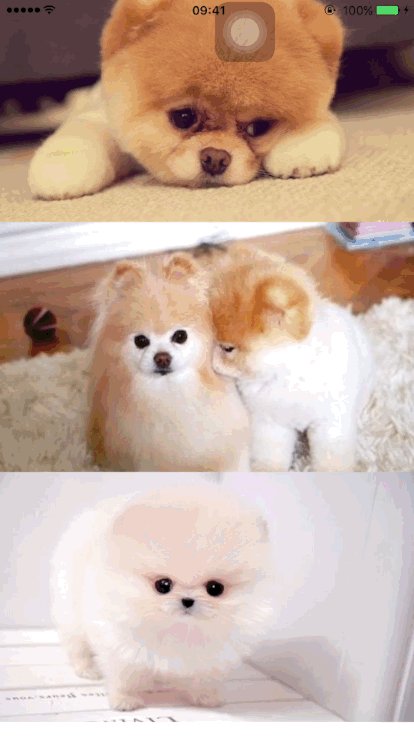
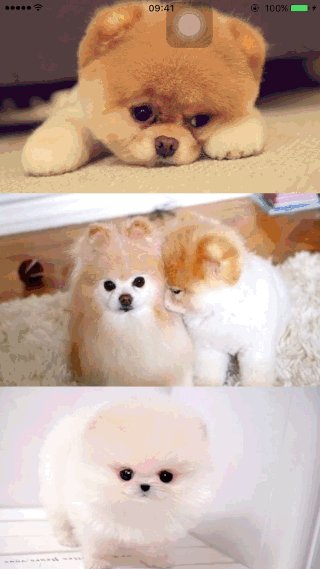
效果一:

在代理方法中实现:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; // CA_EXTERN CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz) tx: 左右移动 ty: 上下移动 transform = CATransform3DTranslate(transform, 0, 50, 0); cell.layer.transform = transform; [UIView animateWithDuration:0.5 animations:^{ cell.layer.transform = CATransform3DIdentity; }]; }
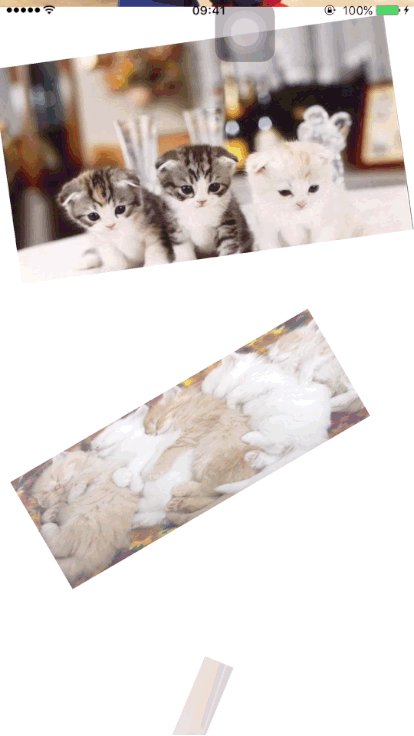
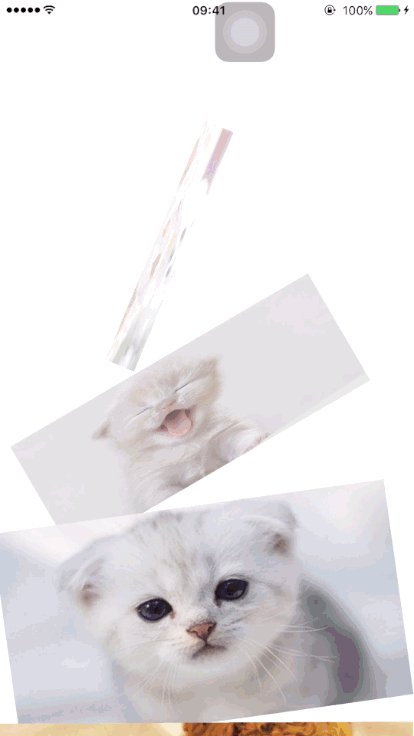
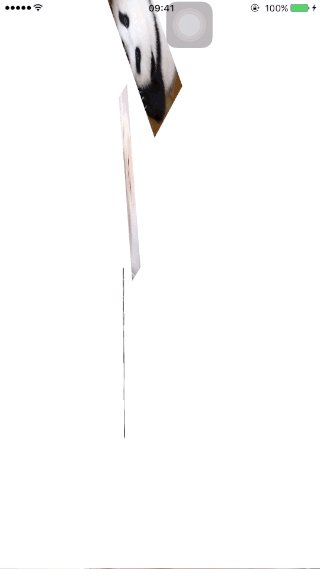
效果二:

代码:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; // CA_EXTERN CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz) tx: 左右移动 ty: 上下移动 transform = CATransform3DTranslate(transform, 50, 50, 0); cell.layer.transform = transform; [UIView animateWithDuration:0.5 animations:^{ cell.layer.transform = CATransform3DIdentity; }]; }
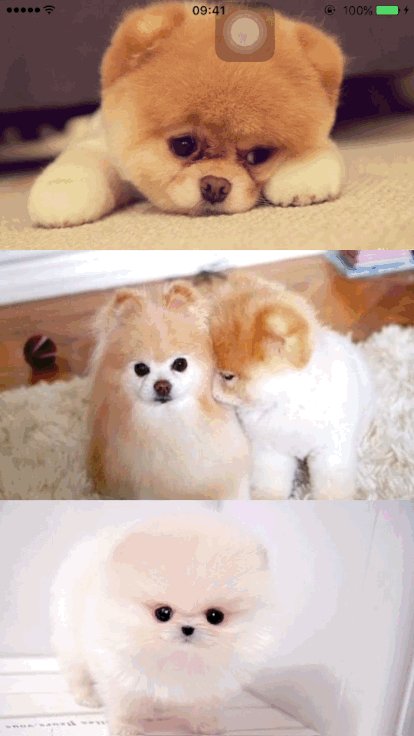
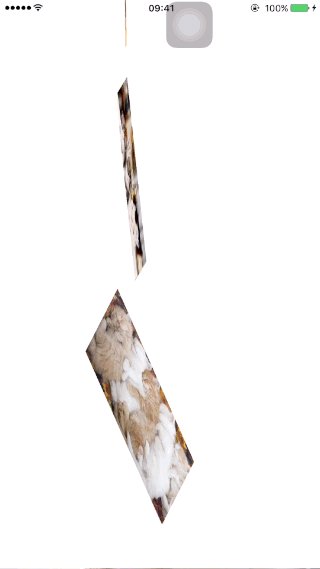
效果三:

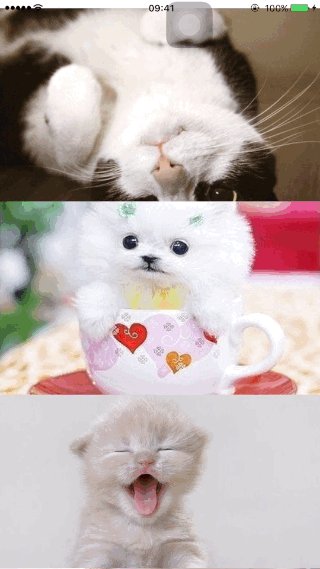
效果四:

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; transform = CATransform3DRotate(transform, M_PI_2, 0, 0, 1); transform = CATransform3DTranslate(transform, 0, 50, 0); transform = CATransform3DScale(transform, 0.0, 0.0, 0.0); //由小变大 cell.layer.transform = transform; cell.layer.opacity = 0.0; [UIView animateWithDuration:0.6 animations:^{ cell.layer.transform = CATransform3DIdentity; cell.layer.opacity = 1; }]; }
效果五:

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; // CA_EXTERN CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z) transform = CATransform3DRotate(transform, M_PI_2, 0, 0, 1);//渐变 // CA_EXTERN CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz) tx: 左右移动 ty: 上下移动 transform = CATransform3DTranslate(transform, 200, 50, 0);//左边水平移动 transform = CATransform3DScale(transform, -0.5, 0.5, 1); // sx sy 的任意一个为负 cell.layer.transform = transform; cell.layer.opacity = 0.0; [UIView animateWithDuration:0.6 animations:^{ cell.layer.transform = CATransform3DIdentity; cell.layer.opacity = 1; }]; }
效果六:

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; // CA_EXTERN CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z) transform = CATransform3DRotate(transform, M_PI_2, 0.5, 0.0, 0);// 变化的角度 // CA_EXTERN CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz) tx: 左右移动 ty: 上下移动 transform = CATransform3DTranslate(transform, 0, 50, 0); // transform = CATransform3DScale(transform, 0.5, 0.0, 1); // sx sy 的任意一个为负 transform = CATransform3DScale(transform, 0.5, 0.0, 1); // sx sy 的任意一个为负 cell.layer.transform = transform; [UIView animateWithDuration:0.6 animations:^{ cell.layer.transform = CATransform3DIdentity; }]; }
效果七:

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; // CA_EXTERN CATransform3D CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z) transform = CATransform3DRotate(transform, M_PI_2, 0.5, 0.0, 0);// 变化的角度 // CA_EXTERN CATransform3D CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz) tx: 左右移动 ty: 上下移动 transform = CATransform3DTranslate(transform, 0, 50, 0); transform = CATransform3DScale(transform, 0.0, 0.5, 1); // sx sy 的任意一个为负 cell.layer.transform = transform; [UIView animateWithDuration:0.6 animations:^{ cell.layer.transform = CATransform3DIdentity; }]; }
效果八:

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; transform = CATransform3DRotate(transform, M_PI_2, 0.0, 0.5, 0);// 变化的角度 x = 0.5 y = 0.5 transform = CATransform3DTranslate(transform, 0, 50, 0); transform = CATransform3DScale(transform, 0.5, 0.5, 1); cell.layer.transform = transform; [UIView animateWithDuration:0.6 animations:^{ cell.layer.transform = CATransform3DIdentity; }]; }
效果九:

代码: 上面代码改变 Rotate
- transform = CATransform3DRotate(transform, M_PI_2, 0.5, 0.0, 0);// 变化的角度 x = 0.5 y = 0.5
效果十:

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath { CATransform3D transform = CATransform3DIdentity; transform = CATransform3DRotate(transform, M_PI_2, 0.0, 0.0, 1);// 变化的角度 x = 0.5 y = 0.5 transform = CATransform3DTranslate(transform, -200, 50, 0); transform = CATransform3DScale(transform, 0.5, 0.0, 1); cell.layer.transform = transform; [UIView animateWithDuration:0.6 animations:^{ cell.layer.transform = CATransform3DIdentity; }]; }