day55
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-3
文本操作
HTML代码:
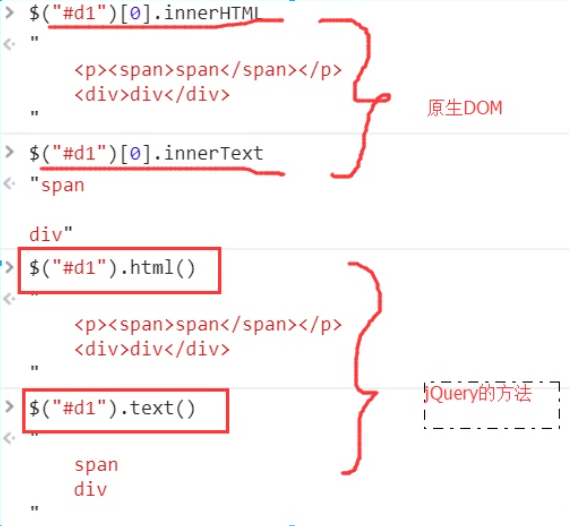
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
不传参数时获取值。

示例:
<div id="d1"> <p><span>span</span></p> <div>div</div> </div>
实践:

值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
示例“
<p> <label>用户名: <input class="need" name="username" type="text"> <span class="error"></span> </label> </p> <p> <label>密码: <input class="need" name="password" type="password"> <span class="error"></span> </label> </p>
实践:

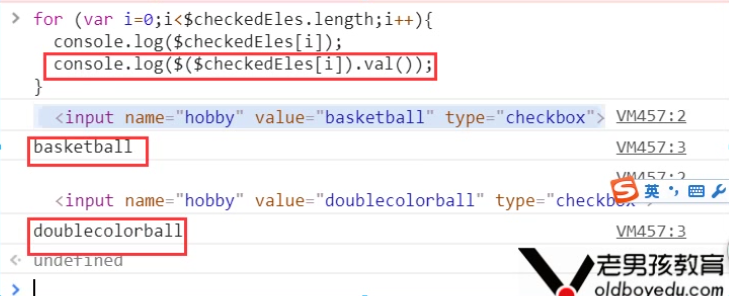
取到多个值时。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>文档操作</title> <style> .error { color: red; } </style> </head> <body> <div id="d1"> <p><span>span</span></p> <div>div</div> </div> <script src="jquery-3.2.1.min.js"></script> <form id="f1"> <p> <label>用户名: <input class="need" name="username" type="text"> <span class="error"></span> </label> </p> <p> <label>密码: <input class="need" name="password" type="password"> <span class="error"></span> </label> </p> <p>爱好: <label>篮球 <input name="hobby" value="basketball" type="checkbox"> </label> <label>足球 <input name="hobby" value="football" type="checkbox"> </label> <label>双色球 <input name="hobby" value="doublecolorball" type="checkbox"> </label> </p> <p>性别: <label>男 <input name="gender" value="1" type="radio"> </label> <label>女 <input name="gender" value="0" type="radio"> </label> <label>保密 <input name="gender" value="2" type="radio"> </label> </p> <p> <label for="s1">从哪儿来:</label> <select name="from" id="s1"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> </select> </p> <p> <label for="s2">从哪儿来:</label> <select name="from" id="s2" multiple> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="0755">深圳</option> </select> </p> <p> <label for="t1">个人简介:</label> <textarea name="memo" id="t1" cols="30" rows="10"> </textarea> </p> <p> <input id="b1" type="submit" value="登录"> <input id="cancel" type="button" value="取消"> </p> </form> </body> </html>
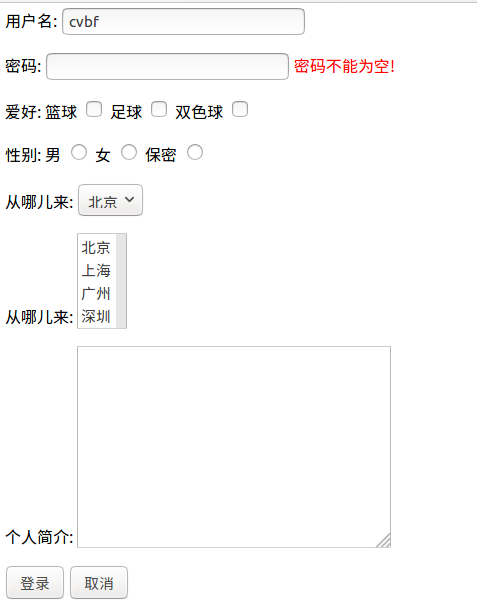
效果:

实践:

checkbox有多种选择使用for循环,注意对象类型。
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
示例:
06文档操作.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>文档操作</title> <style> .error { color: red; } </style> </head> <body> <div id="d1"> <p><span>span</span></p> <div>div</div> </div> <script src="jquery-3.2.1.min.js"></script> <form id="f1"> <p> <label>用户名: <!--需要为空校验的--> <input class="need" name="username" type="text"> <span class="error"></span> </label> </p> <p> <label>密码: <!--需要为空校验的--> <input class="need" name="password" type="password"> <span class="error"></span> </label> </p> <p>爱好: <label>篮球 <input name="hobby" value="basketball" type="checkbox"> </label> <label>足球 <input name="hobby" value="football" type="checkbox"> </label> <label>双色球 <input name="hobby" value="doublecolorball" type="checkbox"> </label> </p> <p>性别: <label>男 <input name="gender" value="1" type="radio"> </label> <label>女 <input name="gender" value="0" type="radio"> </label> <label>保密 <input name="gender" value="2" type="radio"> </label> </p> <p> <label for="s1">从哪儿来:</label> <select name="from" id="s1"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> </select> </p> <p> <label for="s2">从哪儿来:</label> <select name="from" id="s2" multiple> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="0755">深圳</option> </select> </p> <p> <label for="t1">个人简介:</label> <textarea name="memo" id="t1" cols="30" rows="10"> </textarea> </p> <p> <input id="b1" type="submit" value="登录"> <input id="cancel" type="button" value="取消"> </p> </form> <script> // 点击登录按钮验证用户名和密码为不为空 // 为空就在对应的input标签下面显示一个错误提示信息 // 1. 给登录按钮绑定点击事件 // 2. 点击事件要做的事儿 // 2.1 找到input标签–> 取值 –> 判断为不为空 --> .length为不为0 // 2.2 如果不为空,则什么都不做 // 2.2 如果为空,要做几件事儿 // 2.2.1 在当前这个input标签的下面 添加一个新的标签,内容为xx不能为空 $("#b1").click(function () { //点击登录 var $needEles = $(".need");//声明一个变量保存 for (var i=0;i<$needEles.length;i++){ if ($($needEles[i]).val().trim().length === 0) { //判断是否为空,用索引取出为DOM对象,需转成jQuery对象 // parent().text()去取出(用户名/密码) var labelName = $($needEles[i]).parent().text().trim().slice(0,-1); // 找到class=need,的next即span标签,添加text文本 // 用索引取出为DOM对象,需转成jQuery对象 $($needEles[i]).next().text( labelName +"不能为空!"); } } return false; }) //登录本身有默认提交的事件,以上又绑定了一个事件 </script> </body> </html>
实践:
 点击登录后跳出提示
点击登录后跳出提示
属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值,前面属性后面为值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
示例:
07属性操作.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>属性操作</title> </head> <body> <img src="http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg" alt=""> <input type="button" id="b1" value="下一个"> <input checked type="checkbox" id="c1"> <input type="checkbox" id="c2"> <script src="jquery-3.2.1.min.js"></script> <script> var oldURL; var newURL = "http://img01.yohoboys.com/contentimg/2017/08/12/21/012a1eab9842a752f8c4d98b8fc2777ad7.jpg" $("#b1").click(function () {//点击 var $imgEles = $("img");//找img标签 // 修改img标签的src属性 oldURL = $imgEles.attr("src");//找图像位置 attr(attrName)// 返回第一个匹配元素的属性值 $imgEles.attr("src", newURL);//修改src // 为所有匹配元素设置一个属性值,前面属性后面为值 newURL = oldURL;//不断交换新旧 }); </script> </body> </html>
以上用到
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值,前面属性后面为值
实践:

用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
prop() // 获取属性,会返回true和false,参考下图示例。
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。