<select>下拉框
用于定义一个下拉列表,select元素中的option标签用于定义列表在的可选项。
属性:
disabled=“disabled”规定禁用该下拉列表(也可以在其他地方使用,该内容就会被禁用)
name 规定下拉列表的名称(一般后台人员会给你)
size 规定下拉列表中可选项的数目(显示几行,一般只显示一行)
selected 默认选中该项
例子:
<select name="area" disabled="diseabled" size="2">
<option value="1" selected>北京</option> (value是提交给后台服务器的,提交的是一个值,后台人员会给你,一般写英文或者数字,很少写汉字会乱码)
<option value="2">上海</option>
</select>
<option>下拉框列表项
浏览器将<option>标签中的内容作为<select>标签的菜单或是滚动列表中的一个元素显示。option元素位于select元素内部。
属性:
disabled=“disabled” 规定某一个列表不能选择
selected=“selected” 规定选项(在首次显示在列表中时)默认为选中状态
value 定义送往服务器的选择项
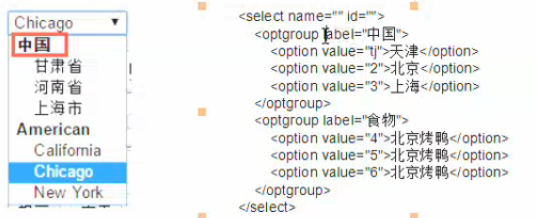
使用optgroup为option分组,通过label指定分组的名称,optgroup里的名称为不可选择状态。

<textarea>多行文本(多行文本域)
标签定义多行的文本输入,文本去区中可容纳无限数量的文本,可以通过cols和rows属性来规定尺寸,不过更好的办法是用 CSS 的 height 和 width 属性,textarea中间有空格即为有内容,就会required属性不生效。
属性
cols=“30” 宽度
rows=“10” 高度
placeholder 规定描述文本区域预期值的简短提示(就是提示你写什么信息)
readonly 规定文本区为只读(不可选中,不可填写)
required 规定文本区域必填,不能和readonly一起用
多行文本是可以拖动改变大小的,如果你不希望你的布局被改变,可以使用css来控制:style"resize:none;"
示例:
<textarea placeholder="请填写你的信息" required></textarea> (中间不能有空格和换行)
<input type="submit" />
 内容必填,因为有required如果不填的话:
内容必填,因为有required如果不填的话: 会有提示。
会有提示。
隐藏域<input type="hidden">
定义隐藏的输入字段,隐藏域在页面中对于用户是不可见的。在表单中插入隐藏域的目的是在于手机或发送信息,以便于被处理表单的程序员所使用。
有些时候我们要给用户一信息,让他们在提交表单时提交上来以确定用户身份。这个时候使用隐藏域再合适不过。
隐藏域使用name和value属性来规定参数名和参数值
<foem action="">
<input type="hidden" name="隐藏域的命" value="隐藏域的值"/>
<input type="submit"/>
</form>

表单标签总结
1 表单域需要加name属性才可以把数据提交到服务器,只有不想提交的才不写name,如button。
2 单选按钮和复选按钮
name相同即为一组
一组单选按钮只能选中一个按钮
3 post和get方式的区别~