viewport是专为手机浏览器设计的一个meta标签; 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机上阅读时,界面就会显得非常小,阅读体验就很差,就样就需要一种将原始视图在手机上放大的机制,使用viewport标签可以解决这个问题,如
<meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width: 表示此宽度不依赖于原始象素(px),而依赖于屏幕的宽度,如iphone 4(3.5寸)屏幕的大小相当于电脑屏幕上的320px显示的效果
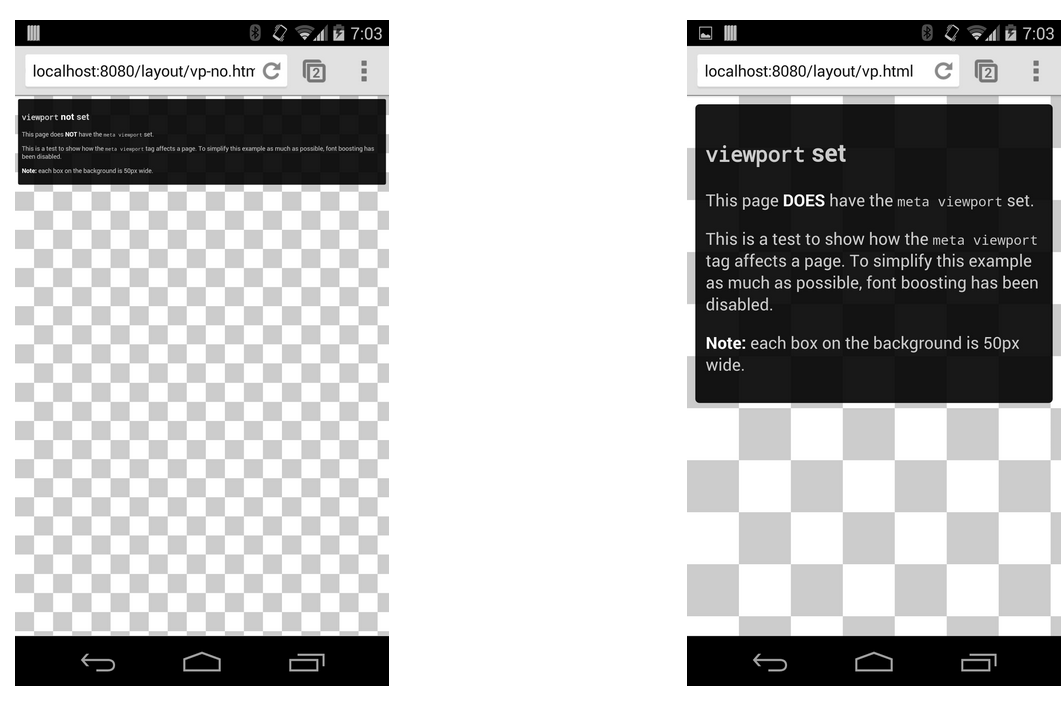
下图为设置了viewport标签后在手机上的显示效果,注意右侧手机每格代表50个象素,目测为375px,即可能是iphone 6之类机型尺寸显示的效果:
此外viewport port标签还有一些其它属性:
- initial-scale:初始缩放比例
- maximum-scale:允许缩放的最大比例
- minimum-scale:允许缩放的最小比例
- user-scalable:是否允许手动缩放
你也可以给width设置一个值,这意味着宽度属性实际上转化为一个最小宽度视图。例如,如果你的布局至少需要500像素宽,那么你可以使用下面的标记。当屏幕宽度大于500像素时,浏览器将扩大视图(而非放大),以适合屏幕:
<meta name="viewport" content="width=500, initial-scale=1">
Chrome 在最新版是更改了一些Viewport的显示机制,参考 Matt Gaunt 的博客
在 In Chrome M40 ,关于viewport有一个微秒的变化,很可能会给用户带来很大的不同。
Rick Byers(Google工程师,负责Chromebook Pixel)这样描述virtual viewport:将“viewport”的概念一分为—,即:“layout viewport 布局视口”(固定位置)和“视觉视口”(用户实际看到的)。
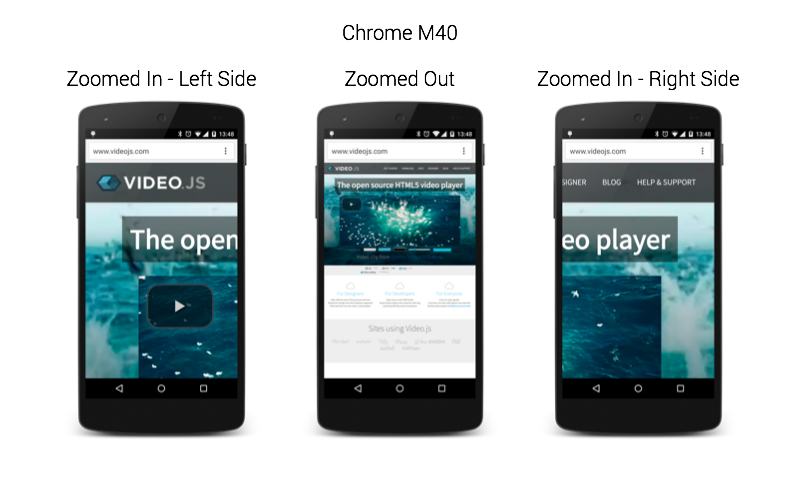
做这样的改动是因为,一些之前相对当前窗口位置固定(position: fixed) 的悬浮DIV,比如有些始终在显示在顶部而不随页面滚动的标题栏,因为放大后用户又无法拖动他们,就有可能造成用户无法点击到在县浮框后面的链接,比如video.js的悬浮标题栏(注:现在此网站已取消悬浮),当用户放大并滑动后,标题栏始终停留在左侧:
当启用virtual viewport(特定版本的Chrome)以后的,悬浮框就可以拖动了,用户终于可以点到后面的链接了:
virtual viewport不需要添加额外的标签。通过这篇Chrome issues的讨论,可以知道除了Android WebView,其他设备都默认启用了virtual viewport。
注:根据Google的传统,如果出现一些比较严重的BUG,此功能很有可能会被Revert。之前有过Chrome团队为了让js变得更加“完美”而改变js的传统特性,造成大量BUG后又revert的事件。
结论:因为某些手机屏幕很小,所以在手机上慎用 position: fixed