day66
参考:http://www.cnblogs.com/liwenzhou/p/7931828.html#autoid-2-3-6
内容回顾
1. 模板系统(字符串替换)
1. 语法
1. 变量相关: {{ name }},{{name|length}},{{name|default:"默认值"}}
2. 逻辑相关:
1. if判断
{% if a > b %}
{% endif %}
{% if a > b %}
{% else %}
{% endif %}
{% if a > b %}
{% elif %}
{% else %}
{% endif %}
2. for循环
1. for循环的基本用法:
{% for i in name_list %}
{{ i }}
{% endfor %}
{% for i in name_list %}
{{ i }}
{% empty %}
空空如也
{% endfor %}
2. for循环可用的属性:
forloop.counter
forloop.counter0
forloop.revcounter
forloop.revcounter0
forloop.first
forloop.last
forloop.parentloop --> 两层for循环,内层循环引用外层循环
2. filter
1. 常用的内置filter
1. length
2. filesizeformat --> 格式化文件大小的
3. date:'Y-m-d H:i:s' --> 格式化时间的
4. slice
5. safe --> XSS攻击(跨站脚本攻击)
6. truncatechars:20 --> 截取字符,超过的用...表示
7. default
2. 自定义的filter
示例:
1. addsb
2. addstr
具体的实现方式:
1. 定义阶段
1. 在app下面新建一个python的包:templatetags(一定要叫这个名字)
2. 在上面的Python包中新建一个Python文件,名字随意
3. 在上述python文件中:
from django import template
# 生成一个注册用的实例
register = template.Library()
# 定义并注册一个自定义的filter函数
@register.filter(name='addsb')
def add_sb(arg):
return "{} sb".format(arg) arg即下面的name(管道符|前的内容)
2. 调用阶段:
1. 在Django的模板文件中,导入刚才新建的python文件
{% load py文件名 %}
2. 按照filter的语法调用
{{ name|addsb }}
====================================================================================================================================
今日内容
1. 母版和继承
1. 为什么要有模板和继承:
把多个页面公用的部分提取出来,放在一个 母版 里面。
其他的页面只需要 继承 母版就可以了。
2. 具体使用的步骤:
1. 把公用的HTML部分提取出来,放到base.html文件中
2. 在base.html中,通过定义block,把每个页面不同的部分区分出来
3. 在具体的页面中,先继承母版
4. 然后block名去指定替换母版中相应的位置
3. 使用母版和继承的注意事项:
1. {% extends 'base.html' %} --> 母版文件:base.html要加引号
2. {% extends 'base.html' %}必须放在子页面的第一行!!!
3. 可以在base.html中定义很多block,通常我们会额外定义page-css和page-js两个块
4. view.py相应的函数中返回的是对应的子页面文件 不是不是不是 base.html
2. 组件
{% include 'xxx.html'%}
3. 静态文件的灵活写法
1.
{% load static %}
{% static 'jQuery-3.3.1.js' %}
2. {% get_static_prefix %}jQuery-3.3.1.js
4. 自定义simple_tag和inclusion_tag

1. 母版和继承
母板
layouts.html,母版是不同页面中的相同内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这是母板的标题</h1>
{% block page-main %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容,块是各自页面中对应的内容。
{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
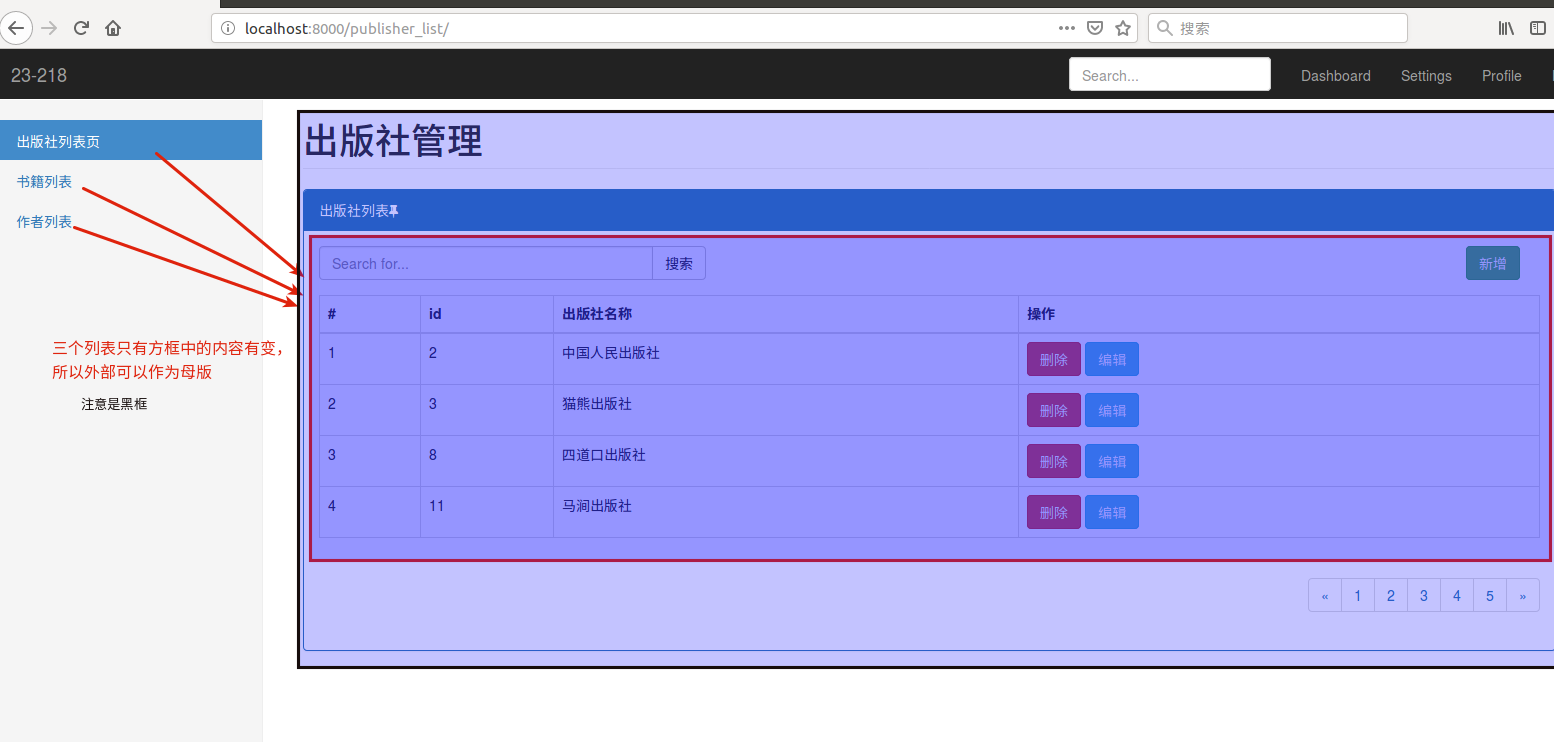
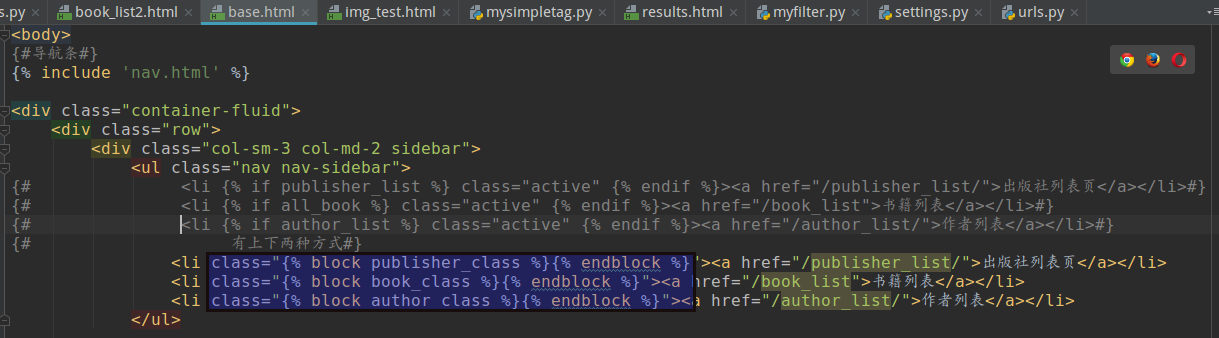
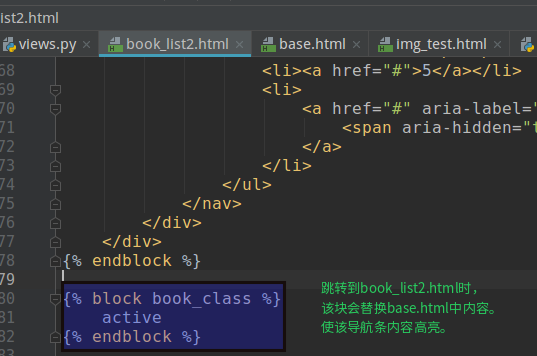
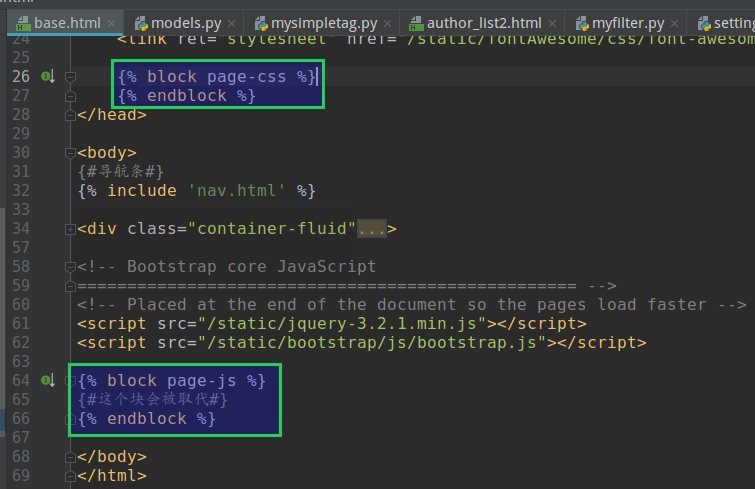
base.html

其中第一种方法,也可以关注一下。
在不同的html文件下,写块内代码,点击导航条时,导航条激活高亮。

组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% include 'navbar.html' %}
nav.html
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">23-218</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Dashboard</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Settings</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Profile</a></li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Help</a></li> </ul> <form class="navbar-form navbar-right"> <input type="text" class="form-control" placeholder="Search..."> </form> </div> </div> </nav>
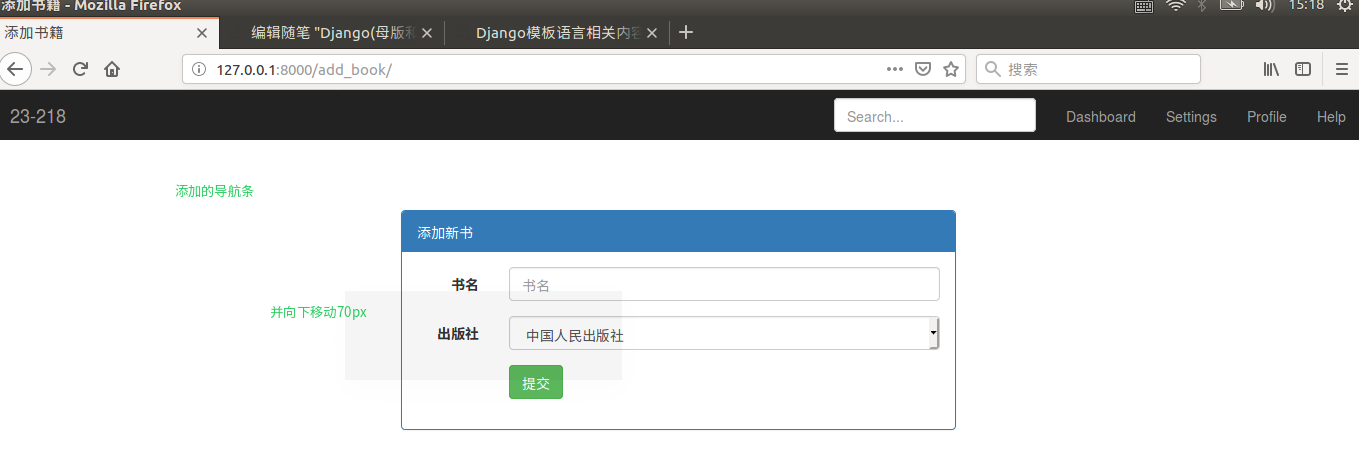
add_book.html

效果

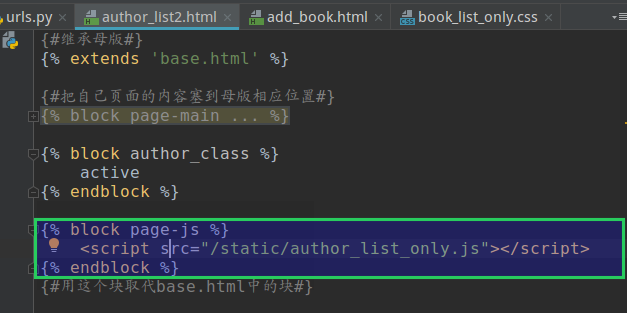
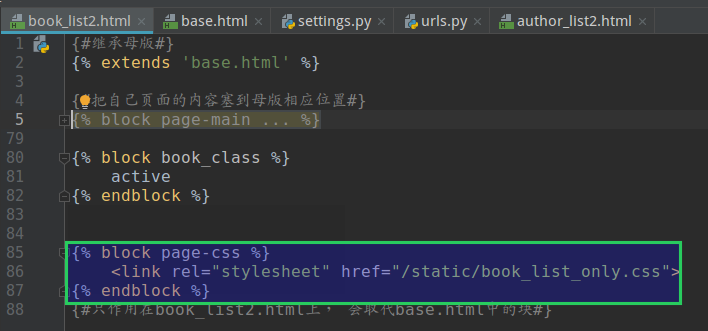
page-css、page-js

引用


将以上内容替换base.html中内容

效果:


静态文件相关
{% static %}
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>

这样setting.py中就不一定写成/static/了。 、
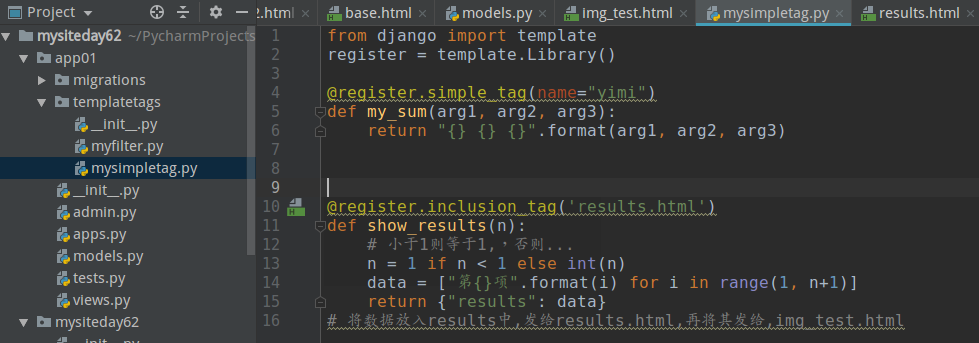
simple_tag
和自定义filter类似,只不过接收更灵活的参数。
inclusion_tag
多用于返回html代码片段


results.html
<ul>
{% for choice in results %}
<li>{{ choice }}</li>
{% endfor %}
</ul>
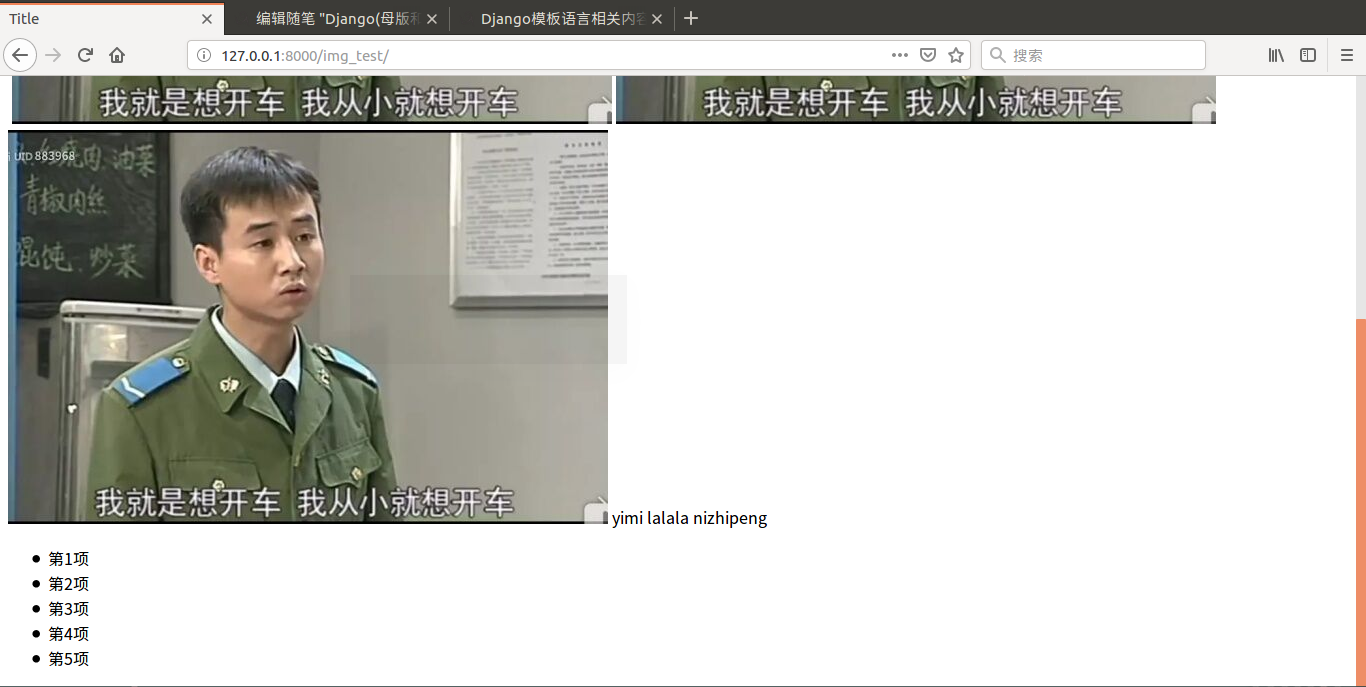
img_test.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <!--支持移动端适配--> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> {% load static %} {# 图片作为一个变量#} <img src="{% static '111.jpg' as xiaomao %}" alt=""> <img src="{{ xiaomao }}" alt=""> {#某个文件多处被用到可以存为一个变量#} <img src="{{ xiaomao }}" alt=""> <img src="{{ xiaomao }}" alt=""> {#三张图片#} {% load mysimpletag %} {% yimi "yimi" "lalala" "nizhipeng" %} {% show_results 5 %} </body> </html>
simple_tag,先导入mysimpletage的py文件,{% load mysimpletag %}
再用name="yimi"的方法,调用。
inclusion_tag,再用show_results方法。{% show_results 5 %},将参数5发给show_results函数,处理后data放results中,再传入results.html中,再将results.html这几行代码放在img_test.html中显示。
效果: