position 属性指定了html元素的定位类型。
position 属性有 4 种值:
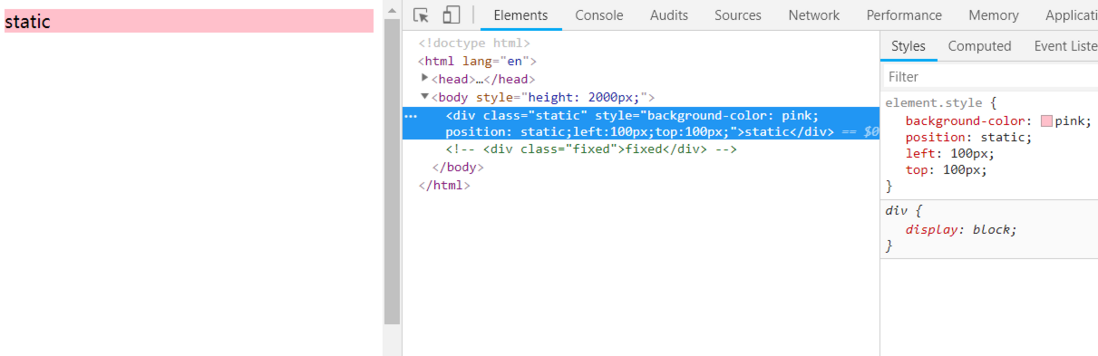
1. static(default)
表示没有定位,元素出现在正常的文档流中。
为静态定位的元素设置 top|bottom|left|right 不起作用。
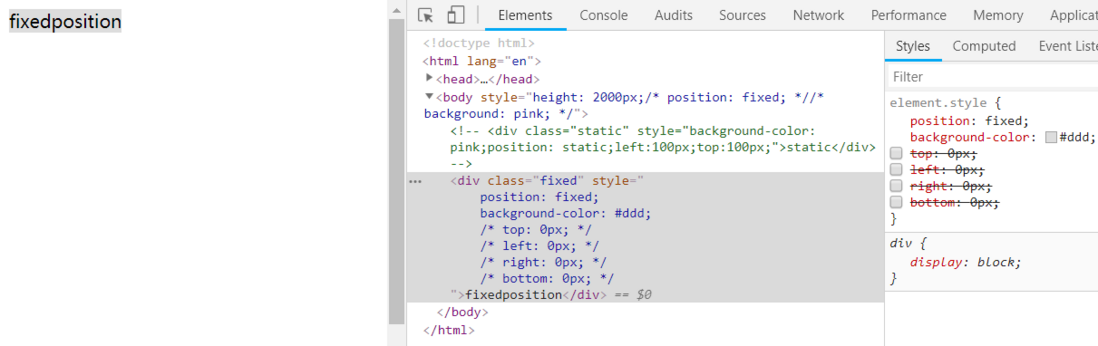
2. fixed
元素的位置相对于浏览器窗口是固定位置。
即使浏览器的窗口是滚动的它也不会移动。
fixed定位使得元素脱离了文档流,因而不占据空间。
设置了固定定位的元素宽高由其内部元素撑起。
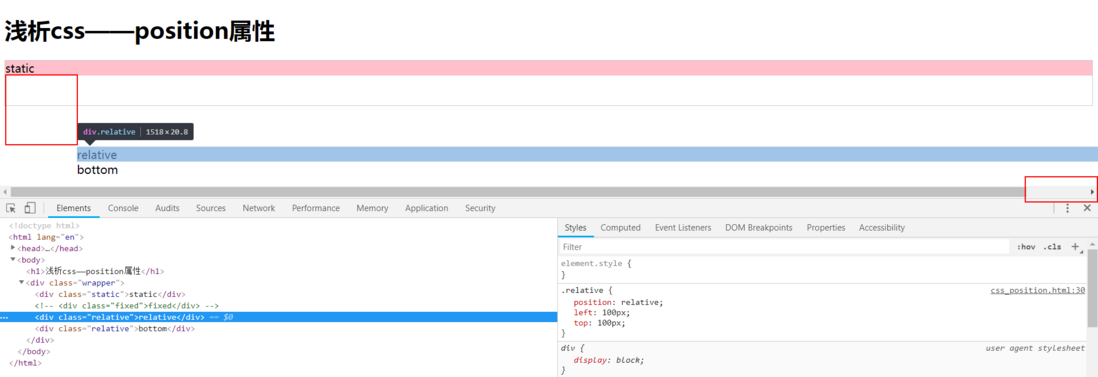
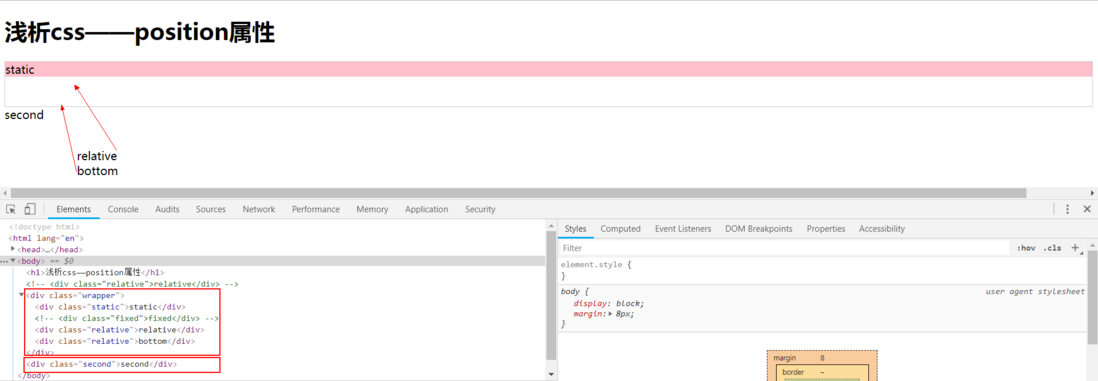
3. relative
相对定位的元素是相对其正常位置。
由截图可以看出来,元素相对其正常位置向下向右移动了100px,但是它原本所占的空间并不会改变。
并且其后的同一个父容器里的元素会一起相对向下向右移动100px,与其父容器平级容器里的元素不受影响。
相对定位元素经常被作为绝对定位元素的容器块。
4. absolute
绝对定位的元素的位置是相对其最近的已定位父元素(也就是除static之外),如果找不到已定位的父元素,那么就相对于<html>元素。
absolute定位使得元素脱离了文档流,因而不占据空间。
设置了绝对定位的元素宽高由其内部元素撑起。
ps: 5. sticky 粘性定位 ???