自动渲染
方法渲染
table.render,cols中的field是后台传递的data
map.put("data",stuService.selectStuByName(name));
table.render({
elem: '#stu-table'
,id:'stu-table'//为了后面重载
,url:'stu/select'
,cellMinWidth: 80
,cols: [[
{type:'numbers'}
,{field:'UUID', title: 'UUID'}
,{field:'name', title: '姓名'}
,{field:'age', title: '年龄', sort: true}
,{field:'sex', title: '性别',templet: function (d) {
if (d.sex==0) return "女";
else if (d.sex==1) return "男";
}
}
,{field:'major', title: '专业'}
,{toolbar:"#stu-toolbar",title:"操作"}
]]
});
toolbar可以添加对单条数据的操作
<script type="text/html" id="stu-toolbar">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit"><i class="layui-icon layui-icon-edit"></i>编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"><i class="layui-icon layui-icon-delete"></i>删除</a>
</script>
然后在操作可以通过event来判断(lay-event="del)
table.on('tool(stu-table)',function (obj) {
var data=obj.data;
var event=obj.event;
if(event ==='del'){
......
传入Json格式
自动填充的json是
{
"code": 0,
"msg": "",
"count": 1000,
"data": [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "签名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
},
{
"id": 10001,
"username": "user-1",
"sex": "男",
"city": "城市-1",
"sign": "签名-1",
"experience": 884,
"logins": 58,
"wealth": 64928690,
"classify": "词人",
"score": 27
}]
}
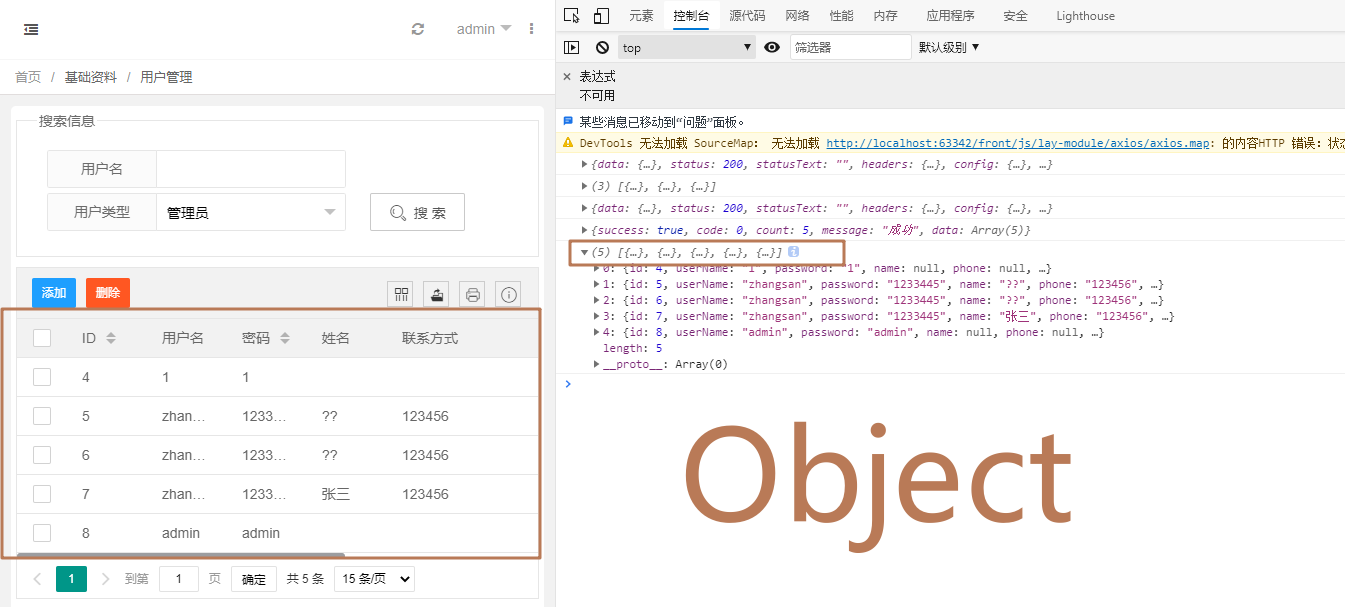
关于data的问题后端的数据格式用Object,而不是List<Object>(显示不了),两者传入前端的区别如图


重载
注意:需要在table.render加上一个id,这个id是自己取的名字,不是css中的id选择器
table.reload("stu-table");
重载的时候携带传给后台的数据
table.reload('stu-table',{
where:{"name":data.field.stu_name}
,page:{
curr:1
}
});
接口返回的数据格式不符合 table 默认规定的格式
数据格式解析的回调函数,用于将返回的任意数据格式解析成 table 组件规定的数据格式。
默认规定的数据格式layui.code
{
"code": 0,
"msg": "",
"count": 1000,
"data": [{}, {}]
}
很多时候,您接口返回的数据格式并不一定都符合 table 默认规定的格式,比如:
假设您返回的数据格式layui.code
{
"status": 0,
"message": "",
"total": 180,
"data": {
"item": [{}, {}]
}
}
那么你需要借助 parseData 回调函数将其解析成 table 组件所规定的数据格式
table.render({
elem: '#demp'
,url: ''
,parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.status, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.total, //解析数据长度
"data": res.data.item //解析数据列表
};
}
//,…… //其他参数
});
分页显示
打开page属性
page: true,//开启分页
limits: [5, 10, 15, 20, 25, 50, 100],
limit: 5,//默认每页数
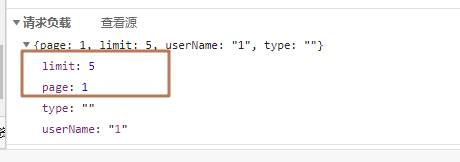
layui 会默认向后端发送两个参数 limit 和 page,后端返回page(比如java)