day53
参考:https://www.cnblogs.com/liwenzhou/p/8011504.html
JavaScript引入方式

由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM(alert、confirm、定时器)
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");

确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
DOM
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM查找标签</title> </head> <body> <div id="d1">div</div> <p class="c1">p标签</p> <p class="c1">p标签2</p> <p class="c2">第二个p标签</p> </body> </html>

分别查找id、类和标签名。
间接查找
parentElement 父节点标签元素
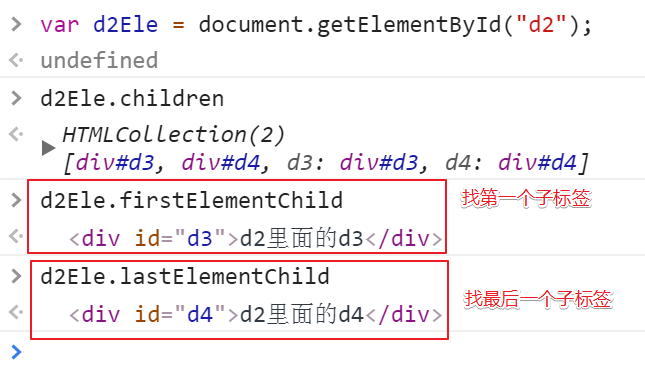
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
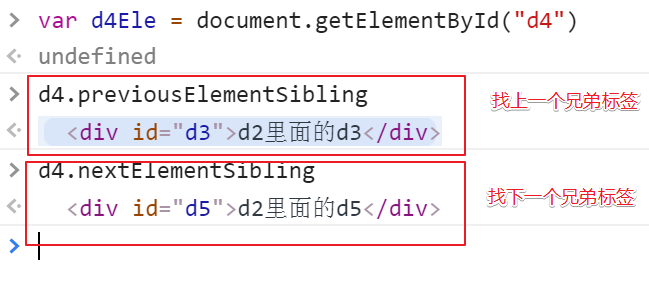
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
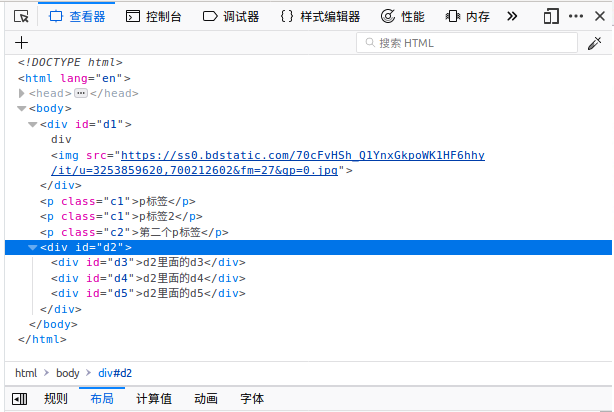
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM查找标签</title> </head> <body> <div id="d1">div</div> <p class="c1">p标签</p> <p class="c1">p标签2</p> <p class="c2">第二个p标签</p> <div id="d2"> <div id="d3">d2里面的d3</div> <div id="d4">d2里面的d4</div> <div id="d5">d2里面的d5</div> </div> </body> </html>
找所有子标签

第一个子标签元素
最后一个子标签元素

下一个兄弟标签元素
上一个兄弟标签元素
d4的兄弟标签

创建节点
语法:
document.createElement(标签名)
示例:
var divEle = document.createElement("div");
添加节点
语法:
追加一个子节点(作为最后的子节点)在内部最后添加
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。 在内部指定标签前面添加
somenode.insertBefore(newnode,某个节点);

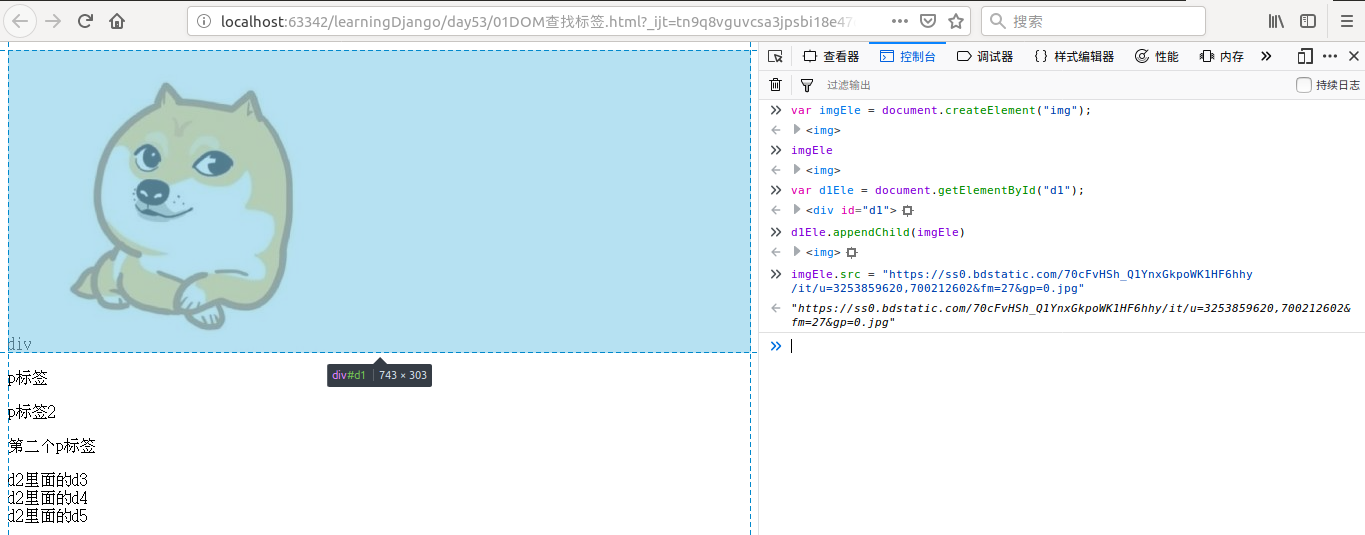
先创建一个img标签,document.createElement("img");
把创建好的I'mEle添加到id是d1的标签内部,d1Ele.appendChild(imgEle)
最后设置imgEle的src属性

查看器中可以看出img标签已经放入。
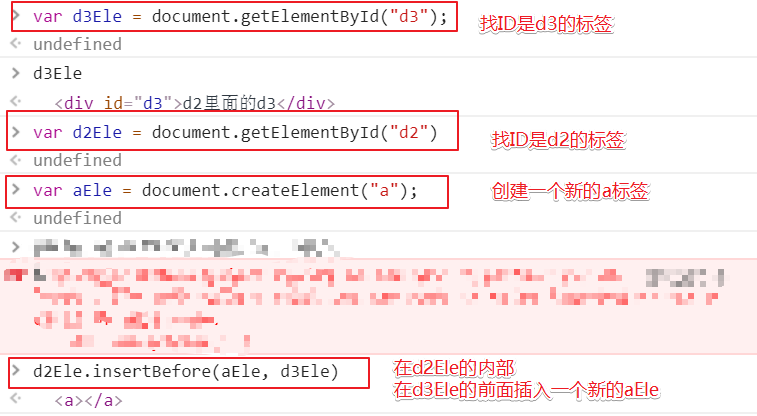
insertBefore举例:

给以上的a标签设置文本内容和属性

以上内容总结:
1. 找标签
1. 基本查找
1. 根据ID找标签(有且只能找到一个)
document.getElementById("ID值")
2. 根据class名字找(找到的可以是多个)
document.getElementsByClassName("class值")
3. 根据标签名找(找到的可以是多个)
document.getElementsByTagName("标签名")
2. 间接查找
1. 找父标签
document.parentElement
2. 找子标签(找到的可能是多个)
document.children
3. 第一个子标签
4. 最后一个子标签
5. 前一个兄弟标签
6. 后一个兄弟标签
2. 创建标签 *****
creatElement("标签名")
3. 添加标签
1. 在内部的最后添加
appendChild("标签名")
2. 在内部的某个标签的前面插入
insertBefore(要插入的新标签, 哪个标签之前)
4. 属性(内置属性)
.属性名="属性值"
自定义的属性只能用:
.setAttribute("s9", "hao")
.getAttribute("s9")
.removeAttribute("s9")
5. 文本操作
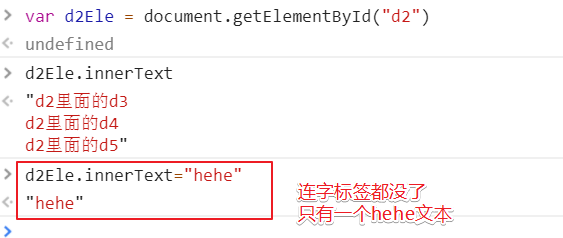
1. 设置文本的内容
.innerText="<p>我是p标签</p>" 显示 <p>我是p标签</p>
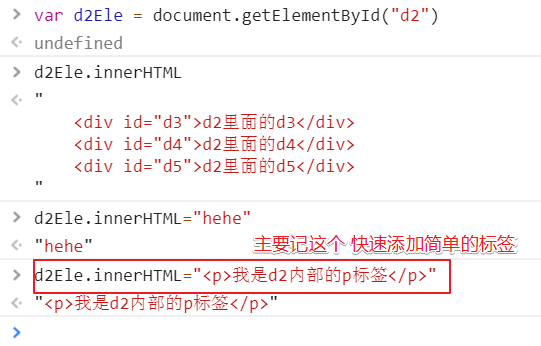
2. 设置标签内容
.innerHTML="<p>我是p标签</p>" 显示 我是p标签
3. 获取值的区别
1. .innerHTML --> 子标签和子标签的内容都取出来
2. .innerText --> 只取标签之间的文本内容
补充:
innerText

innerText只取标签之间的文本内容
innerHTML

innerHTML子标签和子标签的内容都取出来
删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)

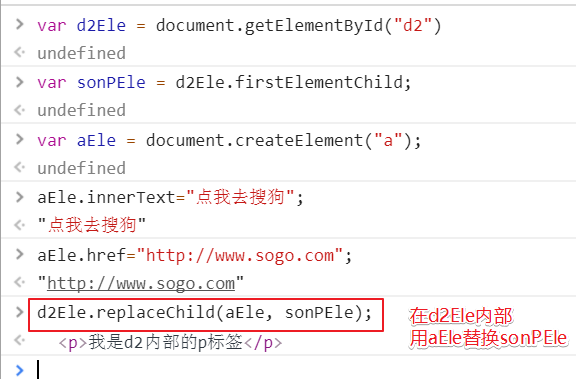
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);

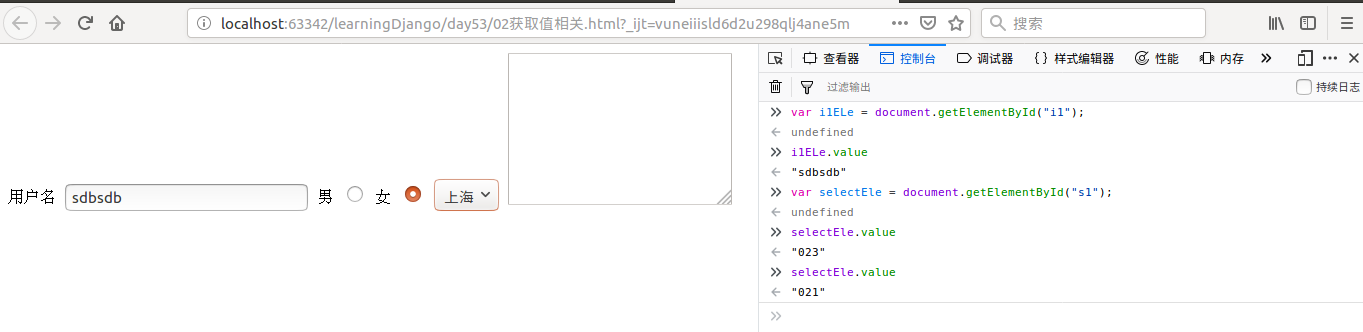
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
举例:
02获取值相关
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取值相关</title> </head> <body> <form action=""> <label>用户名 <input type="text" id="i1" type="text"> </label> <label>男 <input name="gender" value="1" type="radio"> </label> <label>女 <input name="gender" value="1" type="radio"> </label> <select name="from" id="s1"> <option value="010">北京</option> <option value="021">上海</option> <option value="023">重庆</option> <option value="022">天津</option> </select> <textarea id="t1" name="memo" cols="30" rows="10"> </textarea> </form> </body> </html>
效果: