微信小程序基础组件官方文档 传送门

Learn
一、icon图标组件
二、rich-text富文本组件
三、text文本组件
四、progress进度条组件
一、icon图标组件
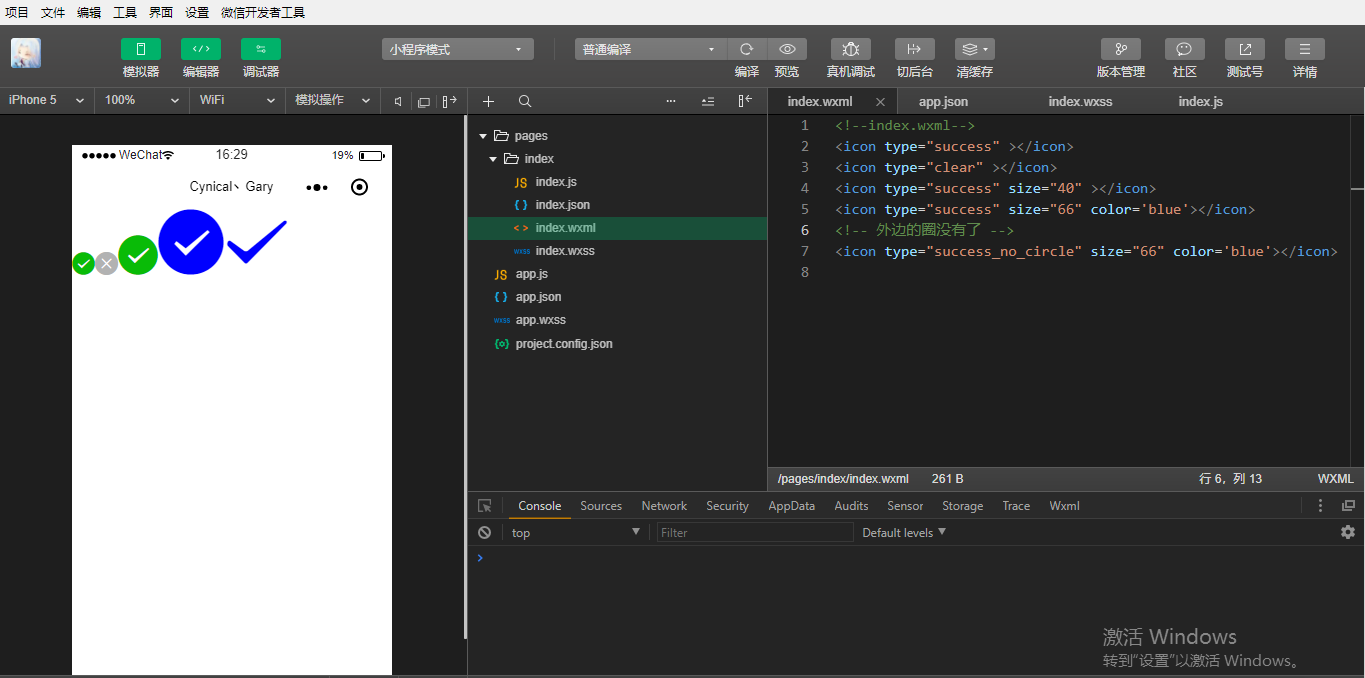
type:icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
size:icon的大小,单位px(2.4.0起支持rpx)【默认值23px】
color:icon的颜色,同css的color


<!--index.wxml--> <icon type="success" ></icon> <icon type="clear" ></icon> <icon type="success" size="40" ></icon> <icon type="success" size="66" color='blue'></icon> <!-- 外边的圈没有了 --> <icon type="success_no_circle" size="66" color='blue'></icon>
二、text文本组件
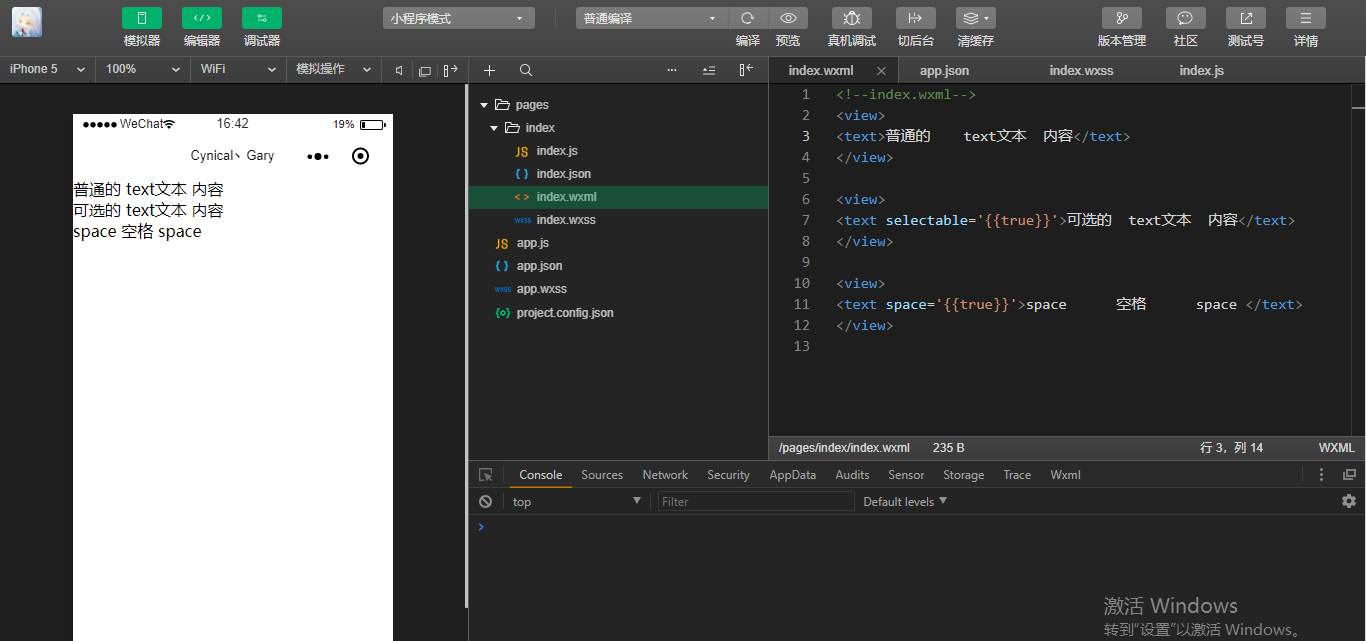
selectable:文本是否可选【默认值为false】
space:显示连续空格【默认值为false】【目前版本是有问题的】


<!--index.wxml--> <view> <text>普通的 text文本 内容</text> </view> <view> <text selectable='{{true}}'>可选的 text文本 内容</text> </view> <view> <text space='{{true}}'>space 空格 space </text> </view>
三、rich-text富文本
nodes:节点列表 / HTML String【默认值为[]】

显示富文本编辑框的两种显示
第一种方式
mycontent1:'<img class="shizhan-course-img" alt="SpringBoot" src="//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg">'
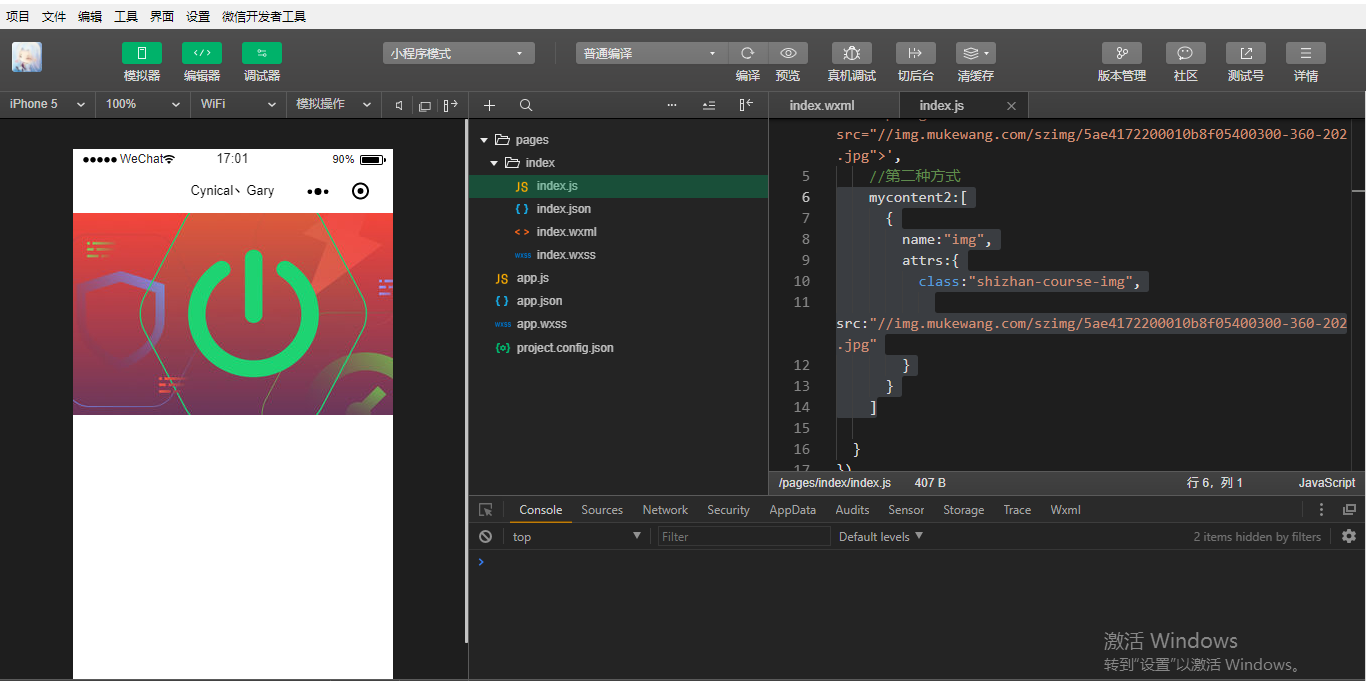
第二种方式
mycontent2:[ { name:"img", attrs:{ class:"shizhan-course-img", src:"//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg" } } ]


<!--index.wxml--> <rich-text nodes="{{mycontent2}}"> </rich-text>

Page({ data:{ //第一种方式 mycontent1:'<img class="shizhan-course-img" alt="SpringBoot" src="//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg">', //第二种方式 mycontent2:[ { name:"img", attrs:{ class:"shizhan-course-img", src:"//img.mukewang.com/szimg/5ae4172200010b8f05400300-360-202.jpg" } } ] } })
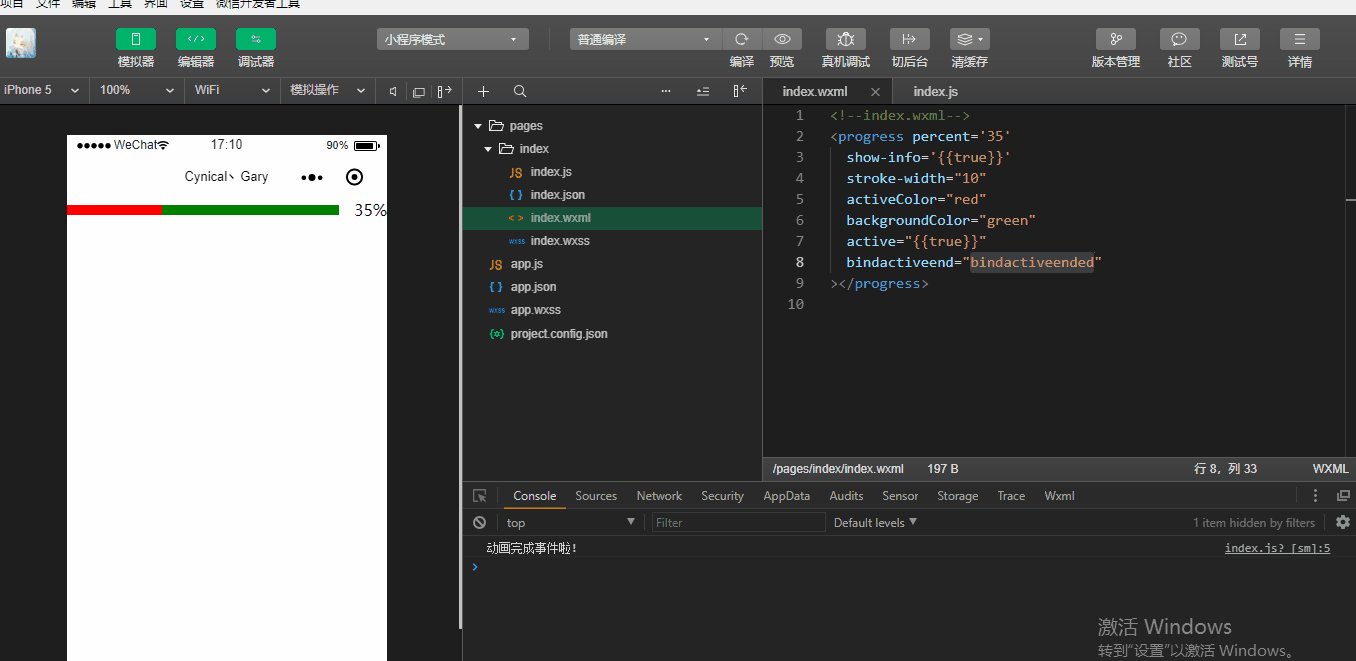
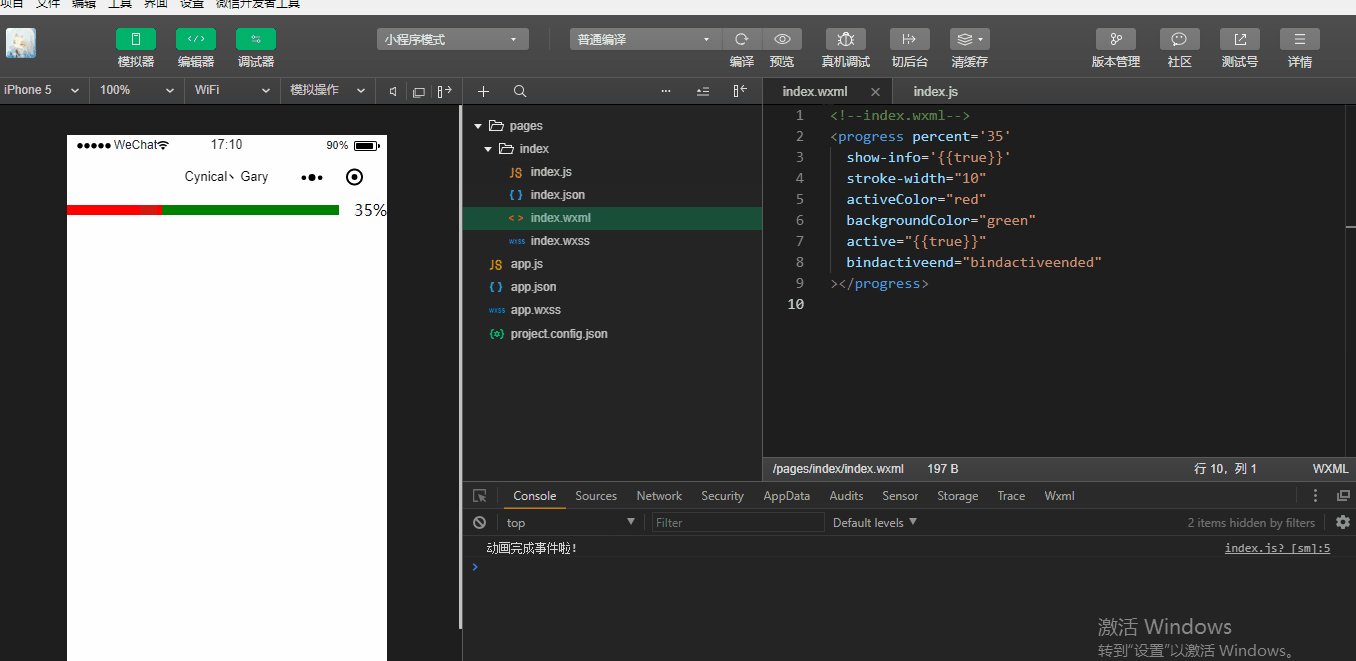
四、progress进度条组件
percent:百分比0~100
show-info:在进度条右侧显示百分比【默认值为false】
stroke-width:进度条线的宽度,单位px(2.4.0起支持rpx)【默认值为6】
activeColor:已选择的进度条的颜色
backgroundColor:未选择的进度条的颜色
active:进度条从左往右的动画【默认值为false】
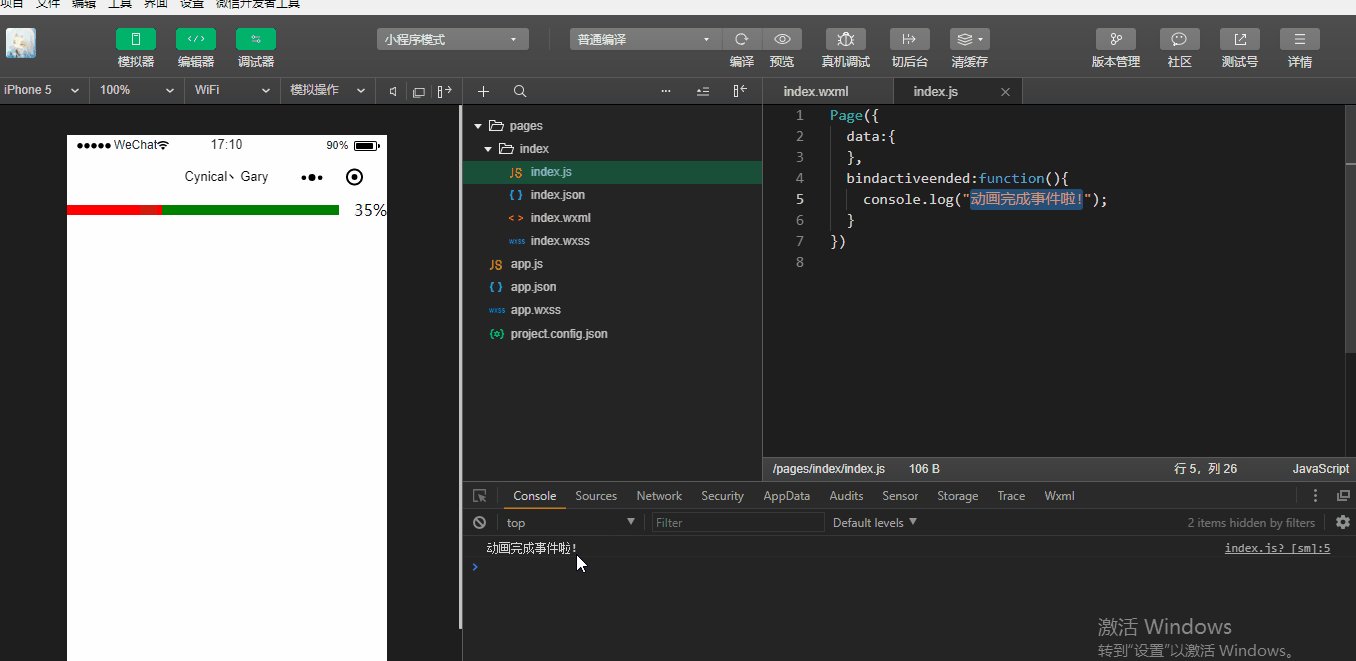
bindactiveend:动画完成事件


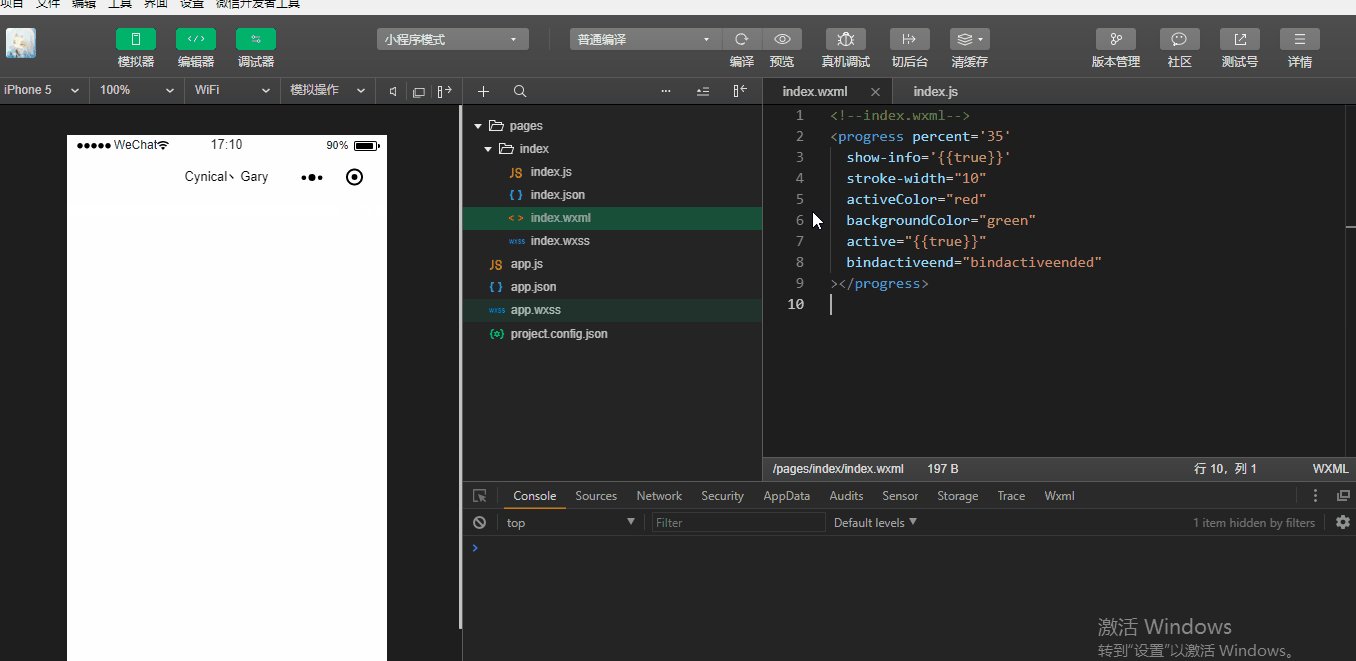
<!--index.wxml--> <progress percent='35' show-info='{{true}}' stroke-width="10" activeColor="red" backgroundColor="green" active="{{true}}" bindactiveend="bindactiveended" ></progress>

Page({ data:{ }, bindactiveended:function(){ console.log("动画完成事件啦!"); } })
