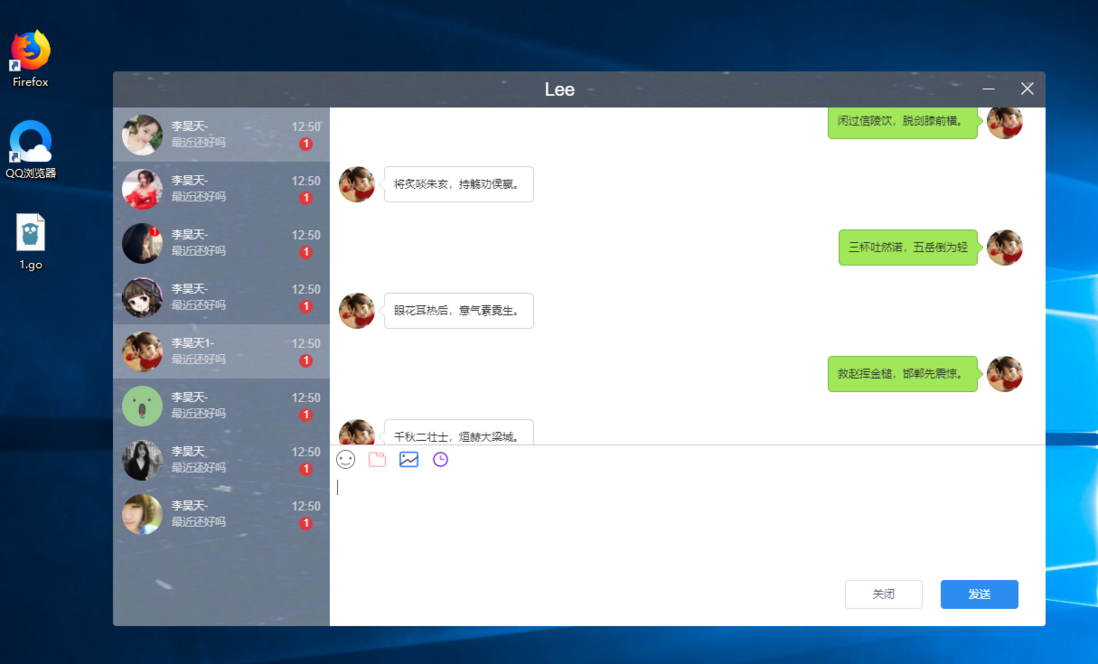
效果图:
样式使用scss和flex布局
这也是制作IM系统的最后一个界面了!
在制作之前参考了qq和千牛
需要注意的点
qq将滚动条美化了 而且在无操作的情况下是不会显示的
滚动条美化
::-webkit-scrollbar { /*滚动条整体样式*/
5px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb { /*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(228, 57, 60, 0.2);
background: rgba(20, 20, 50, 0.6);
position: absolute;
}
::-webkit-scrollbar-track { /*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(228, 57, 60, 0.2);
border-radius: 10px;
background: #EDEDED;
position: absolute;
}滚动条根据时机显示
其实这个也很简单 用的mouseenter 和 mouseleave事件
<div
:style="{overflowY:messageScroll? 'auto' : 'hidden',paddingRight: messageScroll ? '0': '5px' }"
@mouseenter="showMessageScrolls"
@mouseleave="hideMessageScrolls">
</div>
# script
showMessageScrolls(){
this.messageScroll = true;
},
hideMessageScrolls(){
this.messageScroll = false;
},这里解释一下为什么有一个paddingRight
因为我们的滚动条是5px 如果不加 在滚动条显示的时候页面会抖动
简单写法
@mouseenter="messageScroll = true"
@mouseleave="messageScroll = false"页面滚动
页面打开时消息列表滚动到底部
this.$nextTick(function () {
this.$refs.msgBox.scrollTop = this.$refs.msgBox.scrollHeight
})消息发送滚动到底部
this.$refs.msgBox.scrollTop = this.$refs.msgBox.scrollHeight;内容编辑
没有使用表单元素 直接使用的 contenteditable
因为contenteditable 没法用双向数据绑定 不过 可以用数据侦听器 有很多办法 但是有很简单的 使用input事件就行了
代码
页面代码
<template>
<div class="friend_window">
<header>
<div class="nickname">Lee</div>
<div class="buttons">
<i class="iconfont"></i>
<i class="iconfont"></i>
</div>
</header>
<aside>
<nav>
<ul>
<li >
<div class="avatar"><img src="@/assets/img/1.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li >
<div class="avatar"><img src="@/assets/img/2.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li >
<div class="avatar"><img src="@/assets/img/3.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li >
<div class="avatar"><img src="@/assets/img/4.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li class="active">
<div class="avatar"><img src="@/assets/img/5.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天1-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li >
<div class="avatar"><img src="@/assets/img/6.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li >
<div class="avatar"><img src="@/assets/img/7.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
<li >
<div class="avatar"><img src="@/assets/img/8.jpg" alt=""></div>
<div class="msg_box">
<div class="nickname">李昊天-</div>
<div class="messages">最近还好吗</div>
</div>
<div class="push_right">
<div class="time">12:50</div>
<div class="number">1</div>
</div>
</li>
</ul>
</nav>
<main>
<div
class="message_main"
ref="ele"
:style="{overflowY:messageScroll? 'auto' : 'hidden',paddingRight: messageScroll ? '0': '5px' }"
@mouseenter="showMessageScrolls" @mouseleave="hideMessageScrolls"
>
<div class="mes_box" v-for="(item,index) in list" :class="{'me' : index % 2 === 0}">
<div class="avatar">
<img src="@/assets/img/5.jpg" alt="">
</div>
<div class="message_box">
{{item.msg}}
</div>
</div>
</div>
<div class="input_box">
<div class="menubar">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-biaoqing-weixiao"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-folder"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-tupian1"></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-shuangsechangyongtubiao-"></use>
</svg>
</div>
<div class="input" ref="input" contenteditable="true" @keydown.enter="sendMsg" @change="inputMsg"
@input="inputMsg"></div>
<div class="footerbar">
<Button>关闭</Button>
<Button type="primary">发送</Button>
</div>
</div>
</main>
</aside>
</div>
</template>script代码
<script>
import '@/assets/css/scrool.css'
import '@/assets/fonts/iconfont.js';
export default {
name: "friend",
data() {
return {
list: [
{msg: '赵客缦胡缨,吴钩霜雪明'},
{msg: '银鞍照白马,飒沓如流星'},
{msg: '十步杀一人,千里不留行'},
{msg: '事了拂衣去,深藏身与名'},
{msg: '闲过信陵饮,脱剑膝前横。'},
{msg: '将炙啖朱亥,持觞劝侯嬴。'},
{msg: '三杯吐然诺,五岳倒为轻'},
{msg: '眼花耳热后,意气素霓生。'},
{msg: '救赵挥金槌,邯郸先震惊。'},
{msg: '千秋二壮士,烜赫大梁城。'},
{msg: '纵死侠骨香,不惭世上英。'},
{msg: '谁能书阁下,白首太玄经。'},
{msg: '是唐代大诗人李白借乐府古题创作的一首诗。此诗开头四句从侠客的装束、兵刃、坐骑刻画侠客的形象;第二个四句描写侠客高超的武术和淡泊名利的行藏;第三个四句引入信'},
],
msg: '',
number:8,
messageScroll:false
}
},
mounted() {
this.$nextTick(function () {
this.$refs.ele.scrollTop = this.$refs.ele.scrollHeight
})
},
methods: {
showMessageScrolls(){
this.messageScroll = true;
},
hideMessageScrolls(){
this.messageScroll = false;
},
inputMsg(e) {
this.msg = e.target.innerHTML;
},
sendMsg(e) {
this.list.push({msg: this.msg});
this.msg = '';
this.$refs.input.innerHTML = '';
setTimeout(() => {
this.$refs.ele.scrollTop = this.$refs.ele.scrollHeight;
}, 200);
e.preventDefault();
}
}
}
</script>样式代码
.friend_window {
position: absolute;
100%;
height: 100%;
background-image: url("../img/main_1.jpg");
border-radius: 4px;
-webkit-user-select: none;
background-size: 100% 100%;
header {
height: 40px;
background-color: rgba(0, 0, 0, 0.3);
-webkit-app-region: drag;
border-radius: 4px 4px 0 0;
display: flex;
justify-content: space-between;
.nickname {
color: #FFF;
line-height: 40px;
font-size: 20px;
margin: auto;
padding-left: 40px
}
.buttons {
i {
display: inline-block;
color: #FFF;
40px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
-webkit-app-region: no-drag;
&:hover {
background-color: rgba(255, 255, 255, 0.3);
}
}
}
}
aside {
height: calc(100% - 40px);
border-radius: 0 0 4px 4px;
display: flex;
}
nav {
240px;
position: relative;
background-size: 100% 100%;
overflow-y: auto;
&:after {
display: inline-block;
content: '';
5px;
cursor: e-resize;
position: absolute;
right: -2px;
top: 0;
height: 100%;
}
ul {
li.active {
background-color: rgba(255, 255, 255, 0.2);
}
li {
list-style: none;
height: 60px;
padding-left: 10px;
cursor: pointer;
display: flex;
overflow: hidden;
align-items: flex-start;
&:hover {
background-color: rgba(255, 255, 255, 0.2);
}
.push_right {
padding-right: 10px;
text-align: center;
align-self: center;
.time {
font-size: 13px;
color: #CFD3DA;
}
.number {
display: inline-block;
background-color: #e4393c;
color: #fff;
min- 15px;
min-height: 15px;
padding: 0 2px;
line-height: 15px;
border-radius: 50%;
text-align: center;
font-size: 12px;
}
}
.msg_box {
align-self: center;
flex: 1;
color: #EFF1F3;
.messages {
color: #CFD3DA;
}
}
.avatar {
45px;
height: 45px;
align-self: center;
margin-right: 10px;
img {
100%;
height: 100%;
border-radius: 50%;
}
}
}
}
}
main {
background-color: #fff;
calc(100% - 240px);
border-radius: 0 0 4px 0;
.message_main {
height: calc(100% - 35%);
overflow-y: auto;
&::-webkit-scrollbar {
display: block !important;
}
.mes_box {
display: flex;
margin-bottom: 10px;
margin-top: 10px;
padding: 10px;
.avatar {
40px;
height: 40px;
margin-right: 10px;
img {
100%;
height: 100%;
border-radius: 50%;
}
}
.message_box {
background-color: #FFFFFF;
color: #333;
padding: 10px;
border-radius: 5px;
max- 72%;
position: relative;
border: 1px solid #D4D4D4;
&::before {
content: '';
display: block;
position: absolute;
10px;
height: 10px;
border: 1px solid #D4D4D4;
border-right: none;
border-top: none;
background-color: #FFFFFF;
border-radius: 3px;
transform: rotate(44deg);
left: -6px;
top: 14px;
}
}
}
.me {
display: flex;
justify-content: flex-end;
.message_box {
background-color: #A0E759;
color: #333;
border: 1px solid #77BF41;
&::before {
display: none;
}
&::after {
content: '';
display: block;
position: absolute;
10px;
height: 10px;
border: 1px solid #77BF41;
border-bottom: none;
border-left: none;
border-radius: 3px;
background-color: #A0E759;
transform: rotate(45deg);
right: -6px;
top: 14px;
}
}
.avatar {
order: 2;
margin-left: 10px;
}
}
}
.input_box {
border-top: 1px solid #ccc;
height: calc(100% - 65%);
.menubar {
height: 30px;
100%;
display: flex;
align-items: center;
.icon {
display: inline-block;
padding: 2px;
25px;
height: 25px;
cursor: pointer;
margin-right: 5px;
margin-left: 5px;
&:hover {
background-color: rgba(0, 0, 0, 0.1);
}
}
}
.footerbar {
display: flex;
height: 70px;
align-items: center;
justify-content: flex-end;
padding-right: 20px;
button {
margin: 0 10px;
padding-left: 30px;
padding-right: 30px;
}
}
.input {
font-size: 16px;
padding: 4px 8px;
overflow-y: auto;
height: calc(100% - 70px - 30px);
background-color: #fff;
&::-webkit-scrollbar {
display: block !important;
}
}
}
}
}
.icon {
1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
声明
代码只为学习使用,如果有个人或者机构使用该代码带来的侵权行为,与本人无关
如果代码有不合理之处请大家提出
遗留问题
有一个问题就是左侧的列表是没法拉伸的 不过已经做了样式了 如果不想要的可以去掉这个css代码
&:after {
display: inline-block;
content: '';
5px;
cursor: e-resize;
position: absolute;
right: -2px;
top: 0;
height: 100%;
}本文转载于猿2048:electron制作聊天界面(仿制qq)