HTML5
-
初识HTML
HTML 是用来描述网页的一种语言。
HTML全称 : Hyper Text Markup Language (超文本标记语言)
HTML 不是一种编程语言,而是一种标记语言(markup Language)
HTML 发展史

W3C
- World wide Web Consortium (万维网联盟)
- 成立于 1994 年啊,Web 技术领域最权威和具影响力的国际中立性技术标准机构。
- http://www.w3.org/
- http://www.chinaw3c.org/
W3C标准
-
结构化标准语言(HTML、XML)
-
表现标准语言(CSS)
-
行为标准(DOM、ECMAScript)
HTML 基本结构
<!--DOCTYPE: 告诉浏览器,需要使用仕仫规范--> <!DOCTYPE html> <html lang="en"> <!--head 标签 网页头部--> <head> <!--meta 标签 描述性标签,用来描述网站的一些信息--> <meta charset="UTF-8"> <meta name="keywords" content="关键字内容。。。。"> <meta name="description" content="描述内容。。。"> <!--title 网页标题--> <title>第一个网页</title> </head> <!--body 标签 网页主体--> <body> </body> </html>
基本标签
-
标题标签
<h1> 一级标签 </h1> <h2> 二级标签 </h2> <h3> 三级标签 </h3> <h4> 四级标签 </h4> <h5> 五级标签 </h5> <h6> 六级标签 </h6> -
段落标签
<p> 你好,啊,诉讼费师傅的说法第三方胜多负少 </p> -
换行标签
<br/> -
水平线标签
<hr/> -
粗体、斜体标签
<strong>粗体</strong> <em>i love you </em> -
特殊符号
& 开头 ;号结尾
空格 > 大于号 < 小于号 © 版权符号 -
图片标签
常见的图片格式 JPG 、GIF、PNG、BMP
<!--
src :图片地址 相对路径 绝对地址
alt :图片描述
title: 悬停文字
-->
<img src="" alt="" title="" width="" height="">
-
链接标签
<!-- href 要跳转到哪个页面 target 表示窗口在哪里打开 _blank 在新标签中打开 _self 在自己页面打开 --> <a href="第一个网页.html" target=""><a/> <!-- 锚链接 回到顶部 使用name 来标记 --> <a name="top">顶部</a> <a href="#top">回到顶部</a> <!-- 功能性链接: 邮件链接 mailto:12323@qq.com QQ链接 QQ推广生成 --> <a href="mailto:123@qq.com">点击联系我</a> -
列表标签
<!--有序列表 --> <ol> <li>前端</li> <li>运维</li> <li>Java</li> </ol> <!--无序列表 --> <ul> <li>Java</li> <li>Python</li> <li>Linux</li> </ul> <!--自定义列表 --> <dl> <dt>学科</dt> <dd>Java</dd> <dd>Python</dd> <dd>Linux</dd> </dl> -
表格标签
<table> <tr> <!-- colspan 跨列 --> <td colspan="4">1-1</td> </tr> <tr> <!-- rowspan 跨行 --> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> </table> -
音频
摆脱了之前使用插件(比如 Flash)来播放,并非所有的浏览器都拥有同样的插件。HTML5 规定了一种通过 video 元素来包含视频的标准方法。 之间插入的内容是供不支持 video 元素的浏览器显示的。
video 包含 play() 播放事件 和 pause() 暂停事件。它同时使用了两个属性:paused 和 width。
<!-- 视频 src : 视频资源路径 controls : 属性供添加播放、暂停和音量控件。 autoPlay : 自动播放 width:设置视频播放的宽度 height: 设置视频播放的高度 loop: 如果出现该属性,则当媒介文件完成播放后再次开始播放。 preload: 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 --> <video src="../resources/video/片头.mp4" controls autoplay></video>
* 音频
HTML5 规定了一种通过 auido 元素来包含音频的标准方法。audio 元素能够播放声音文件或者音频流。
```html
<!-- 音频
src :音频资源路径
controls : 属性供添加播放、暂停和音量控件。
autoPlay : 音频自动播放
loop: 如果出现该属性,则每当音频结束时重新开始播放。
preload: 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。
-->
<auido src="../resources/video/萤火虫和你.mp3" controls autoplay></auido>
-
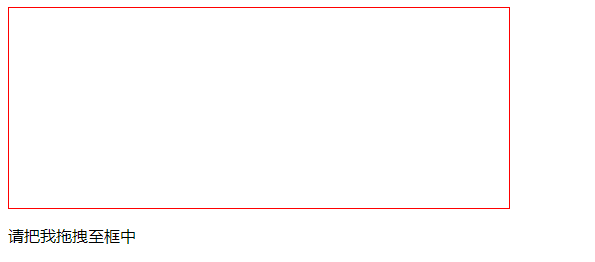
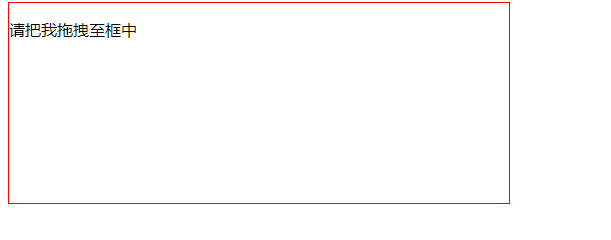
拖放
拖放(Drag 和 drop)是一种常见的特可以性,即抓取对象以后拖放到另一个位置。在HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
**设置元素可拖放 **把 draggable 属性设置为 true 。
<!--DOCTYPE: 告诉浏览器,需要使用仕仫规范--> <!DOCTYPE html> <html lang="en"> <!--head 标签 网页头部--> <head> <!--meta 标签 描述性标签,用来描述网站的一些信息--> <meta charset="UTF-8"> <meta name="keywords" content="关键字内容。。。。"> <meta name="description" content="描述内容。。。"> <!--title 网页标题--> <title>第一个网页</title> <style type="text/css"> #div1 { 500px;height: 200px;border: 1px solid #aaaaaa} #drag1 {color: black} </style> <script type="text/javascript"> // 开始拖拽 function drag(ev){ ev.dataTransfer.setData("Text",ev.target.id); } // 放置 function drop(ev){ // 获取需要放置的数据 var data = ev.dataTransfer.getData("text"); // 把被拖拽元素放置目标元素中 ev.target.appendChild(document.getElementById(data)); } // 放到何处 function dragover(ev) { // 默认,无法将数据/元素放置到其他元素中,如需放置,需修改默认的处理方式 ev.preventDefault(); } </script> </head> <!--body 标签 网页主体--> <body> <div id="div1" ondrop="drop(event)" ondragover="dragover(event)"></div> <p id="drag1" draggable="true" ondragstart="drag(event)">请把我拖拽至框中</p> </body> </html>效果图:


-
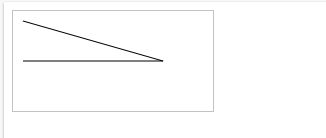
画布
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建画布:
<!DOCTYPE HTML> <html> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.moveTo(10,10); cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke(); </script> </body> </html>