ES6是一套标准,而javaScript就是遵循了这套规范
ES6和ES5
- es6代码简洁,es5代码复杂
- es6浏览器兼容性很差,es5代码浏览器兼容性很好
- 开发中用es6开发,然后用工作转成es5
基本语法
有很多,下面只是列举了部分语法
let、var
<script>
//es6如何定义变量,定义变量特点
//js 定义 var a=1;
//var 声明的变量没有局部作用域
//let 声明的变量 有局部作用域
{
var a=0;
let b=1;
}
console.log(a);
console.log(b);//b is not defined
</script>
解构赋值
对象解构
let user = {name:'Jane',age:18}
//传统
let name1 = user.name
let age1 = user.age
console.log(name1,age1)
//ES6
let {name,age} = user //注意:结构的变量必须是user中的属性,即必须是name,age
console.log(name,age)
模板字符串
//用`符号实现换行
let str1 = `hello
world`
//在`符号内使用表达式获得变量值
let name="Mike"
let age=20
let str2=`hello,${name},my age is ${age}`
//在`符号调用方法
function f1(){
return "hello f1";
}
let str3=`demo,${f1()}`
箭头函数
箭头函数提供了一种更加简洁的函数书写方式
<script>
//传统
var f1=function(a){
return a
}
console.log(f1(1))
//ES6
var f2=a =>a
console.log(f2(1))
</script>
<script>
//当箭头函数没有参数或者有多个参数,要用()
//当箭头函数有多行语句,用{}
var f2=(a,b,c) => {
let res=a+b+c
return a+b+c
}
console.log(f2(1,2,3))
</script>
babel
简介
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码
安装
进入到项目目录中
npm install --global babel-cli
#查看是否安装成功
babel --version
Babel的使用
初始化项目
npm init -y
创建文件
01.js
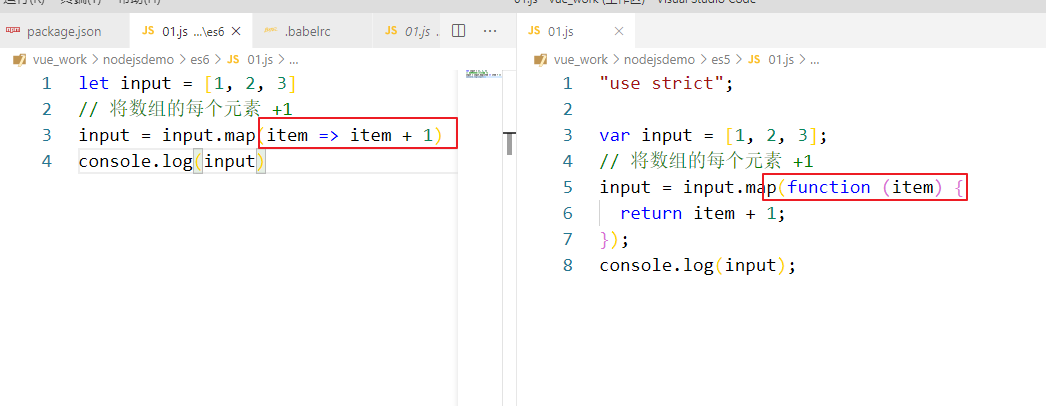
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1)
console.log(input)
创建配置文件
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如
下。presets字段设定转码规则,将es2015规则加入 .babelrc:
{
"presets": ["es2015"],
"plugins": []
}
安装es2015转码器
在项目中安装
npm install --save-dev babel-preset-es2015
转码
转码一个文件
babel es6/01.js -o es5/01.js
转码一个文件夹
es6/ -d es5