怎样才能跑起来我写的弹幕程序
创建应用:
复制appId到index.html的
var ref = new Wilddog("https://<appId>.wilddogio.com");处可以跑起来了!
怎样才能做一个这样的应用程序呢?
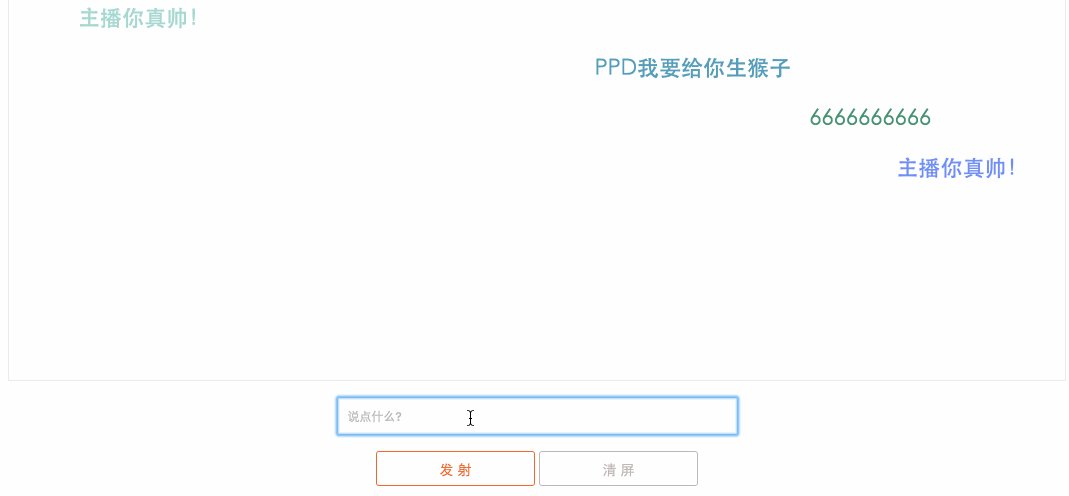
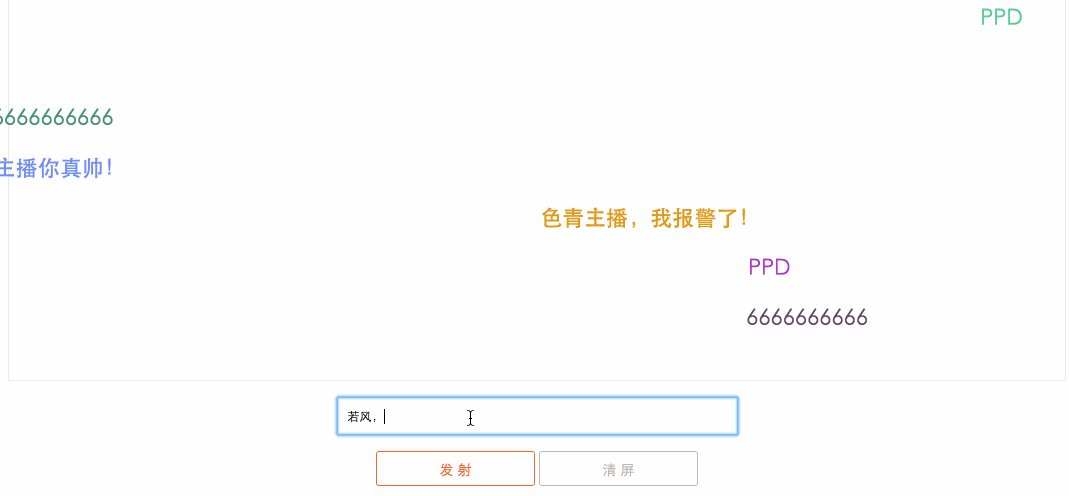
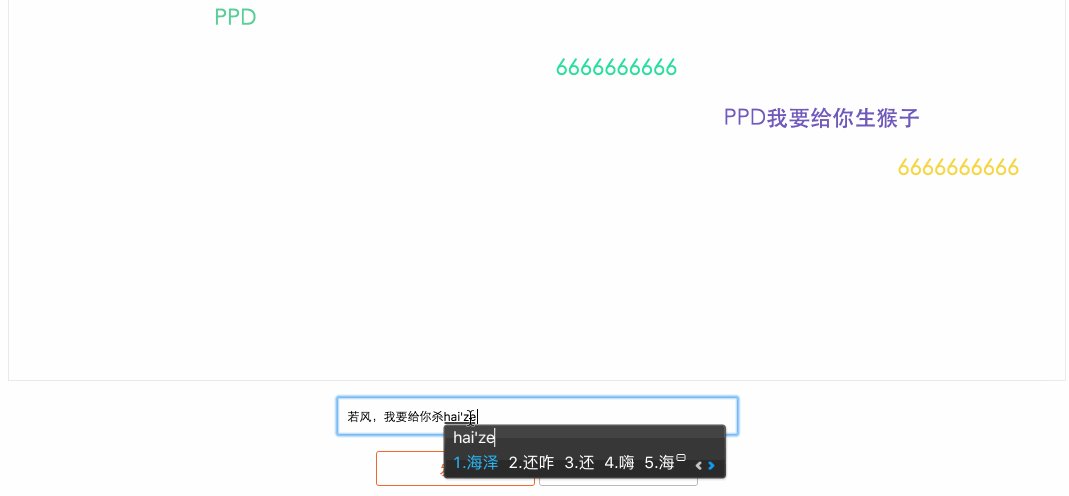
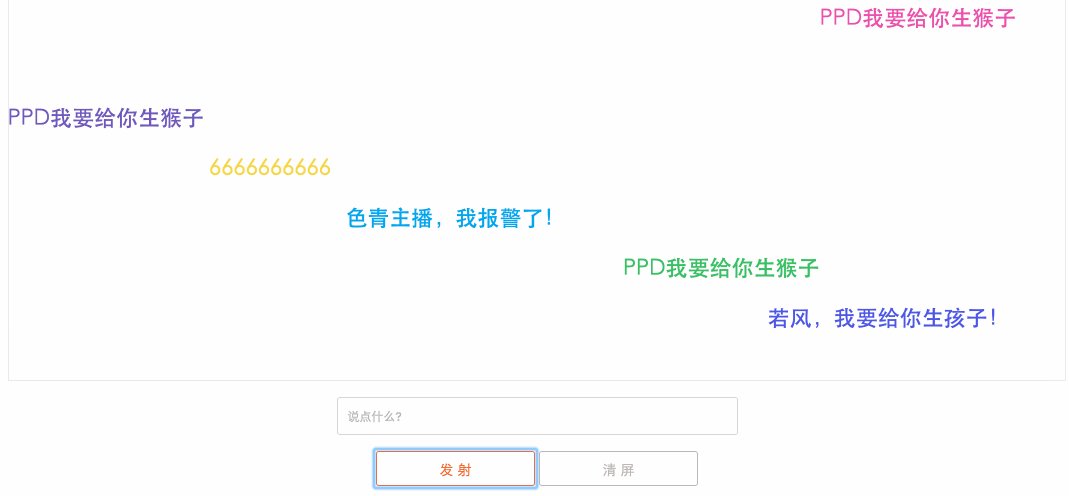
成果图:
我们要使用HTML和CSS画一个界面,如下:
具体代码就不一一介绍了,如果你想直接使用狗场的界面UI,请复制下面的代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<style>
.dm{100%;height:100%;border:1px solid #000}
.dm .d_screen .d_mask{100%;height:380px;background:#000;opacity:0.5;
filter:alpha(opacity=50) z-index:1;}
.dm .d_screen .d_show div{font-size:22px;line-height:36px;font-weight:500;color:#fff;position:absolute;left:0;top:0;}
</style>
</head>
<body>
<div id="container">
<div id="main-container">
<main id="main" style="margin-left:5px">
<div style="text-align:center;margin-top:10px">
<div class="dm" style="border:0">
<div class="d_screen" style="border: 1px solid rgb(229, 229, 229);">
<div class="d_mask" style="background:#fff"></div>
<div class="d_show">
<!-- <div>text message</div> -->
</div>
</div>
<div class="send">
<div class="s_fiter">
<div class="s_con">
<p><input placeholder="说点什么?" class="s_txt" type="text" style="388px;
height: 34px;
border-radius: 3px;
border: 1px solid rgb(204, 204, 204);
padding-left: 10px;"/> </p><p>
<input type="button" value="发 射" class="s_sub" style="border: 1px solid rgb(230, 80, 30);color:rgb(230, 80, 30);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;159px;background-color:white"/>
<input type="button" value="清 屏" class="s_del" style="border: 1px solid rgb(176, 168, 165);color:rgb(176, 168, 165);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;159px;background-color:white" /> </p>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</div>
<script src="https://cdn.wilddog.com/js/client/current/wilddog.js"></script>
<script src="https://cdn.wilddog.com/js/vendor/jquery-1.11.2.min.js"></script>
</body>
这个HTML和CSS是前端的基础,这个我们不多说,我们主要来看一下JS代码:
弹幕是滚动的,所以我们写了一个可以让对象移动的方法。
var moveObj = function(obj) {
var _left = $('.d_mask').width() - obj.width();
_top = _top + 50;
if(_top > (topMax - 50)){
_top = topMin;
}
obj.css({left:_left,top:_top,color:getReandomColor()});
var time = 20000 + 10000 * Math.random();
//使用的JQuery的animate方法实现了文字滚动
obj.animate({left:"-"+_left+"px"}, time, function(){
obj.remove();
});
}
我们需要做一些准备工作,例如:我们为了让弹幕可以变颜色我们写了下面这个方法。
//随机获取一个RGB格式颜色,关于什么是RGB格式的颜色,请百度
var getReandomColor = function() {
return '#'+(function(h){
return new Array(7-h.length).join("0")+h
})((Math.random()*0x1000000<<0).toString(16))
}
之后我们把文字获取过来,并且执行文字滚动的方法。
var getAndRun = function() {
//判断存储弹幕信息的数据是否为空
if (arr.length > 0) {
var n = Math.floor(Math.random() * arr.length + 1) - 1;
//随机抽取arr数组中的一个元素,之后把它追加到.d_show这个div中
var textObj = $("<div>" + arr[n] + "</div>");
$(".d_show").append(textObj);
//执行文字滚动的方法。
moveObj(textObj);
}
setTimeout(getAndRun, 3000);
}
以下是我们的全部JS代码,带有非常详细的注释。希望你们能看懂。
<script>
$(document).ready(function() {
//加载野狗实例
var ref = new Wilddog("https://<appId>.wilddogio.com");
var arr = [];
//点击发送按钮把弹幕文字发送到屏幕,同时清空文本框里面的文字
$(".s_sub").click(function() {
//获取文本框的文字
var text = $(".s_txt").val();
//把信息添加到wilddog数据库
ref.child('message').push(text);
//清空文本框
$(".s_txt").val('');
});
//监听回车键
$(".s_txt").keypress(function(event) {
//回车键的ACSII码是13
if(event.keyCode == "13") {
//触发.s_sub事件的click时间
$(".s_sub").trigger('click');
}
});
//清屏的点击事件
$(".s_del").click(function() {
//清屏就是把弹幕数据库的数据清零
ref.remove();
arr = [];
//同时div区域的内容清除。
$('.d_show').empty();
});
//屏幕在显示弹幕屏幕的时候,如果要加载新弹幕,那么就会触发child_added.
ref.child('message').on('child_added', function(snapshot) {
//获取新弹幕的内容
var text = snapshot.val();
//把弹幕存到存到后台数据库
arr.push(text);
var textObj = $("<div class="dm_message"></div>");
textObj.text(text);
//把弹幕内容追加到.d_show这个节点下面。
$(".d_show").append(textObj);
//弹幕移动方法。
moveObj(textObj);
});
//获取屏幕左上角的点的高度,.d_mask在html中对应的是视频区域的div。
var topMin = $('.d_mask').offset().top;
//获取屏幕左下角的点的高度
var topMax = topMin + $('.d_mask').height();
var _top = topMin;
var moveObj = function(obj) {
var _left = $('.d_mask').width() - obj.width();
//为了保证弹幕是从右边从上往下依次出来,我们每发一条弹幕,下一条的弹幕位置就在上一条下面出来。
_top = _top + 50;
//当一次往下最后一条弹幕的高度小于最小的50px的时候,弹幕从屏幕上方开始发。
if(_top > (topMax - 50)){
_top = topMin;
}
obj.css({left:_left,top:_top,color:getReandomColor()});
var time = 20000 + 10000 * Math.random();
obj.animate({left:"-"+_left+"px"}, time, function(){
obj.remove();
});
}
var getReandomColor = function() {
return '#'+(function(h){
return new Array(7-h.length).join("0")+h
})((Math.random()*0x1000000<<0).toString(16))
}
var getAndRun = function() {
if (arr.length > 0) {
var n = Math.floor(Math.random() * arr.length + 1) - 1;
var textObj = $("<div>" + arr[n] + "</div>");
$(".d_show").append(textObj);
moveObj(textObj);
}
setTimeout(getAndRun, 3000);
}
//jQuery.fx.interval 属性用于改变以毫秒计的动画运行速率。可操作该属性来调整动画运行的每秒帧数
jQuery.fx.interval = 50;
getAndRun();
});
</script>
但是还是没有加上视频的功能,这个我要好好想一想!