(1)有序列表标签:
<ol> <li>填写信息</li> <li>收电子邮件</li> <li>注册成功</li> </ol>
运行结果:

(2)无序列表标签:
<ul> <li>如何激活会员名?</li> <li>如何注册贵美会员?</li> <li>注册时密码设置有什么要求?</li> <li>贵美认证</li> </ul>
运行结果:

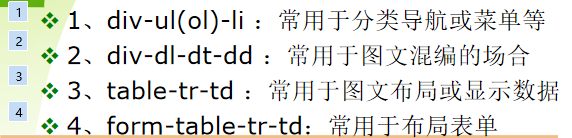
(3)实际开发中常用的四种块状结构:

(4)图像标签:
<img src= "图片地址" alt="提示文字" title="提示文字" />
其中图片地址可以用绝对路径,也可以用相对路径(推荐用相对路径, 将其放在一个文件夹下)。
(5)范围标签<span> :显示某行内的独特样式
<p>商品价格:仅售<span style="color:red;font-size:70px;">10</span>元</p>
运行结果:

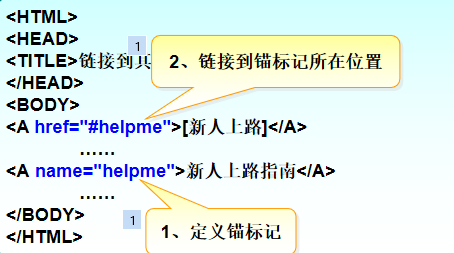
(6)锚记标签:

在网页中点击新人上路指南即跳转到新人上路所在的位置。
(7)<input>标签:
包括的属性及意义:
1.value:顾名思义,值,价值,可以设置初值,也可以进行调用。
2.type:类型,分别有:
password:密码,输入的内容用点替代;
text:文本:普通的文本框;
radio:单选按钮:可以设置附属属性checked=“checked”使其默认选中;
check:复选框:可以设置附属属性checked=“checked”使其默认选中;
submit:提交:提交表单内容;
reset:充值表单内容;
3.size:框的长度。
4.maxsize:最多填入字母数字等的个数。
5.disabled="disabled"设置按钮默认不允许点击。
(8)<select>选择标签:
<SELECT name="bmon"> <OPTION value=" " selected>[选择月份] </OPTION> <OPTION value=0>一月</OPTION> <OPTION value=1>二月</OPTION> …… </SELECT>
selected默认被选中的可选项。
(9)<textarea>多行文本框:
常用的属性:
cols文本框的列数;
rows文本框的行数;
readonly="readonly将文本框中内容设为只读;