我们接口测试工具都是依赖七层网络模型,但七层只是概念,真正只使用有五层(tcp/ip)。比如tcpdump是个超级底层的东西,它就是在网络层嗅探,因此需要使用root权限。
如果对接口测试工具进行分类,可以如下几类:
-
网络嗅探工具:tcpdump,wireshark
-
代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy
-
分析工具 curl,postman,chrome Devtool
下面对部分工具进行简介。我会告诉你为什么用,怎么用,以及工具之间的联系。
一、网络嗅探
TcpDump + WireShark
tcpdump
将网络中传送的数据包的“头”完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
上面说过,它在网络层嗅探,是个超级底层的工具,我们用几个命令了解它的威力
使用教程: https://github.com/mylxsw/growing-up/blob/master/doc/tcpdump%E7%AE%80%E6%98%8E%E6%95%99%E7%A8%8B.md
1、sudo tcpdump port 443 -v -w /tmp/tcp.log
- #sudo 需要权限
- https访问443网络端口 这里对443网络端口监控 后面可以加上一个host
- -v 输出比较详细的信息
- -w 表示把抓到的包写入到后面的路径文件中
2、此时去访问 https:www.baidu.com tcpdump就会把对应的网络包抓到; 利用这条命令,会把得到的报告放到目录 /tmp/tcp.log中
wireshark 分析网络数据包的工具
3、使用wireshark 打开抓到的网络包 就可以看到实际发送网络请求的过程(三次握手和四次挥手)

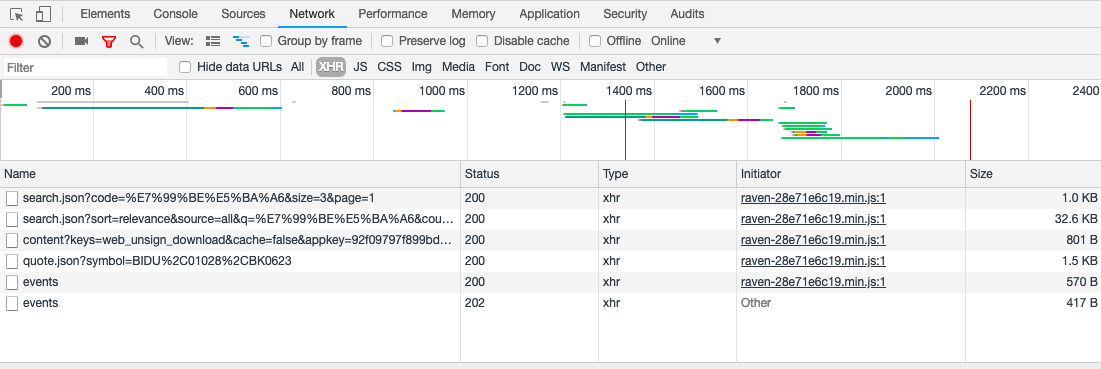
二、chrome的DevTool mac快捷键 空格+cmond+l
详细教程: https://zhuanlan.zhihu.com/p/32825491
可以用来抓去web端与服务器交互的详细过程,使用DevTool过程中会把页面请求的所有接口捕获,一般我们只需要关注与服务交互的异步接口.可以使用XHR捕获的内容

三、curl命令发送请求并接受返回 (回顾HTTP协议)
bogon:tmp wangjianqing$ curl 'https://testerhome.com/api/v3/topics.json?limit=3' -vvv
* Trying 106.75.214.88...
* TCP_NODELAY set
* Connected to testerhome.com (106.75.214.88) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* Cipher selection: ALL:!EXPORT:!EXPORT40:!EXPORT56:!aNULL:!LOW:!RC4:@STRENGTH
* successfully set certificate verify locations:
* CAfile: /etc/ssl/cert.pem
CApath: none
* TLSv1.2 (OUT), TLS handshake, Client hello (1):
* TLSv1.2 (IN), TLS handshake, Server hello (2):
* TLSv1.2 (IN), TLS handshake, Certificate (11):
* TLSv1.2 (IN), TLS handshake, Server key exchange (12):
* TLSv1.2 (IN), TLS handshake, Server finished (14):
* TLSv1.2 (OUT), TLS handshake, Client key exchange (16): #建立连接
* TLSv1.2 (OUT), TLS change cipher, Client hello (1):
* TLSv1.2 (OUT), TLS handshake, Finished (20):
* TLSv1.2 (IN), TLS change cipher, Client hello (1):
* TLSv1.2 (IN), TLS handshake, Finished (20):
* SSL connection using TLSv1.2 / ECDHE-RSA-AES128-GCM-SHA256
* ALPN, server did not agree to a protocol
* Server certificate:
* subject: CN=testerhome.com #验证证书
* start date: May 26 00:52:08 2019 GMT
* expire date: Aug 24 00:52:08 2019 GMT
* subjectAltName: host "testerhome.com" matched cert's "testerhome.com"
* issuer: C=US; O=Let's Encrypt; CN=Let's Encrypt Authority X3
* SSL certificate verify ok.
> GET /api/v3/topics.json?limit=3 HTTP/1.1 #链接和host时必须的 http的请求行 包含 请求方法 请求地址和 协议版本号
> Host: testerhome.com # 请求行包含:host UA Accept http 和htps在高层实现是一样的 只是在tcp层发送数据包时https对数据包进行了加密
> User-Agent: curl/7.54.0
> Accept: */*
> #空行, 空行用来分割请求请求首部和请求体 本次请求没有请求体
< HTTP/1.1 200 OK #响应行 包含版本号 状态吗 返回简单说明
< Server: nginx/1.10.2
< Date: Thu, 18 Jul 2019 04:24:11 GMT
< Content-Type: application/json; charset=utf-8
< Transfer-Encoding: chunked #我的包是否时分多个包发过来的 有这个标记还要等一等
< Connection: keep-alive # < 服务返回 返回包含 响应行, 相应首部 相应体
< Vary: Accept-Encoding
< ETag: W/"3160500c2d9bfbc4571277aee1945beb"
< Cache-Control: max-age=0, private, must-revalidate
< X-Request-Id: 90bef085-1884-4c60-9058-34a77ab420bc #全链路追踪用到的标记符
< X-Runtime: 0.025933
< Strict-Transport-Security: max-age=15552000; includeSubDomains
< Vary: Origin
<
* Connection #0 to host testerhome.com left intact
{"topics":[{"id":19905,"title":"请问 appium 可以获取到 javascript 的报错信息吗?","created_at":"2019-07-18T10:07:22.849+08:00","updated_at":"2019-07-18T11:55:07.848+08:00","replied_at":"2019-07-18T11:55:07.823+08:00","replies_count":3,"node_name":"Appium","node_id":23,"last_reply_user_id":14381,"last_reply_user_login":"tester6636865","excellent":0,"likes_count":0,"suggested_at":null,"closed_at":null,"deleted":false,"user":{"id":14381,"login":"tester6636865","name":"SheldonBean","avatar_url":"/uploads/user/avatar/14381.jpg!large","abilities":{"update":false,"destroy":false}},"hits":49,"abilities":{"update":false,"destroy":false,"ban":false,"excellent":false,"unexcellent":false,"close":false,"open":false}},{"id":19889,"title":"web_ui 自动化 (utx+unitest+HTMLTestRunner_cn)","created_at":"2019-07-17T10:06:15.078+08:00","updated_at":"2019-07-18T11:46:23.738+08:00","replied_at":"2019-07-18T11:46:23.722+08:00","replies_count":1,"node_name":"自动化工具","node_id":2,"last_reply_user_id":41550,"last_reply_user_login":"javarike","excellent":0,"likes_count":0,"suggested_at":null,"closed_at":null,"deleted":false,"user":{"id":27362,"login":"wuyajun88","name":"近涛","avatar_url":"/uploads/user/avatar/27362/0f38c7.jpg!large","abilities":{"update":false,"destroy":false}},"hits":114,"abilities":{"update":false,"destroy":false,"ban":false,"excellent":false,"unexcellent":false,"close":false,"open":false}},{"id":19669,"title":"萧内网征婚数据分析","created_at":"2019-07-02T10:25:24.166+08:00","updated_at":"2019-07-18T11:54:06.253+08:00","replied_at":"2019-07-18T11:41:15.213+08:00","replies_count":9,"node_name":"Python","node_id":149,"last_reply_user_id":45314,"last_reply_user_login":"dimpleskong","excellent":0,"likes_count":1,"suggested_at":null,"closed_at":null,"deleted":false,"user":{"id":14988,"login":"zhjfeng","name":"奇葩是多花","avatar_url":"/uploads/user/avatar/14988.jpg!large","abilities":{"update":false,"destroy":false}},"hits":597,"abilities":{"update":false,"destroy":false,"ban":false,"excellent":false,"unexcellent":false,"close":false,"open":false}}]}bog
Header 头里字段解析:
四、代理工具
Charles finder
Get 和 Post的区别
1、发送数据载体的方式不一样,get请求所有请求字段时追加到链接后面的 post则是追加到header后面 空一行 单独发送request body(也可以追加到path后面)
2、使用场景不一样:
get一般在幂等情况下使用,比如每次请求得到的数据基本没有变化
post则是每次发送数据请求 结果都有变化的情况下使用
3、通过server nginx apache 默认是不会记录postbody的数据 安全性更高
可以使用nc命令测试摸个域名的端口是否可以通
nc www.baidu.com 80
win 可以用 telnt
session和cookie的区别
使用浏览器访问服务器时,服务器会返回给浏览器一个cookie(K-V结构体 ),浏览器会把所有cookie记录下来, 下次再次访问这个网站是浏览器会带上这个cookie,以分析用户使用浏览器的记录 只是一个唯一的标记
session是服务器记录的一份特殊的cookie, 与服务器相关联; 来定位用户身份. 服务器上的session设置过期时间的话, 即使浏览器带上cokie也不可以访问(一般session用来管理用户数据)
token 每个登陆成功的用户,都给设置一个token,然后记录下来,每次访问时带上token 服务器用来判断该用户是否登陆过.如果服务器上设置了超时时间,,那么浏览器再次访问时就要重新登陆
所有方案就是为解决浏览器没有状态的问题. 唯一标记