公司是做微信第三方公众平台,有一个购物系统,现在需要将商品页面模仿淘宝的样式,就是点击购物车或购买按钮,会弹出一个窗口,显示sku和数量。
本来就是一个做java后台的,前端布局不是很懂,上网搜索加自己摸索了好久,才差不多把
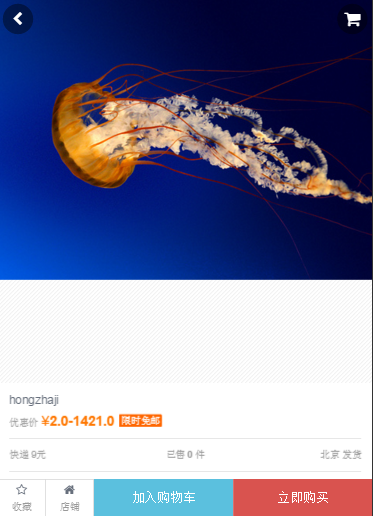
页面做出来,效果如图。
但是效果出来之后发现,在弹出窗口滑动时,遮罩后面的页面也会随之滑动,以为是时间冒
泡导致的,上网百度了好久,方法倒是找到了好多种,在电脑上也可以了。但是在微信里滑
动还是会拖动后面的页面,看到很多地方说用下面的代码就好了:$('html,body').css({'overflow':'hidden'});电脑上可以,微信上面还是不行。最终不断实践,问题解决了,还要多加一个css:
$('html,body').css({'overflow':'hidden','height':'100%'});