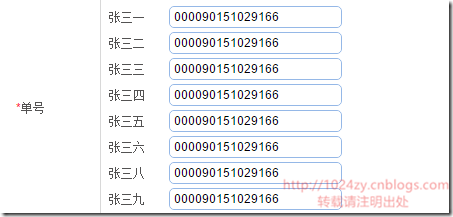
使用的系统中有个后台,需要填充单号,如下图:

每次往框里面填充都是一样的数据,复制、粘贴,而且当人数颇多的时候,就是体力活。
于是就想到通过执行js代码,自动填充这些数据。
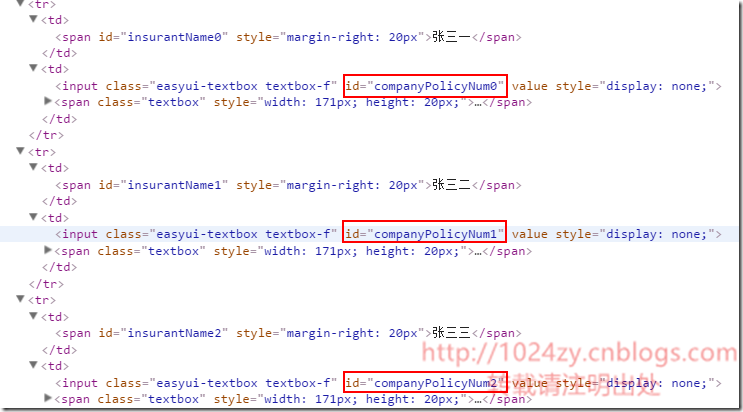
chrome下F12,查看源码,是easyui的textbox,很有规律,如图:

调出Console控制台。
首先测试一下 $("#companyPolicyNum0").val("000090151029166");
咦,没有效果。
网上查找,原来textbox要用textbox("setValue", value); 的方式设置值;
Jquery 模糊匹配ID,然后赋值 搞定。
var list=$('input[id^=companyPolicyNum]'); for(var i=0;i<list.length;i++) { $("#"+list[i].id).textbox('setValue',"000090151029166"); }

textbox设置只读不可编辑状态:
--输入框
$("#xx").textbox('setValue','value'); //设置输入框的值
$('#xx').textbox('textbox').attr('readonly',true); //设置输入框为禁用
--下拉框相关
$("#xx").combobox({disabled: true}); //设置下拉款为禁用
$("#xx").combobox('setValue',xlid); //设置下拉款的默认值 xlid是你下拉款的id属性
$("#xx").combobox('getValue'); //获取下拉款id值
$("#xx").combobox('getText'); //获取下拉款name值