每日踩坑随笔 希望能帮助到大家

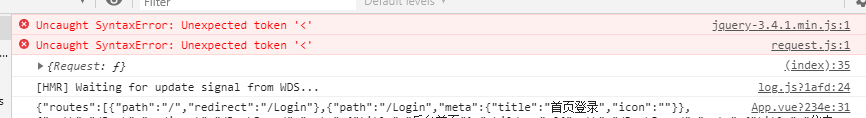
上图是什么问题呢?
引入jquery,js报错,为什么呢?于是我查阅了很多资料;
是静态资源的问题
以下是查阅资料的答案 亲测结果还是不行;
解决办法是将第三方依赖的 JS 文件放到 /static/utils 目录下,引入路径也改成:<script src="./static/utils/sockjs.js"></script>,这样就不报错了!
1、assets文件夹与static文件夹的区别
区别一:assets文件是src下的,所以最后运行时需要进行打包,而static文件不需要打包就直接放在最终的文件中了
区别二:assets中的文件在vue中的template/style下用../这种相对路径的形式进行引用,在script下必须用@import的方式引入而static下的文件在.vue中的任何地方都只要使用../这种相对路径的方式引入,
2、
(1)assets用来放置样式、静态图片,只要src下面的组件中用到的资源就放在assets中。
(2)static用来放没有npm包的第三方插件,字体文件。
(3)assets与components同级 components下的.vue引用静态文件时,相对路径为 ../assets/wapFront
3、vue如何引入其它静态文件:
(1)src目录下的资源只能import或require。
(2)想静态引入的话,建立一个与src同级的目录例如static,然后把静态资源放入该文件夹下,html的引入路径如下:./static/...(注:试过一定要放在static文件夹下,否则报错)
然后我灵机一动直接把他放进了public里面

然后就好了,就不报错了,希望可以帮助到大家

神奇