又想起08年的北京奥运会 其实更多的是 小岳岳的五环 还有hot-dog的rap 哼~就把车子开上五环 废话不说了 否则就变成演唱会了。
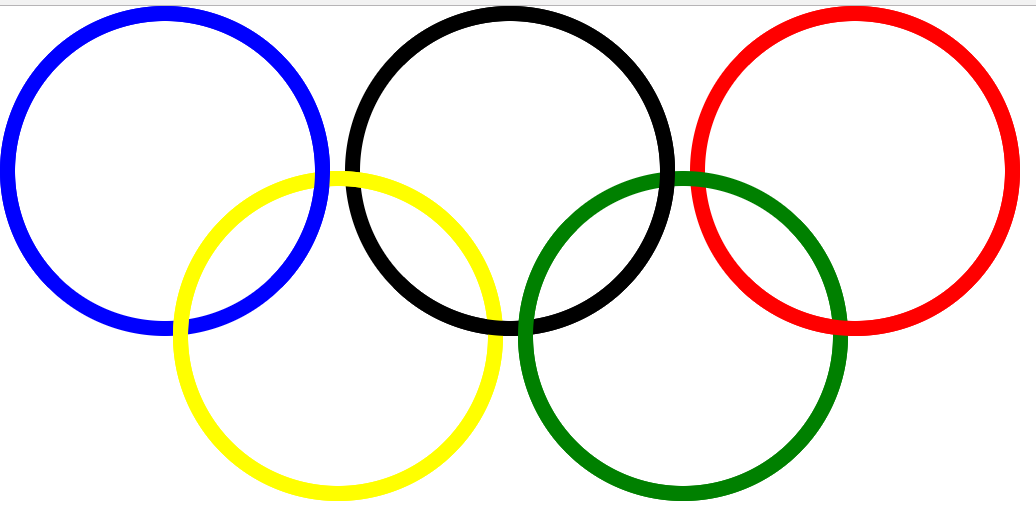
首先呢先分析我们需要设置五个宽高相等的div 并且要把border-radius属性值设为50% 设置上10px的实心边框默认颜色为黑色 当然只要比50%大都可以成圆。学过html和css都知道 啊 那这个简单直接写不就得了 仔细看图片你会发现这几个是一环套着一环的,第一次看到时觉得“哇 这是啥呀 咋还能一环套一环呢 用 z-index只能解决一部分啊” 后来才发现这里的奥秘 这是我们需要知道一个css3伪类选择器 什么是为类选择器呢 请自行百度 哈哈 以我现在的水平 我也说不清楚。接着说我们需要这个(::after)意思是:在对象后(依据对象树的逻辑结构)发生的内容。
用来和content属性一起使用,并且必须定义content属性
content: ""; /:before和:after必带技能,重要性为满5颗星/
什么意思呢 就是现在我已经创建了一个div元素了 现在我需要在这份div后继续创建一个跟他一模一样的div元素 这时我们需要用到::after伪类选择器 让这两个div重合。但是这里有个小坑 你发现这两个定位的元素根本重合不到一起
这是因为用伪类选择器后创建的元素是最开始元素的子元素并且我们最开始为这个div设置上了10px的边框 所以会呈现出如图片中的场景 这时我们需要将这个子元素向左移10px向上移10px就会重合了。
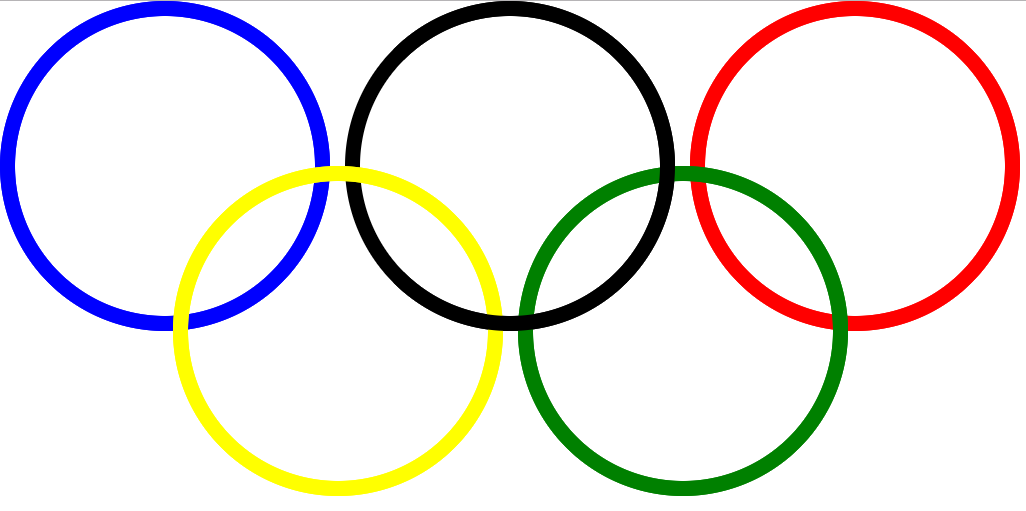
我们最开始将这几个元素绝对定位,并一次设置他们的位置得到如下图的样子 也就是我们所说的五个环但他们不是互相嵌套的。
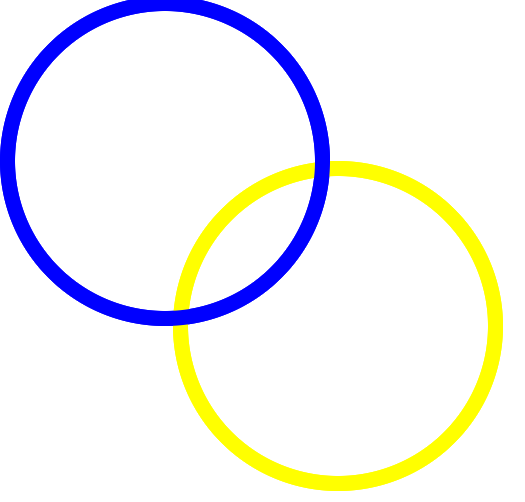
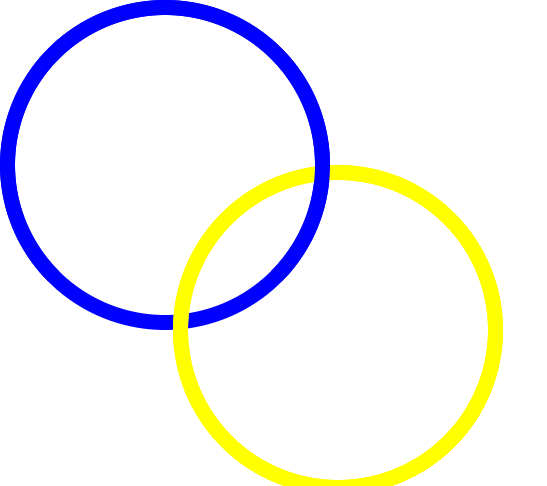
现在我们来解决一次嵌套 拿蓝色和黄色来说 现在我们有四个元素在这里两个黄色的在上方两个蓝色的在下方。就像最开始图片所展示的黄色的左边套在蓝色的上面 蓝色的右面套在黄色的上面。那么我们需要设置蓝色div的子元素(就是那个用伪类选择器生成的那个元素)的z-index的值可以设置成1或是大于零的数。这样就会出现这样的效果。(如下图)
这时蓝色div的子元素都在黄色的上面,现在我们把蓝色div的子元素的border-bottom-color设置为transparent(透明)
是不是就边成了一个套着另一个 以此类推就变成了五环 呦 呦。。。
html:
<div id="contain">
<div class="circle blue"></div>
<div class="circle black"></div>
<div class="circle red"></div>
<div class="circle yellow"></div>
<div class="circle green"></div>
</div>css:
* {
padding: 0;
margin: 0;
}
div.circle , .circle::after{
200px;
height: 200px;
border-radius: 50%;
border: 10px solid black;
position: absolute;
}
div.blue {
border-color: blue;
}
div.blue::after {
content: " ";
border-color: blue;
top: -10px;
left:-10px;
z-index: 1;
border-bottom-color: transparent;
}
div.black {
border-color: black;
top: 0;
left: 230px;
}
div.black::after {
top: -10px;
left: -10px;
content: "";
border-color: black;
z-index: 1;
border-left-color: transparent;
}
div.red {
border-color: red;
top: 0;
left: 460px;
}
div.red::after {
border-color: red;
top: -10px;
left: -10px;
content: "";
z-index: 2;
border-left-color: transparent;
}
div.yellow {
border-color:yellow;
top: 110px;
left: 115px;
}
div.yellow::after {
top: -10px;
left: -10px;
content: "";
border-color: yellow;
}
div.green {
top: 110px;
left: 345px;
border-color: green;
}
div.green::after {
top: -10px;
left: -10px;
content: "";
border-color: green;
z-index: 1;
border-top-color: transparent;
}完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
padding: 0;
margin: 0;
}
div.circle , .circle::after{
200px;
height: 200px;
border-radius: 50%;
border: 10px solid black;
position: absolute;
}
div.blue {
border-color: blue;
}
div.blue::after {
content: " ";
border-color: blue;
top: -10px;
left:-10px;
z-index: 1;
border-bottom-color: transparent;
}
div.black {
border-color: black;
top: 0;
left: 230px;
}
div.black::after {
top: -10px;
left: -10px;
content: "";
border-color: black;
z-index: 1;
border-left-color: transparent;
}
div.red {
border-color: red;
top: 0;
left: 460px;
}
div.red::after {
border-color: red;
top: -10px;
left: -10px;
content: "";
z-index: 2;
border-left-color: transparent;
}
div.yellow {
border-color:yellow;
top: 110px;
left: 115px;
}
div.yellow::after {
top: -10px;
left: -10px;
content: "";
border-color: yellow;
}
div.green {
top: 110px;
left: 345px;
border-color: green;
}
div.green::after {
top: -10px;
left: -10px;
content: "";
border-color: green;
z-index: 1;
border-top-color: transparent;
}
</style>
</head>
<body>
<div id="contain">
<div class="circle blue"></div>
<div class="circle black"></div>
<div class="circle red"></div>
<div class="circle yellow"></div>
<div class="circle green"></div>
</div>
</body>
</html>此篇五环就结束了 如果哪里有错误请指出 多多指教 共勉共勉。原谅我这孱弱文学功底还有我这个没有标准的分布。