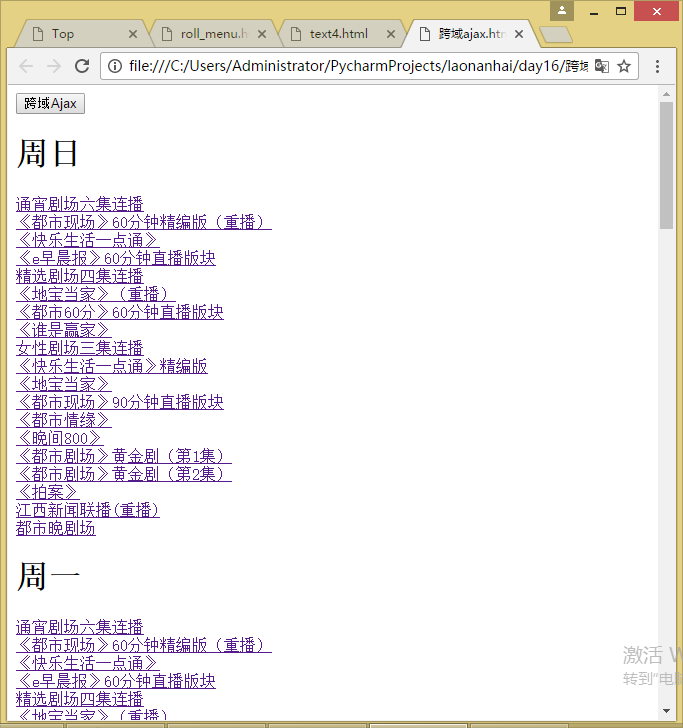
效果图:
通过江西电视台的接口http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403获取数据

代码分析:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <input type="button" onclick="AjaxRequest()" value="跨域Ajax" />
9
10
11 <div id="container"></div>
12
13 <script src="jquery-3.1.1.min.js" type="text/javascript"></script>
14 <script type="text/javascript">
15 function AjaxRequest() {
16 $.ajax({
17 url: 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403',
18 type: 'GET',
19 dataType: 'jsonp',
20 jsonp: 'callback',
21 jsonpCallback: 'list',
22
23 success: function (arg) {
24 //当请求执行完成之后,自动调用,arg(参数):服务器返回的数据
25 //arg = {data: xxx}
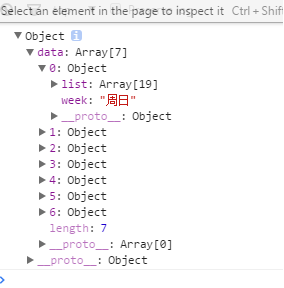
26 //jsonpdic为字典,jsonpdic有两个元素,一个是week:xx;另一个是list列表,包含周几相关的信息
27 var jsonpdic = arg.data;
28 //k为列表(里面为星期X对应的内容),v为一个字典{week:xx}
29 $.each(jsonpdic, function (k, v) {
30 var week = v.week; //获得星期几,并将其拼接成h1标签,并append到div标签
31 var temp = "<h1>" + week + "</h1>";
32 $('#container').append(temp);
33 //获得key为list所对应的value(包含相关信息);listArray为列表,里面元素为字典形式
34 var listArray = v.list;
35 $.each(listArray, function (kk,vv) {
36 var link = vv.link;
37 var name = vv.name;
38 //a标签是没有换行的,所以在后面加上<br/>
39 var tempNex = "<a href='" + link + "'>" + name + "</a><br/>"
40 $('#container').append(tempNex);
41 })
42 })
43 }
44 });
45 }
46
47 </script>
48 </body>
49 </html>
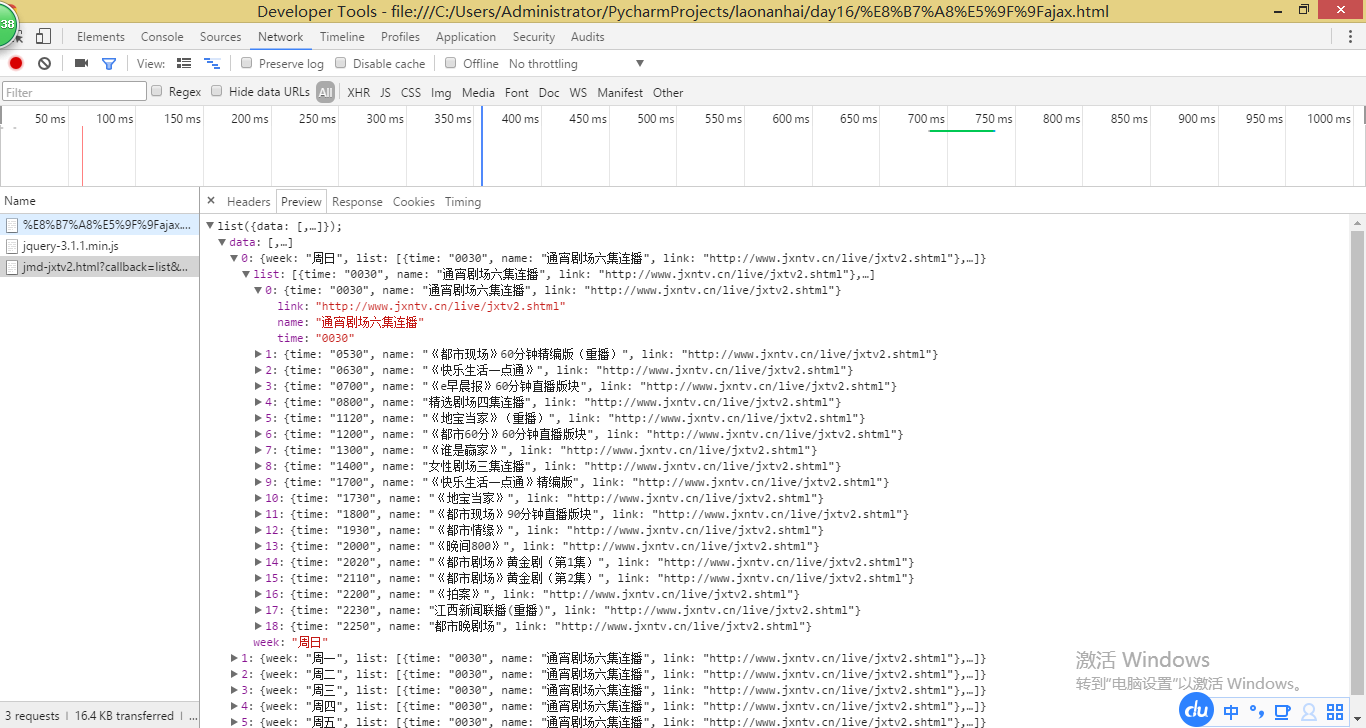
接收的数据是列表与字典的嵌套,结合着下图与上面代码看会好很多:


今天在博客园看到一条段子:

转发注明出处:http://www.cnblogs.com/0zcl/p/6476811.html
3月1号了……明天又要坐车回广州~_~
