推荐理由:
微信小程序一直是我比较感兴趣的,私下我也看了好多腾讯云技术社区-腾云阁相关的文章,感觉干货蛮多;下面我推荐的这篇文章,就介绍了一些关于小程序后端的解决方案,希望对大家有用。
以下为文章原文:
笔者也是刚刚获知,迫不及待体验 ,本文的3元购买是建立在已经申请好微信小程序且已经认证的用户
前序: 大致分为三部分,购买后端资源、资源说明、小程序开发。
一,购买小程序解决方案
(官方刚出来小程序解决方案 3元购买)
微信小程序后台->设置-> 开发设置->服务器域名
首次点击会有一个授权腾讯云的确认操作,授权以后进行下一步(类似下面的图,我已经授权成功,我找了一个登录图),
网站会直接引导到小程序解决方案开通的画面,填写好我们自己的小程序Appid和密钥(小程序后台可以查到)达到条件首次使用腾讯云的用户,两个月的价格是3元,对 你没看错就是3块钱 ,白菜价。支付画面当时没有截图 ,给一个账单明细看下。
我这里选择默认环境配置(当然你也可以选择你自己熟悉的环境) ,支付成功以后,系统会进行环境初始化
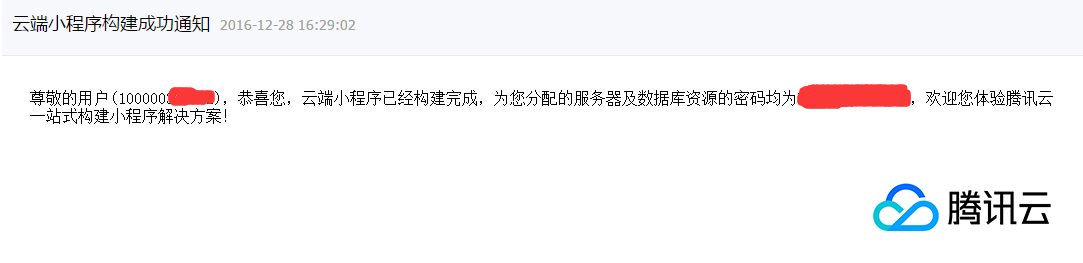
会把小程序需要的所有环境一并弄好(预计耗时5-10分钟 ,资源完全创建好以后会以短信和站内消息通知,并告知密码)。
二.(大牛请漂过) 资源说明:
腾讯云小程序解决方案给的是后端一整套,这是对开发者是省心多了。
各个资源的有两种方式 :
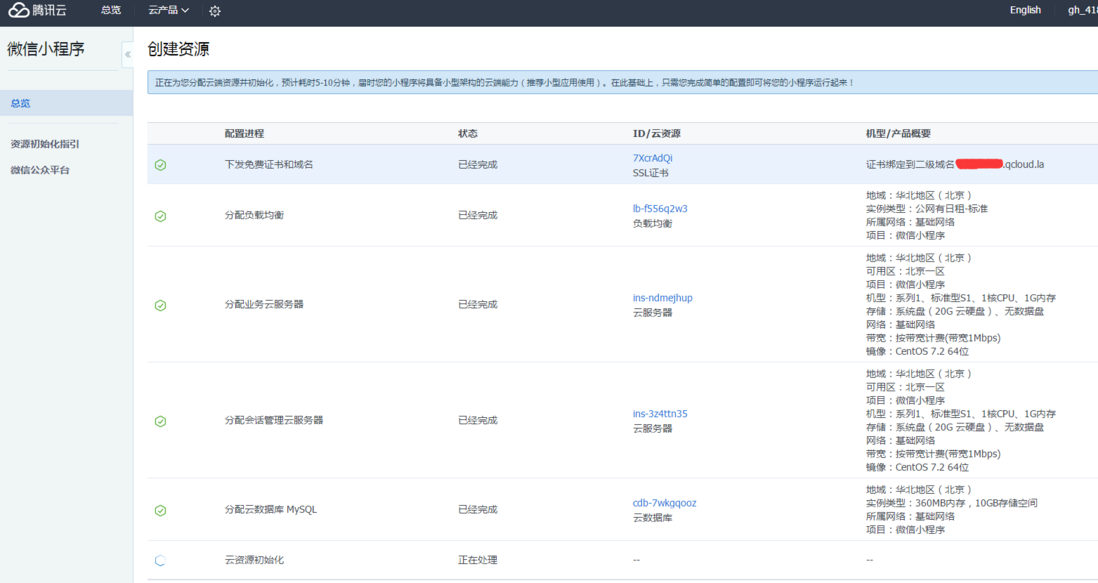
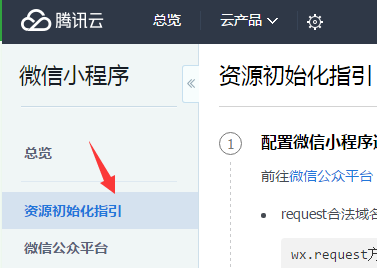
一个是在当前小程序解决方案的总览处看到
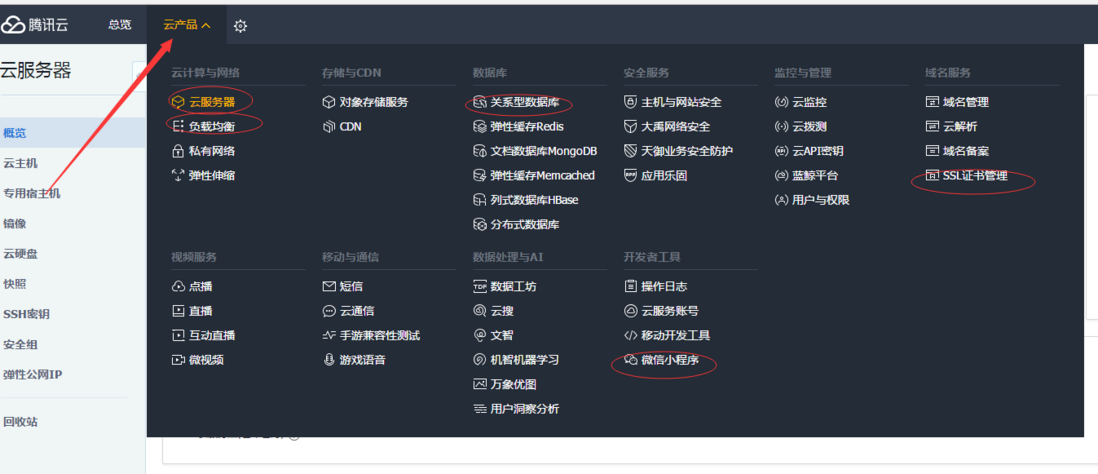
当然也可以在顶部云产品看到:
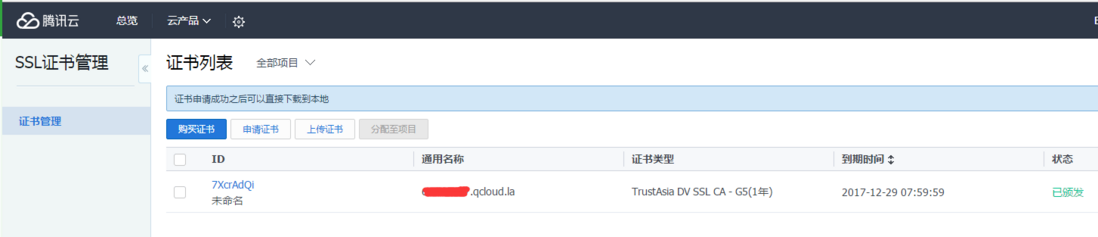
域名以及HTTPS证书:
创建资源的时候,会自动创建一个二级域名,*.qcloud.la,
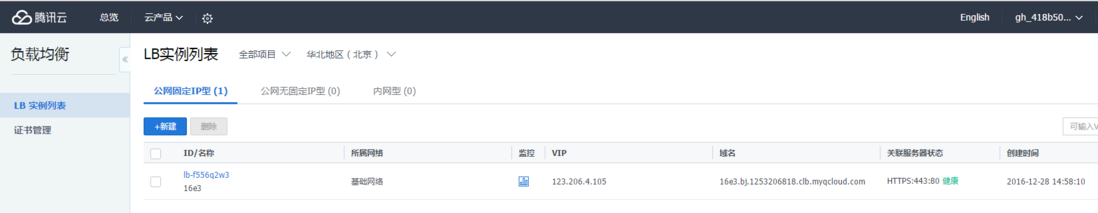
负载均衡:
*.qcloud.la,此域名绑定的是,腾讯云的负载均衡服务(LB)
负载均衡里已经添加好了一台云服务器(负责业务)
云服务器:
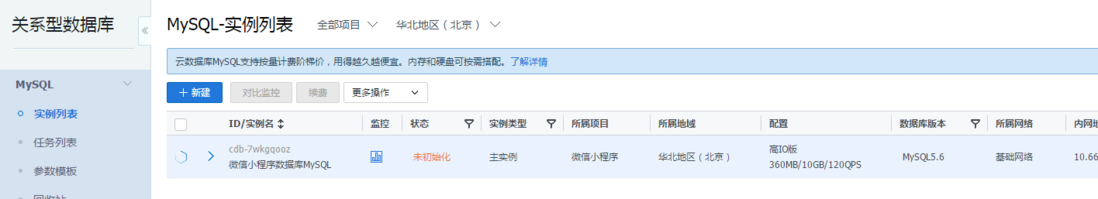
云数据库Mysql:
到此资源也了解差不多了,管理资源的密码站内通知了,可以前去查看,(这里要注意正式上线的项目要把密码改一下)
三.后续小程序的配套开发
小程序解决方案也替开发者想好了,
其实大致分三块,
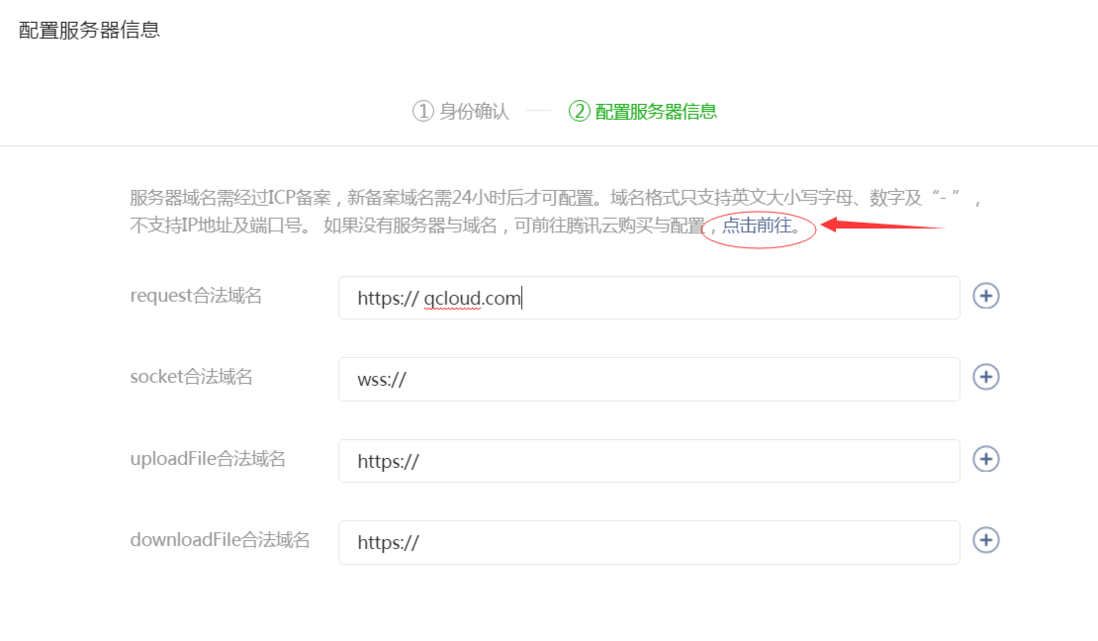
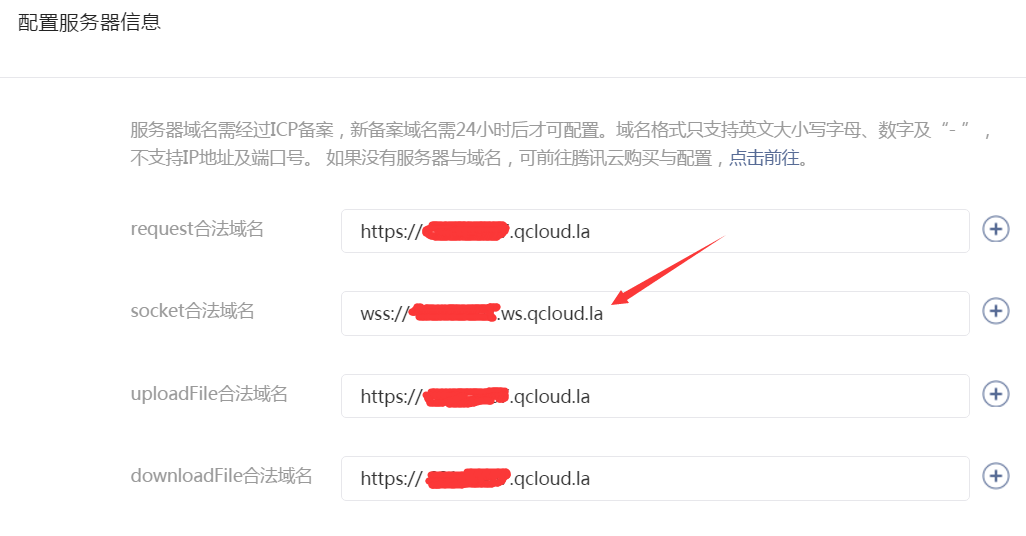
配置域名,在小程序后台上https://mp.weixin.qq.com ,此处注意socket域名写法
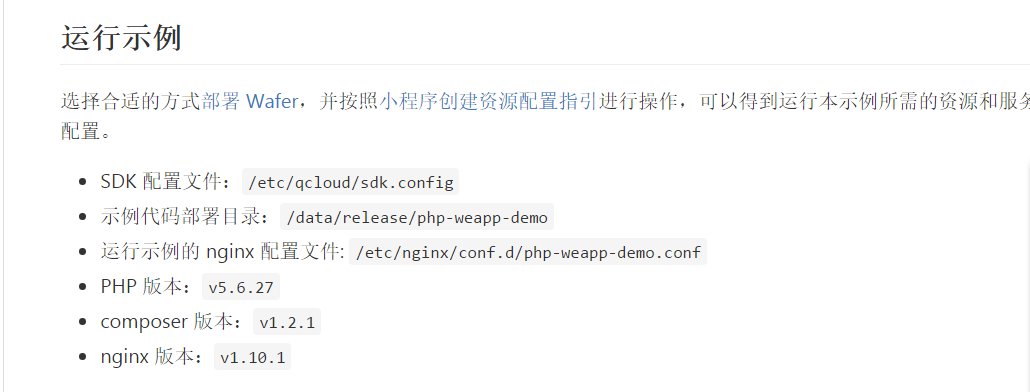
2.部署业务服务(这个已经自动创建好了 也配置好了,单纯测试的话,足够了,如果是真正运行有些参数需要再次修改一下),你可以选择你熟悉的语言
3.开发小程序 ,下载小程序demo,https://github.com/tencentyun... 修改根目录下的 config.js,域名
var host = '*.qcloud.la'; 我们自己的域名,导入项目即可
点击项目预览 ,用我们开发者身份二维码扫描 就可以体验了 DONE!
文章出自腾讯云技术社区
(埋文字链https://www.qcloud.com/commun...)
推荐大家关注腾讯云技术社区微信公众号:QcloudCommunity