我是一个小白
我是一个小白
我是一个小白
喷我吧,哈哈
写样式的是时候经常会碰到字体两端对齐的效果,一般就网上找端css样式复制下就结束了,没有考虑过原理是啥
贴下代码
<head>
<meta charset="UTF-8">
<title></title>
<style>
p {
display: inline-block;
300px;
text-align: justify;
}
p:after {
display: inline-block;
content: '';
100%;
}
</style>
</head>
<body>
<p>喷我吧</p>
</body>我就纳闷为啥要在p标签后面加一个伪元素是为了什么?但是删除伪元素之后发现text-align:justify就不起作用了
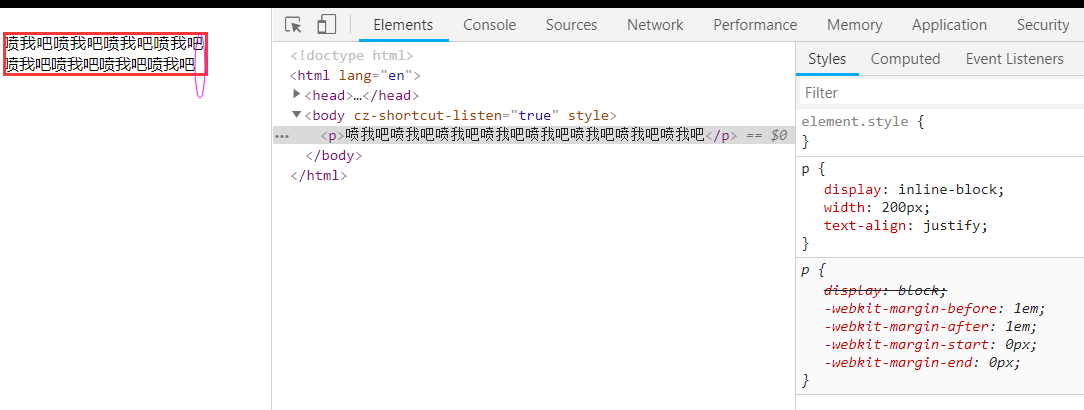
问了别人才知道,text-align:justify只适用于多行文字,而最后一行是不起作用的,
如图
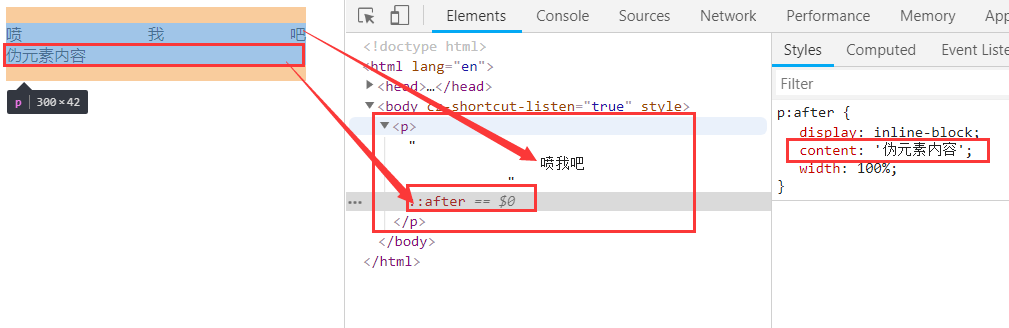
所以,如果要让单行两端对齐的话,必须要这行文字不显示在最后一行上,需要在两端的对齐的标签上添加了一个伪元素(块级元素,或者行内块元素,只要有宽度就行),宽度100%令这个伪元素自动换行至最后一行,这样你所需要的"两端对齐"就能显示在字体上了。
除了伪元素,你也能加个行内块元素img input啥的,也能达到效果,但是建议还是用伪元素比较好吧
<p>
喷我吧喷
<img src="" width="100%" height="0"/>
</p>
这么傻的问题,也是问的别人才明白的,别人说这个是奇巧淫技。我查了下奇巧淫技是什么意思,嘎嘎。我问写个文章会不会被封,他说应该不会,只会被别人揍,哈哈