我之前曾经写过一篇文章使用Cordova将您的前端JavaScript应用打包成手机原生应用,介绍了如何使用Cordova框架将您的用JavaScript和HTML开发的前端应用打包成某个手机平台(比如Android,iOS)的原生应用。
那么,您也许会有一些需求,需要在您的前端应用里使用到手机平台的一些原生API,比如使用手机Mobile操作系统提供的传感器(Sensor)。这些任务是JavaScript不能直接完成的,必须借助Cordova里Custom Plugin(自定义插件)来完成。注意看下图红色高亮的Custom Plugin,起到了一个桥梁的作用,沟通了Cordova应用中的前端JavaScript代码和手机操作系统中的原生API。
我们现在就来做一个实际的例子,我们选择Android平台为例。我在Android平台用Java实现两个整数相加,来模拟Android平台上的native API。我将会在我的前端应用里用JavaScript代码来调用我在Android平台上用Java实现的这个加法器。
1. 先使用npm安装Cordova插件管理器。
命令行:npm -g install plugman
插件管理器成功下载后,就可以用它创建一个自定义插件了。
命令行:plugman create -name Adder -plugin_id jerry.adder -plugin_version 1.0,0
这个命令会自动创建一个名叫Adder的插件,插件id为jerry.adder, 版本号为1.0.0。
plugman会自动生成很多插件能够工作的资源文件,全部放在名为Adder的文件夹内。
2. 我希望这个Adder插件在安卓平台上工作,因此进入Adder文件夹,添加该插件对Android平台的支持:plugman platform add –platform_name android
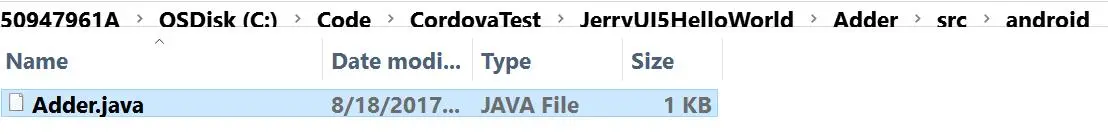
执行完毕后,Adder文件夹下自动生成子文件夹src/android和插件实现文件Adder.java。现在我可以在里面开始写代码了。
用Java实现两个整数的加法运算。操作数都是通过JavaScript用参数args传入的,计算结果通过回调上下文CallbackContext返回给JavaScript端。
public class Adder extends CordovaPlugin {
@Override
public Boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("performAdd")) {
int arg1 = args.getint(0);
int arg2 = args.getint(1);
int result = arg1 + arg2;
callbackContext.success("result calculated in Java: " + result);
return true;
}
return false;
}
}3. 插件实现完毕,可以开始打包了。使用命令行plugman createpackagejson ./
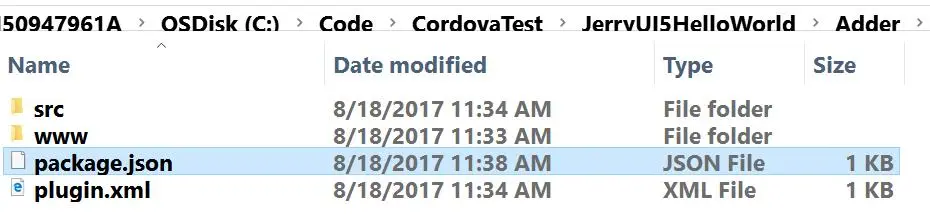
这个命令会自动生成一个package.json文件。
Once done, the package.json file is generated within plugin folder.
把这个自定义的插件安装到Cordova应用去,命令行:cordova plugin add Adder。
一切正常的话,能看到BUILD SUCCESSFUL的提示。
如何用前端应用的JavaScript消费这个Java实现的插件呢?
在你Cordova项目文件夹<project folder>/platforms/android/assets/www/js的index.js里,将下列JavaScript代码粘贴进去:
var app = {
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
}
,
onDeviceReady: function() {
this.receivedEvent('deviceready');
}
,
receivedEvent: function(id) {
function success(result){
debugger;
alert("Jerry plugin result: " + result);
}
;
setTimeout( function(){
Cordova.exec(success, null, "Adder", "performAdd", [10,20]);
}
, 10000);
}
}
;
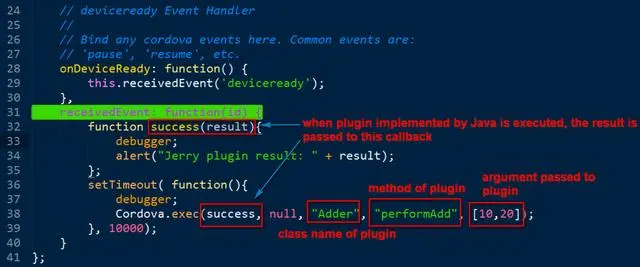
app.initialize();关键代码就这一句:Cordova.exec(success, null, "Adder", "performAdd", [10,20]);
意思是调用名为Adder的插件,执行插件暴露的performAdd方法,传入两个参数10和20进去。Java插件的计算结果通过JavaScript回调函数success返回到前端应用中,用alert打印出结果。
使用cordova compile打包Cordova应用,生成APK文件。执行该应用,能观察到10和20两个操作数传入到Java实现的插件中,结果30返回到前端并通过alert弹窗显示,我们的自定义插件开发成功!
最后一步就是命令行cordova compile, 生成了最终的APK文件,然后就可以安装到安卓手机上了。
如果大家想查看包含了这个Java插件实现源代码的完整Cordova项目实现,请从我的github仓库下载完整源代码:https://github.com/i042416/Co...
要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"或者扫描下面二维码: