清除浮动(float)
1.定义和用法
在w3c中给了浮动这样的定义。
"float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素"。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
通俗的来讲,浮动就是让默认标准文档流下的元素漂浮起来并水平排列。
让图像右浮动:img { float:right; }
值:
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
2.浮动所带来的影响
1) 行内元素浮动之后可以支持宽高;
2) 文本会给浮动定位的元素让位(可以以此制作文本绕排的效果);
3) 在父级没有给高度的情况下,子级浮动后父级会没有高度;
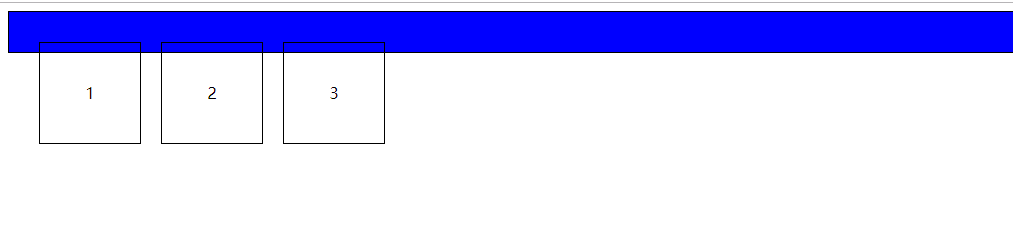
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内容生成清除浮动</title> <style type="text/css"> #container{ border: 1px solid #000; padding: 20px; background-color: #0000FF; } #d1,#d2,#d3{ width: 100px; height: 100px; line-height: 100px; text-align: center; border: 1px solid #000; margin: 10px; float: left; } </style> </head> <body> <div id="container"> <div id="d1">1</div> <div id="d2">2</div> <div id="d3">3</div> </div> </body> </html>
如图,一般来说父级中的内容会将其高度撑起来,但图中并没有;
3.清除浮动
如何清除浮动,这里介绍4种方法:
1) 在父级的最后添加一个空的div,添加clear属性;
<body> <div id="container"> <div id="d1">1</div> <div id="d2">2</div> <div id="d3">3</div> <div style="clear: both;"></div> </div> </body>
这里不推荐使用这种方法,因为会在页面添加无用的标签,会使页面布局复杂化;
2) 给父级设置overflow:hidden;(溢出隐藏)
会触发bfc(block formatting context)--块级格式化上下文;
<body> <div style="overflow:hidden"> <div id="d1">1</div> <div id="d2">2</div> <div id="d3">3</div> </div> </body>
同样也不推荐使用,因为这个属性与定位一起使用时会有副作用.
3)使用伪元素after(推荐使用)
.clearfix:after{ content:""; /*内容为空*/ height:0; /*高度为0*/ line-height:0; /*行高为0*/ display:block; /*块级元素*/ visibility:hidden; /*隐藏*/ clear:both; /*行高为0*/ } .clearfix{ zoom:1; /*兼容IE678*/ }
<div class="clearfix" >
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
</div>
4) 使用双伪元素:after和before(不推荐使用,不严谨)
.clearfix:after ,clearfix:before{
content:"";
display:table;
clear:both;
}
.clearfix{
zoom:1; /*兼容IE678*/
}