网上搜索了很久Vue项目搭建指南,并没有找到写的比较符合心意的,所以打算自己撸一个指南,集合众家之所长(不善于排版,有点逼死强迫症,如果觉得写的有问题,可以留言斧正,觉得写的太差的,可以留言哪里差, 有不好的地方改,欢迎调侃)。
搭建项目前准备工作
- 首先你需要一台电脑,建议做开发的电脑最好是内存 8G 以上16G最佳,土豪随意。
- Node标准稳定版, 不建议使用最新的测试版本,缘由是因为最新的测试版本总有各种各样的奇葩BUG,会导致启动项目的时候报各种错误,最关件的是,这些问题很难定位,更别提解决了,npm建议升级到最新版
- vscode编辑器,启动速度快,缺点插件需要自己下载。
- chrome浏览器,chrome浏览器的调试插件,真心友好。
技术栈
本次搭建主要采用
1. Vue 2
2. Vue Router
3. Vuex
4. axios
5. elementUI
6. webpack
7. node
开始搭建
1.创建项目文件夹个人比价喜欢使用cmd创建文件夹,毕竟接下来下载vue-cli官方脚手架还是的用。
mkdir vue-cli-project // 创建vue项目文件夹
cd .vue-cli-project // 进入vue项目文件夹
npm i -g cnpm // 全局安装cnpm (淘宝镜像)
npm i -g vue-cli // 安装vue脚手架
2.创建完项目文件夹后,首先初始化项目 # vue init [vue-cli模板名称] [项目文件夹]
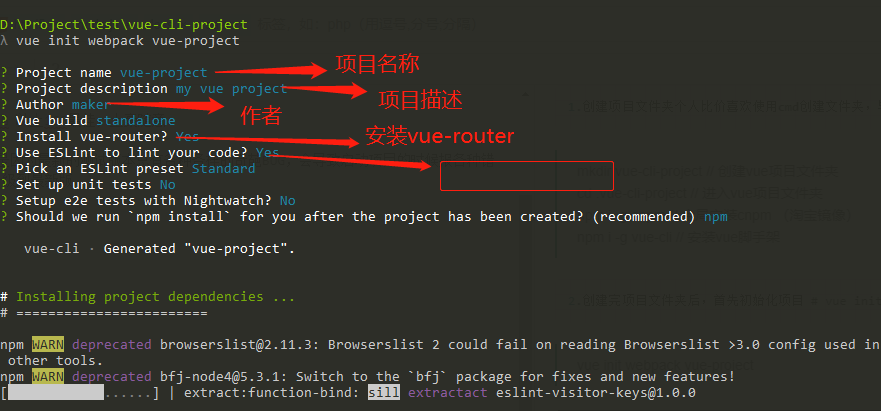
vue init webpack
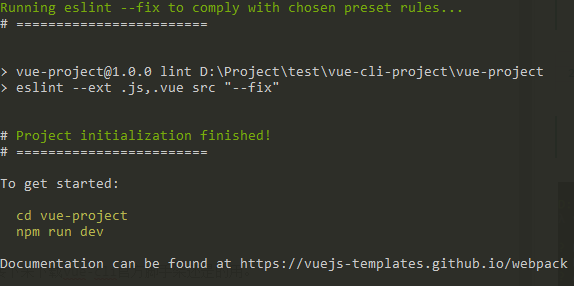
出现如下图所示,即表示项目初始化完成
接下来安装依赖
cnpm i
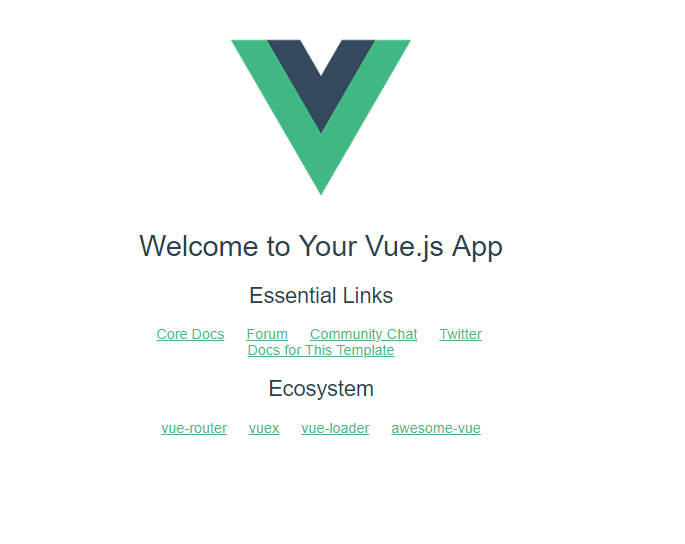
2.现在我们的项目已经初步搭建完成,可以尝试运行 npm run dev 测试运行是否正常。如果在浏览器能看到下图的画面,标识我们截至目前搭建的一切都正常
项目运行起来碰到第一个坑, 我们在npm run dev的时候发现,我们的代码跑起来之后发现并没有帮我们自动打开浏览器,在这里我们需要修改webpack.json文件中的一个值, 找到script 行,在dev后面加上--open 这样我们在跑起来代码后会自动帮我们打开浏览器。
规范项目文件夹
先讲讲为什么要规范我们的项目文件夹。
我们在搭建一个项目,一般情况下会有公共的方法文件(tools.js),静态资源(图片,字体,字体图标),项目配置文件,webpack打包后的文件夹(打包时会自动生成), 业务文件等,如果都放在一起了,如果改某个文件,很难找,真的很乱,(吐槽神略500+字)......
项目文件结构
├─build # build脚本,主要用于打包和运行某环境的配置脚本
│
├─config # 配置运行脚本的配件文件
│
├─src # 代码资源文件夹
│ ├─appConfig # 业务配置文件夹,一般情况下存放的是,外部链接,请求api,全局组件统一配置文件等
│ ├─assets # 静态资源文件夹
│ ├─components # 全局组件文件
│ ├─lib # 工具类
│ ├─locale # 国际化I18N配置文件夹
│ ├─router # 路由配置文件夹
│ ├─store # Vuex 配置wen'jian'jia
│ ├─style # 全局样式配置文件夹
│ └─views # 业务文件夹
└─static # 外部静态配置文件
这样我们的文件目录就搭建好了,接下来我们就来具体实现一下具体的配置