微信小程序swiper轮播图组件官方文档 传送门

Learn:
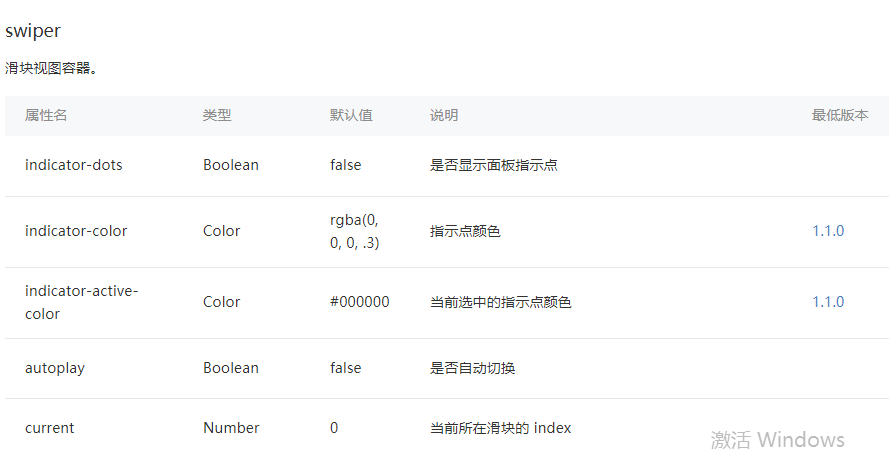
swiper组件
一、swiper组件
indicator-dots:是否显示面板指示点【默认值false】
autoplay:是否自动切换【默认值false】
interval:自动切换时间间隔【默认值5000】
duration:滑动动画时长【默认值500】
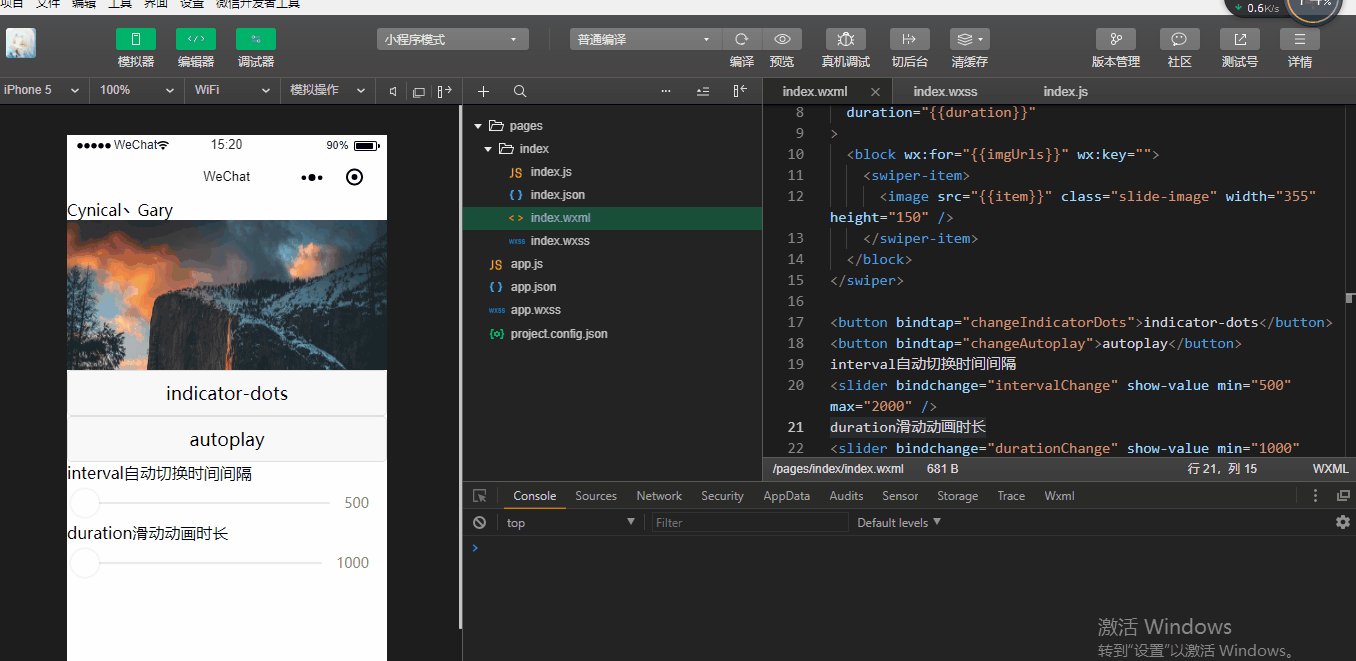
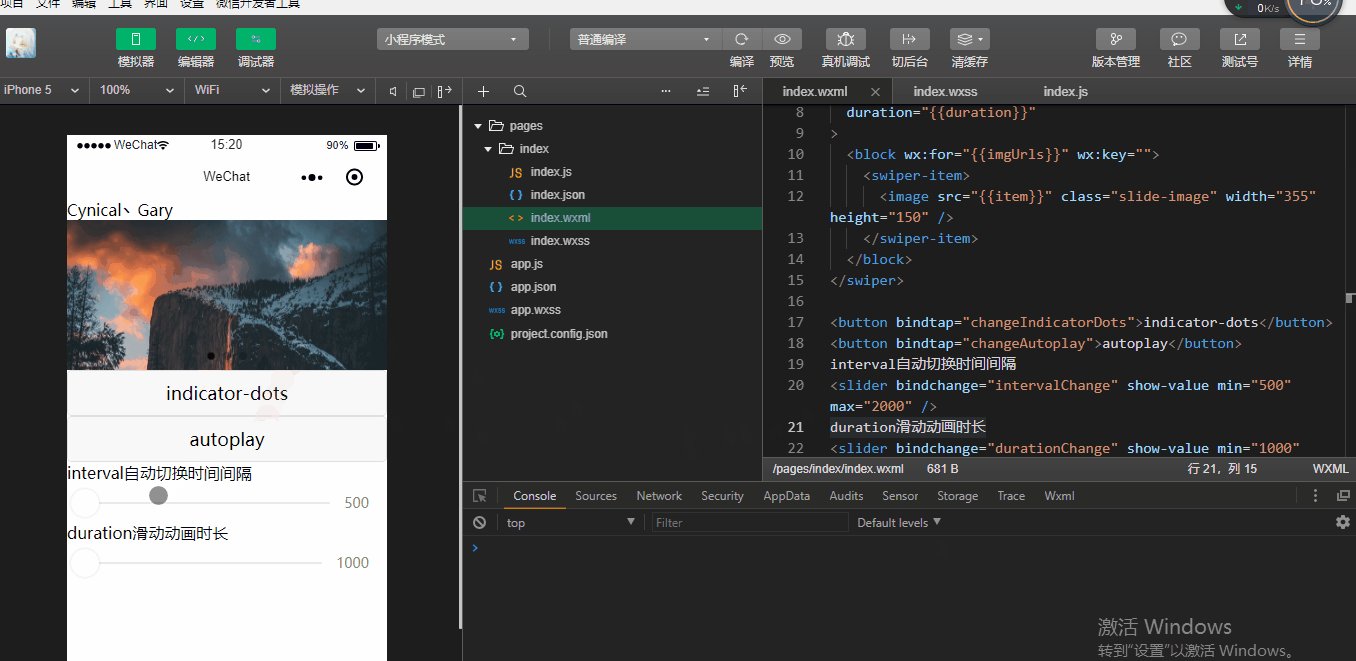
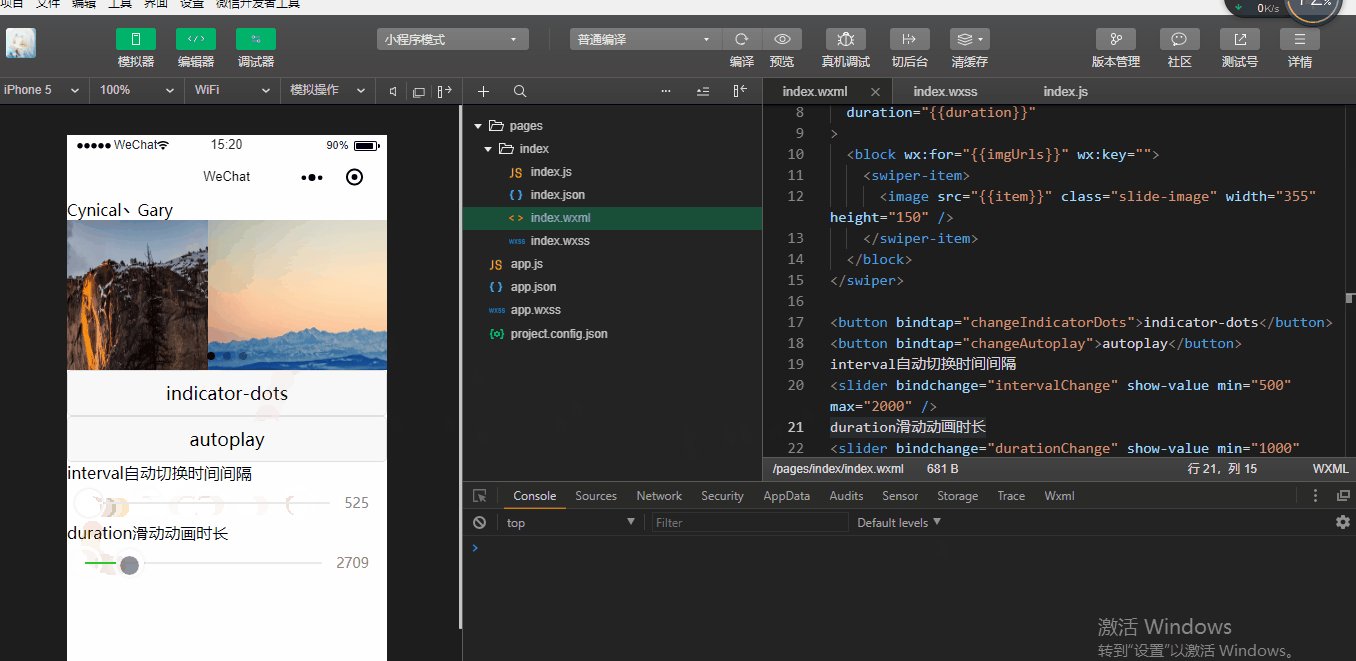
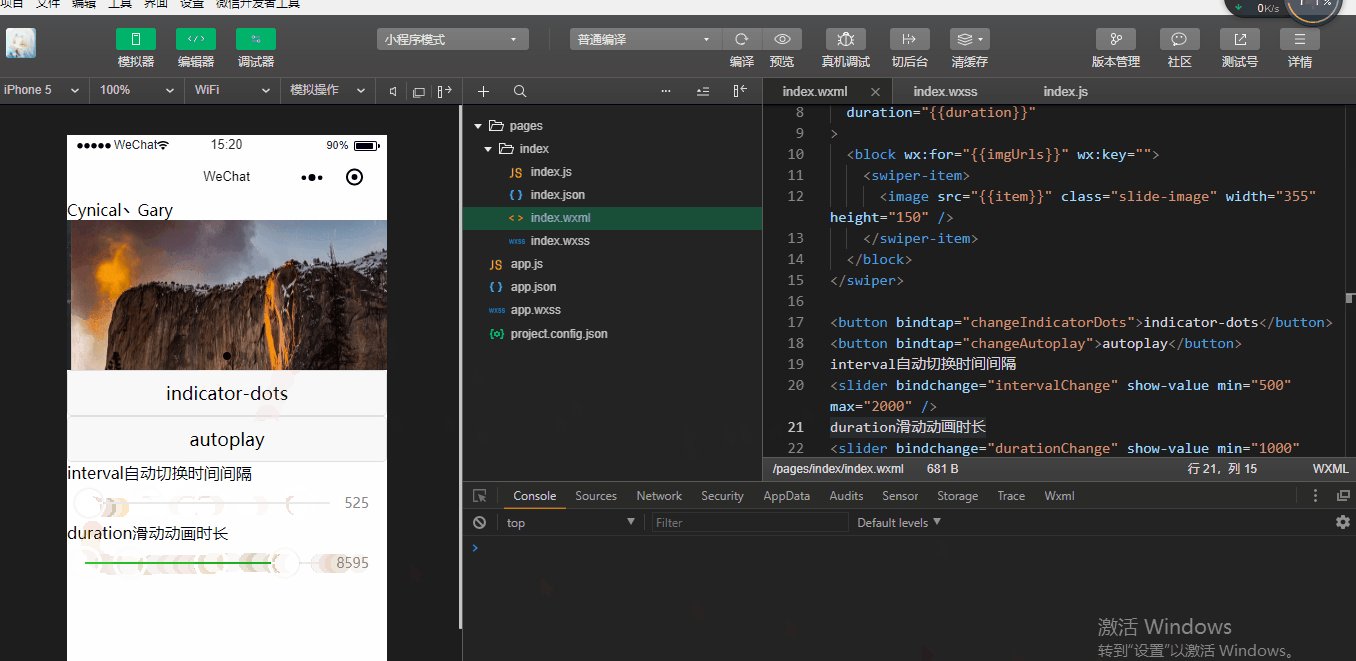
swiper滑块组件代码,初始化indicator-dots,autoplay,interval,duration四个属性
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" > <block wx:for="{{imgUrls}}" wx:key=""> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150" /> </swiper-item> </block> </swiper>
添加<button>组件绑定函数,去修改indicator-dots,autoplay,interval,duration四个属性
<button bindtap="changeIndicatorDots">indicator-dots</button> <button bindtap="changeAutoplay">autoplay</button> interval自动切换时间间隔 <slider bindchange="intervalChange" show-value min="500" max="2000" /> duration滑动动画时长 <slider bindchange="durationChange" show-value min="1000" max="10000" />


<!--index.wxml--> Cynical丶Gary <!-- 建立swiper代码块 --> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" > <block wx:for="{{imgUrls}}" wx:key=""> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150" /> </swiper-item> </block> </swiper> <button bindtap="changeIndicatorDots">indicator-dots</button> <button bindtap="changeAutoplay">autoplay</button> interval自动切换时间间隔 <slider bindchange="intervalChange" show-value min="500" max="2000" /> duration滑动动画时长 <slider bindchange="durationChange" show-value min="1000" max="10000" />

Page({ data: { imgUrls: [ 'https://images.unsplash.com/photo-1551334787-21e6bd3ab135?w=640', 'https://images.unsplash.com/photo-1551214012-84f95e060dee?w=640', 'https://images.unsplash.com/photo-1551446591-142875a901a1?w=640' ], indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 }, changeIndicatorDots(e) { this.setData({ indicatorDots: !this.data.indicatorDots }) }, changeAutoplay(e) { this.setData({ autoplay: !this.data.autoplay }) }, intervalChange(e) { this.setData({ interval: e.detail.value }) }, durationChange(e) { this.setData({ duration: e.detail.value }) } })
